


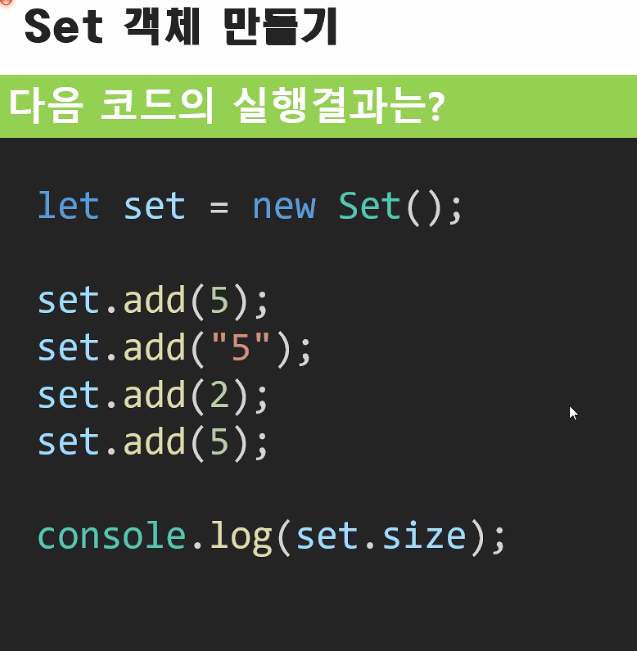
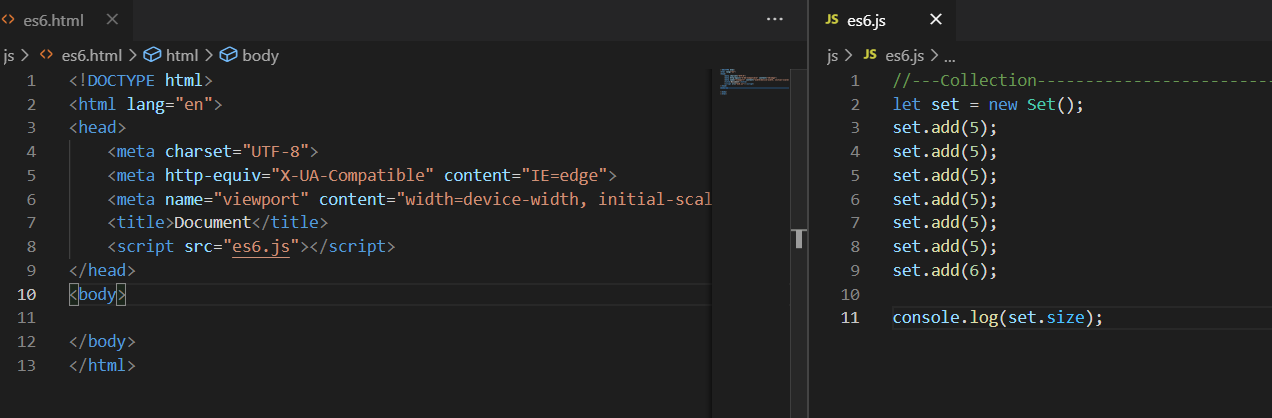
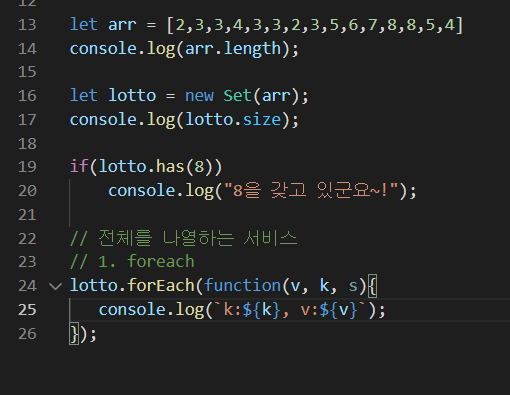
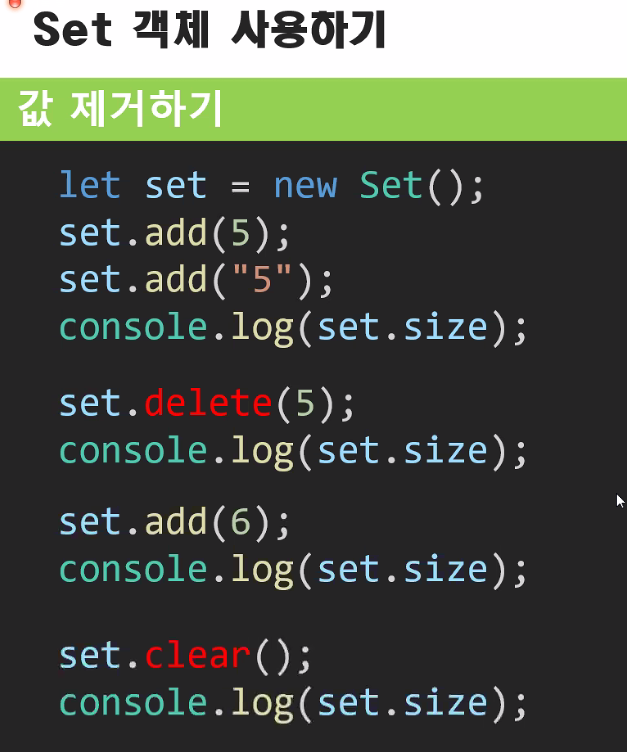
set은 값을 담을때 데이터가 키가 된다
동일한 값을 넣었을 때, 중복되는데 그걸 제거해준다 -> 중복 제거는 set

중복이 안된 상태의 컬렉션을 원한다면 set collection 이용

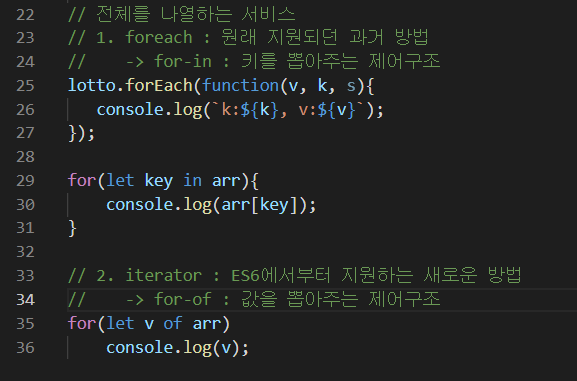
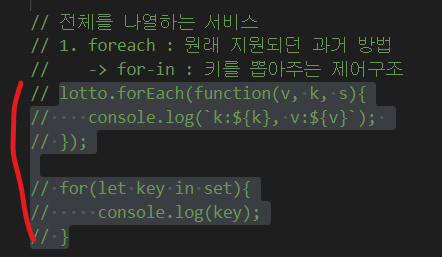
나열하는 서비스는 모든 서비스를 범용적으로 돌릴수있도록하는 공통적인 기능을 가지고 있기 때문에
일관되게 나열하기 위해서 interface 를 맞춘 것.
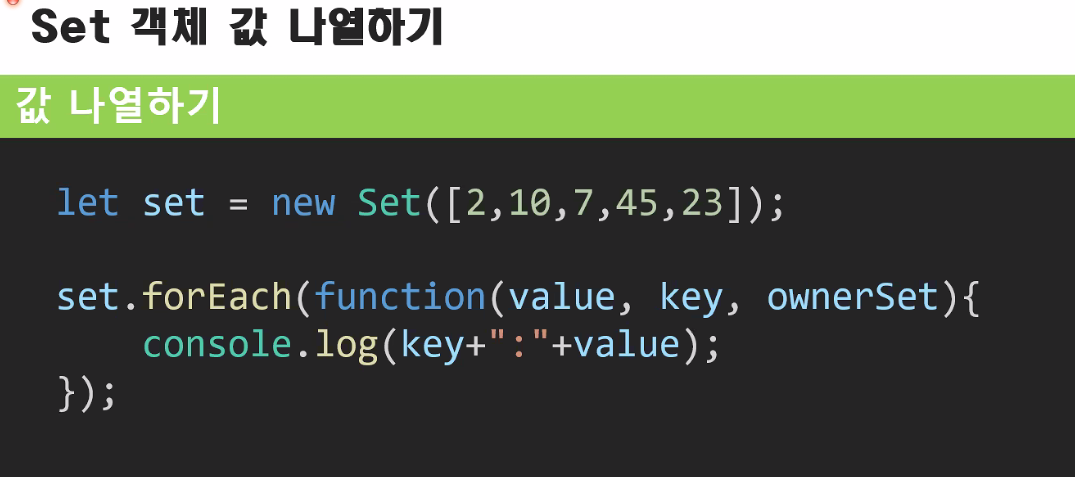
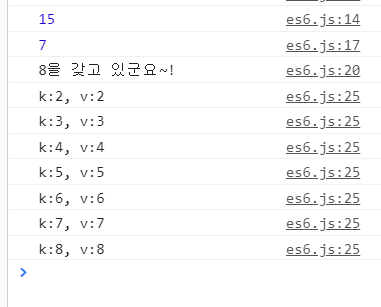
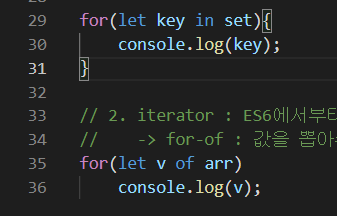
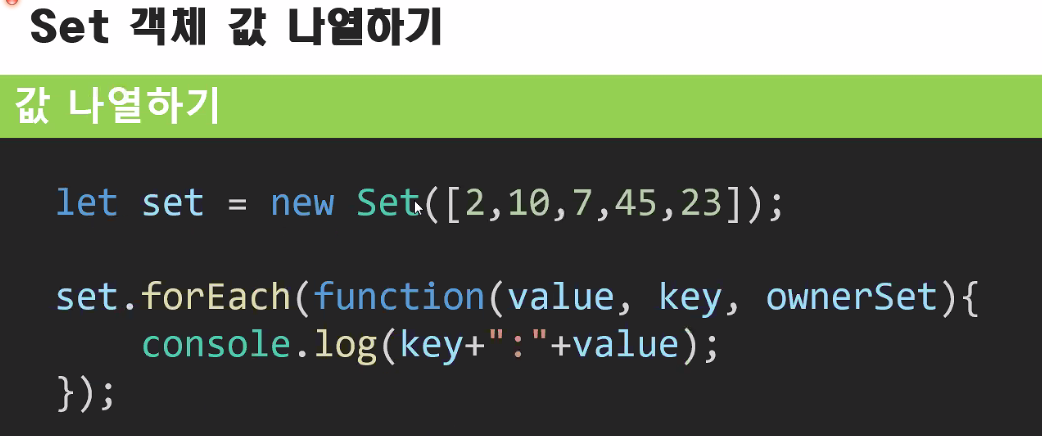
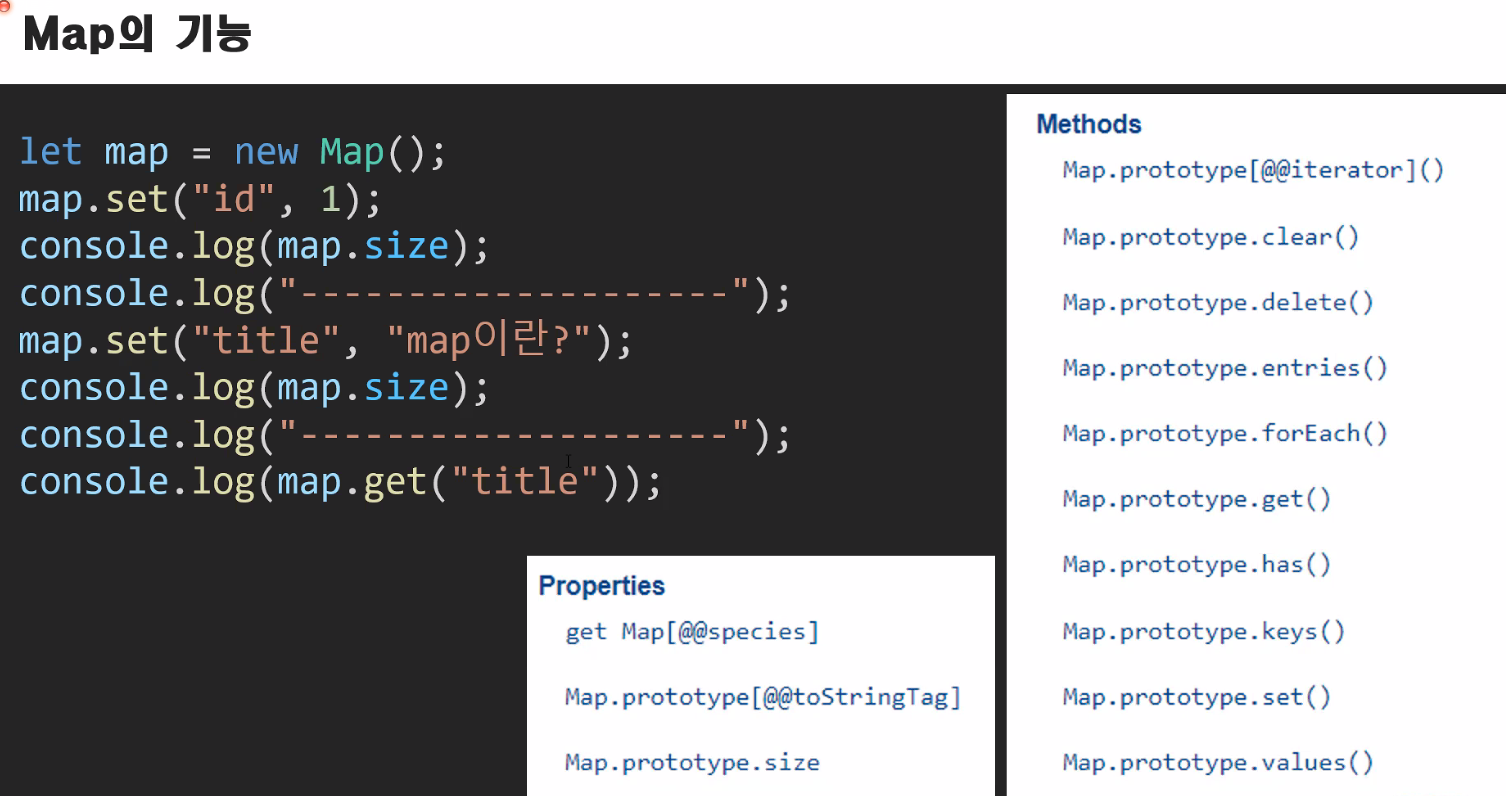
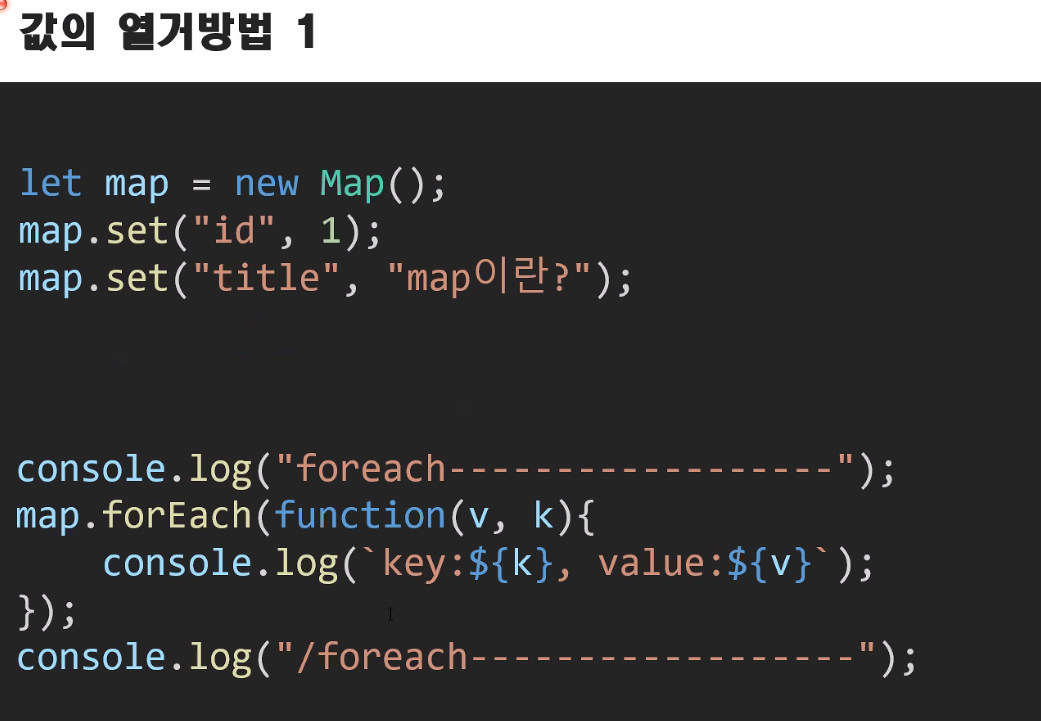
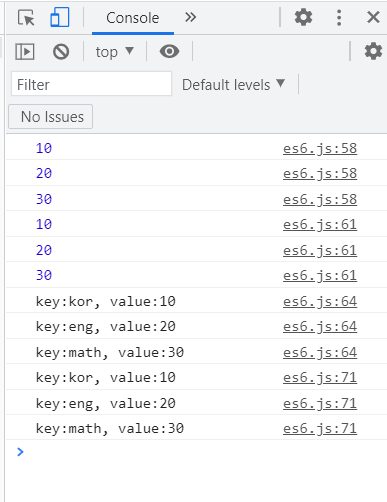
키와 값을 출력


foreach를 진짜 많이 쓴다





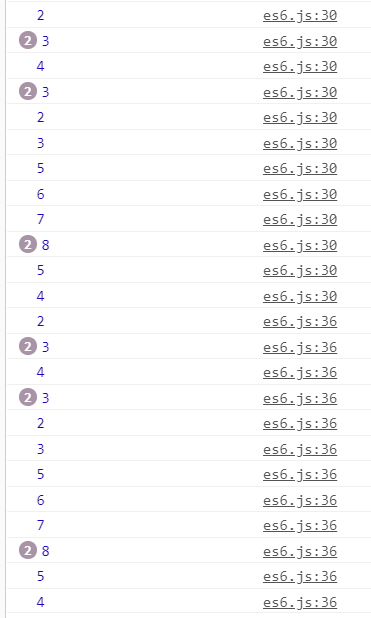
29-30 번째 줄은 실행이 안됐다

순회하는 방법은 가능하지만
특별한 일이 아닌이상
사용안하는게 낫겠다
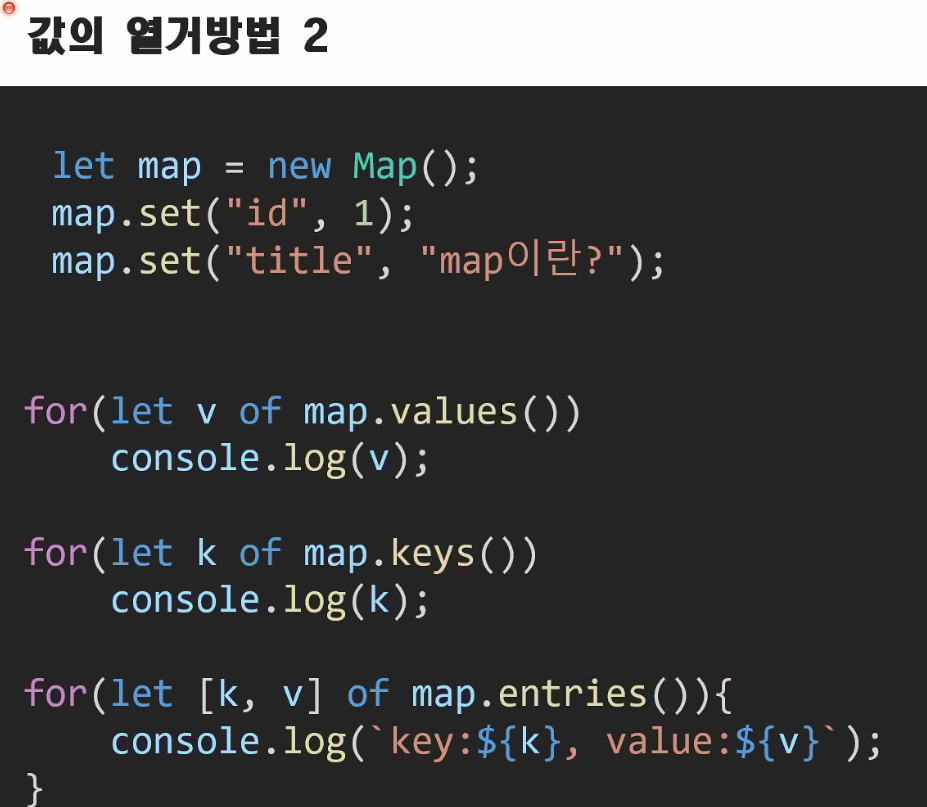
for- of가 for-in문이 갖고 있는 기능을 다 가지고 있음



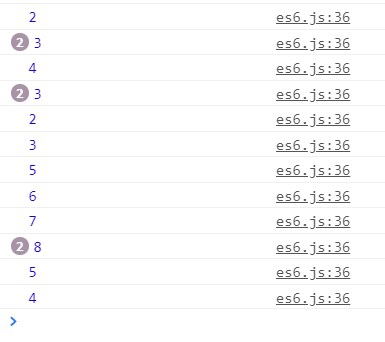
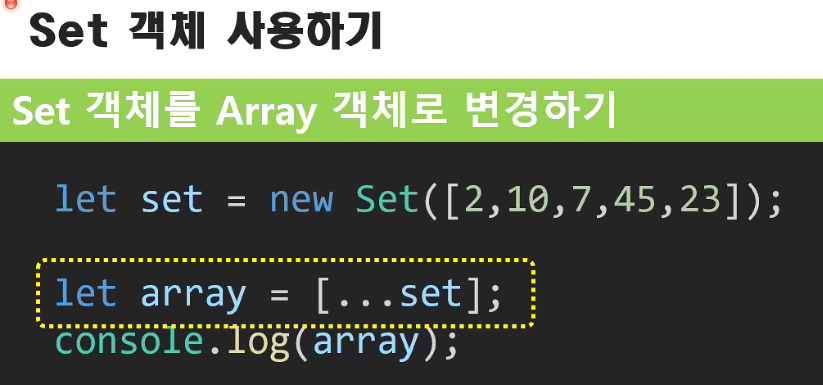
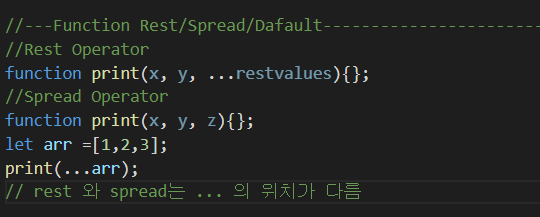
배열을 만들어서 배열에 ... 으로 뿌리기 (스프레드)
흩뿌리고 담고 하는 연산이 일어나는데

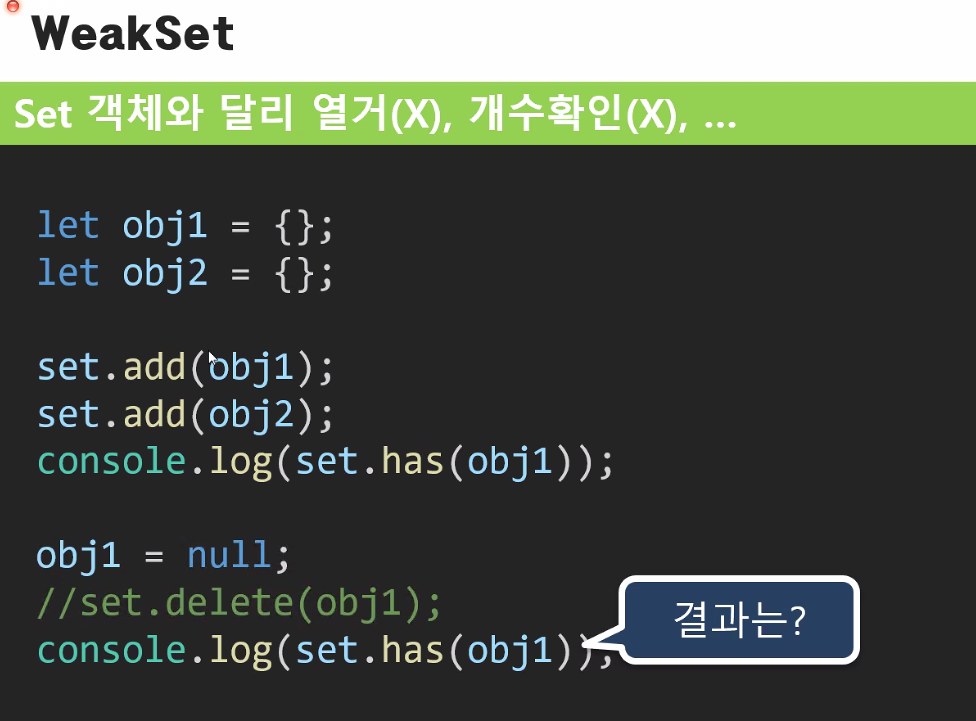
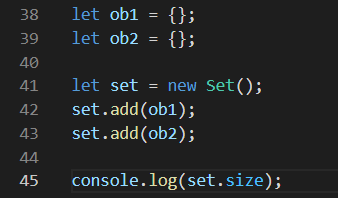
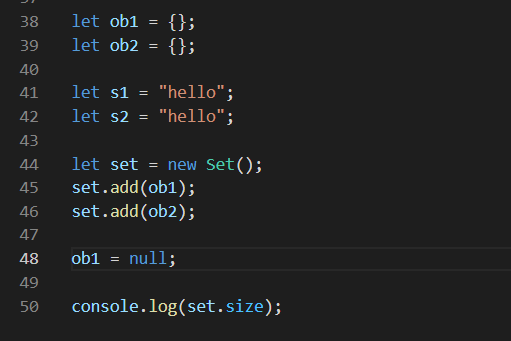
객체 두개를 담았는데
이 객체 두개는 같을까 다를까?
넣었을 때
같으면 size = 2
다르면 size = 1
오브젝트가 참조하고 있는 것이
null일 때,
콘솔에 결과는?
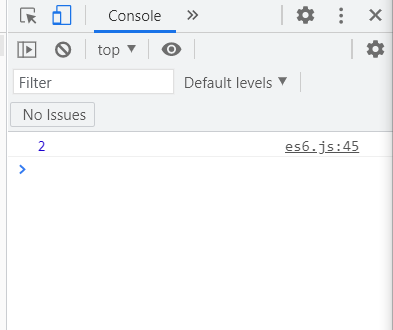
-> 확인



-> size는 2 , 두 객체는 다르다


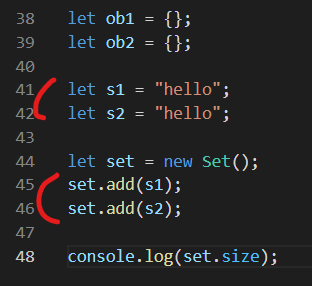
-> 이건 1
변수와 객체는 아무 상관없다


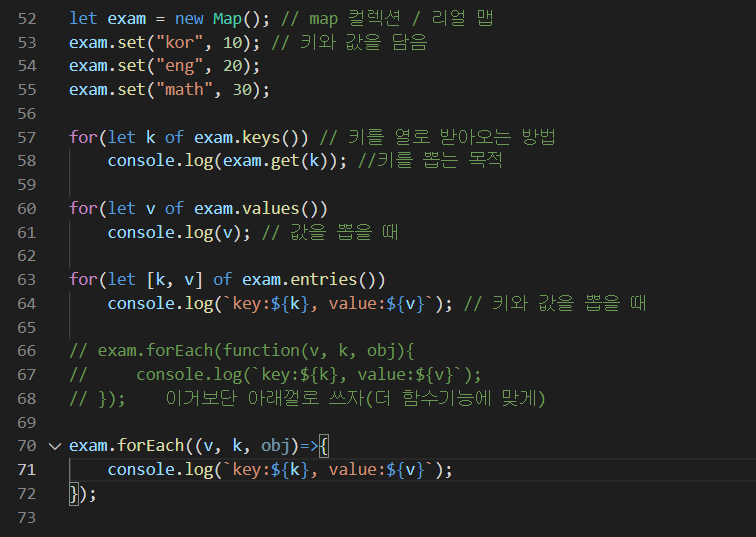
Map




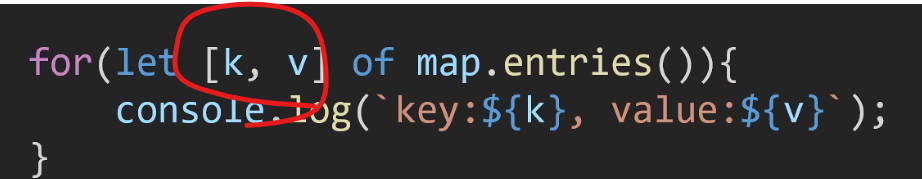
-> 객체 뽀개기 , 배열을 뽀개서 키와 값을 써줌




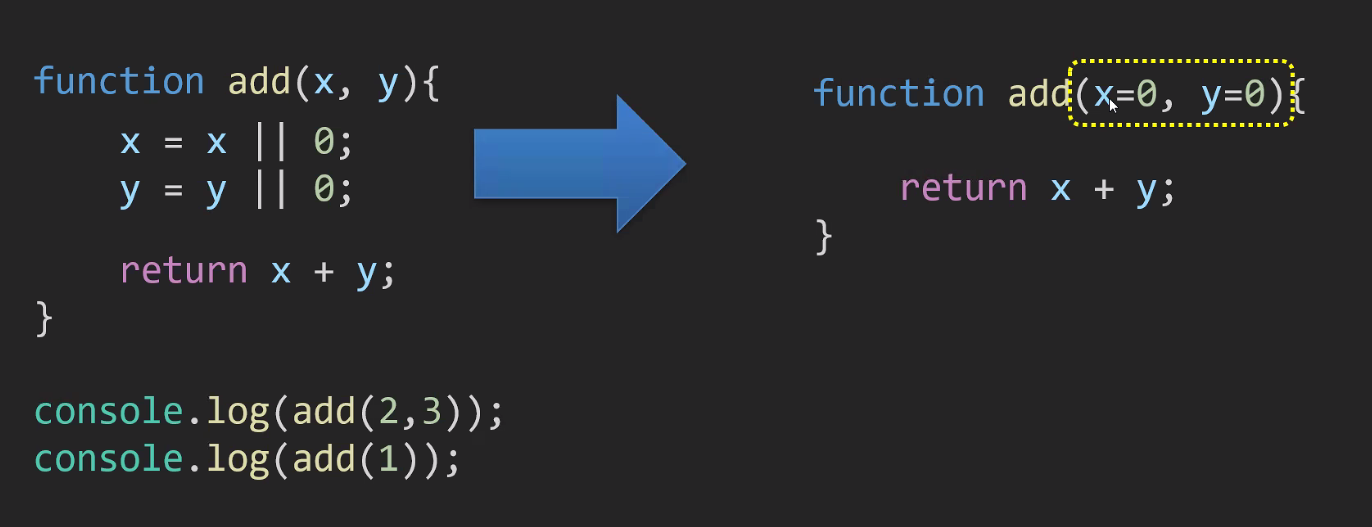
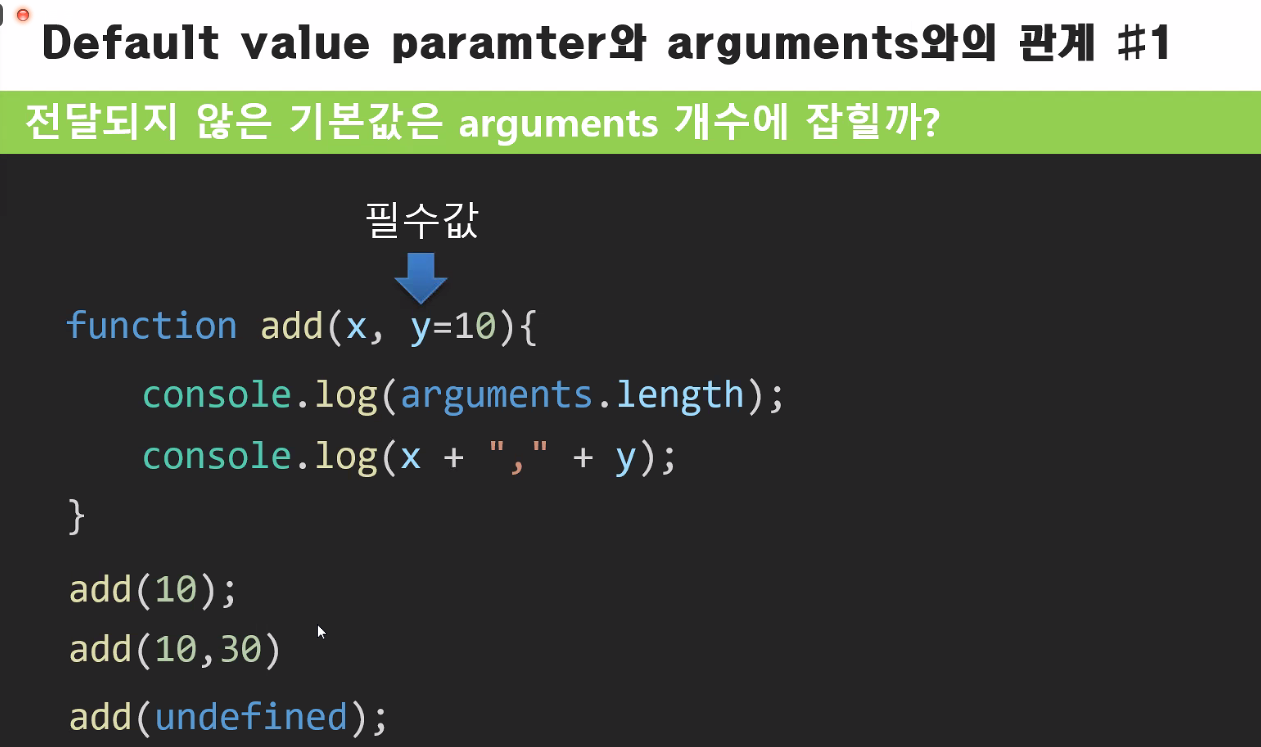
변수가 선언되었지만 값이 없을 때, null이 아닌 undifined로 할당됨
-> 그걸 오른쪽처럼 바꿔서 쓰면 undifined 막을 수 있겠다

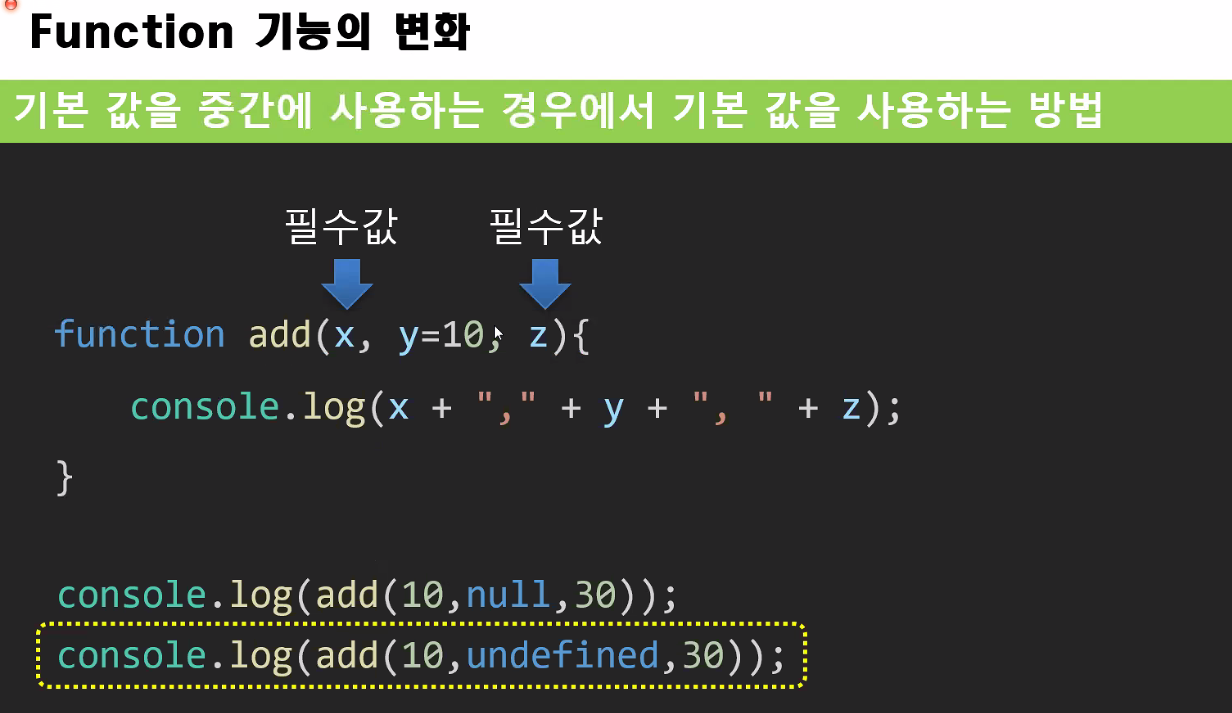
-> 전달하지 않겠다는 의미는 null 이 아니고 undefined로 해야 된다
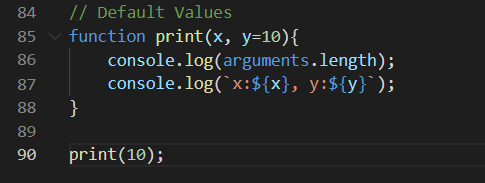
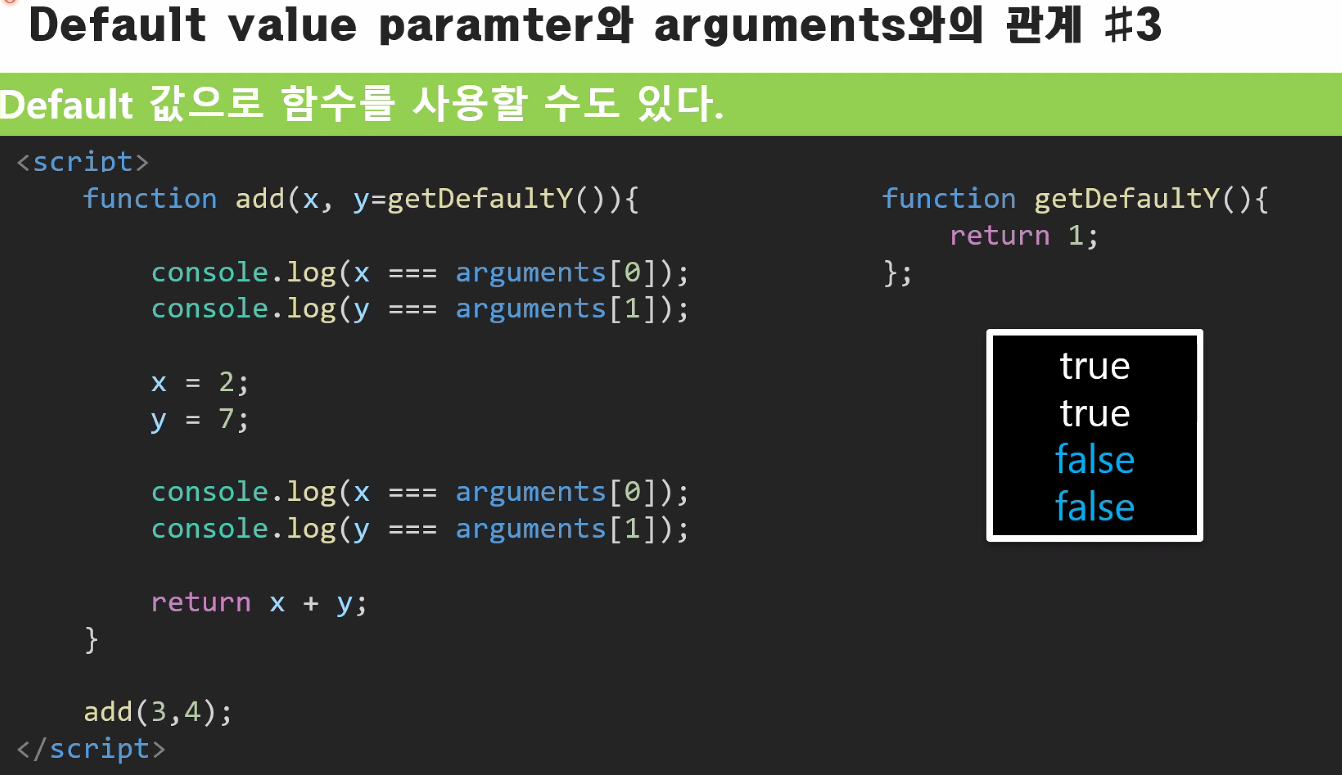
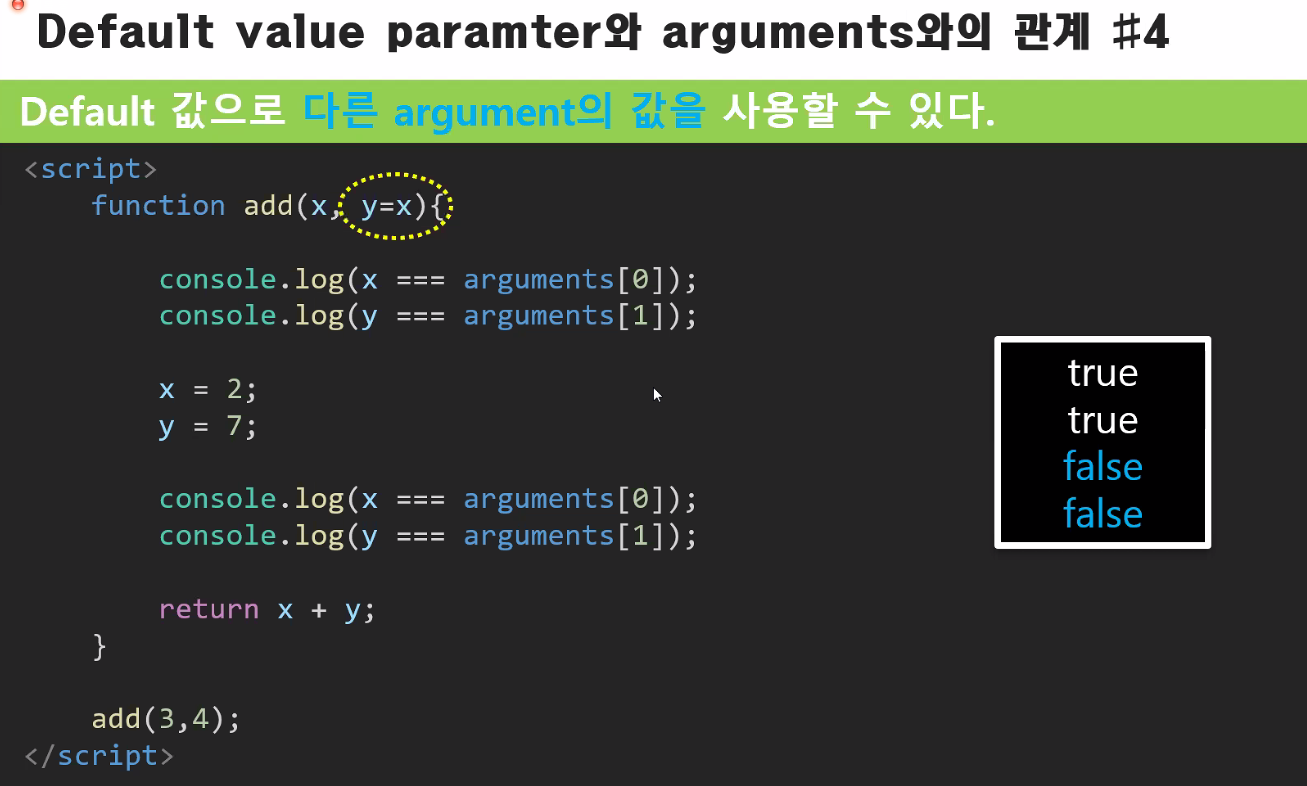
=> 기본값을 설정해 줄 수 있다는 것!

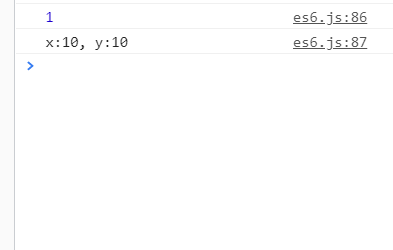
전달한 건 하나인데
argument는 몇개를 가질까
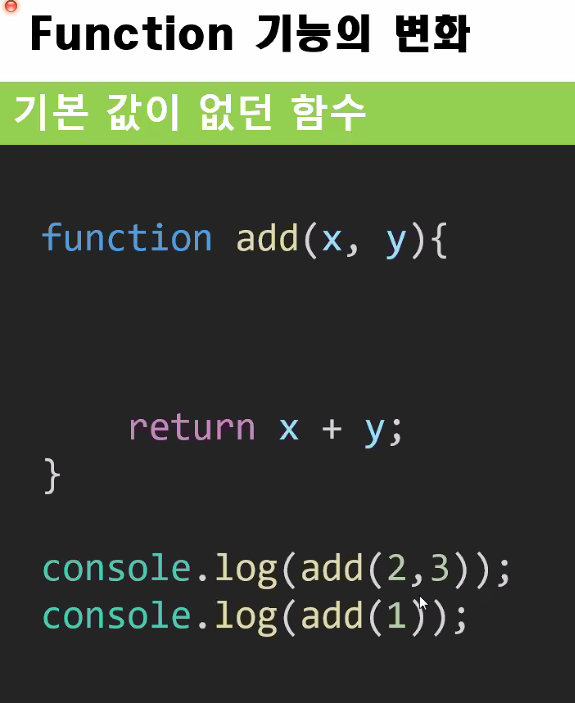
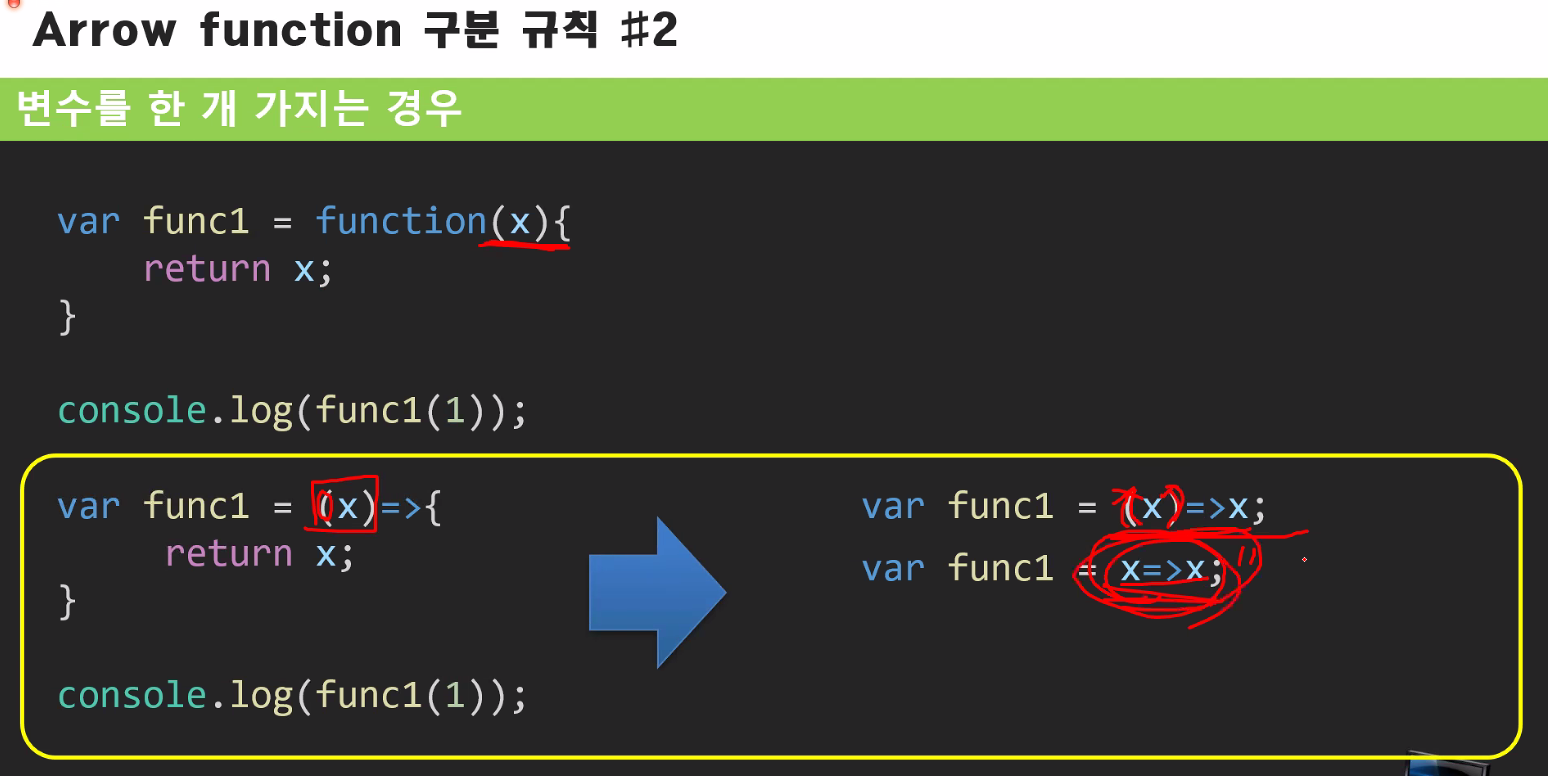
함수






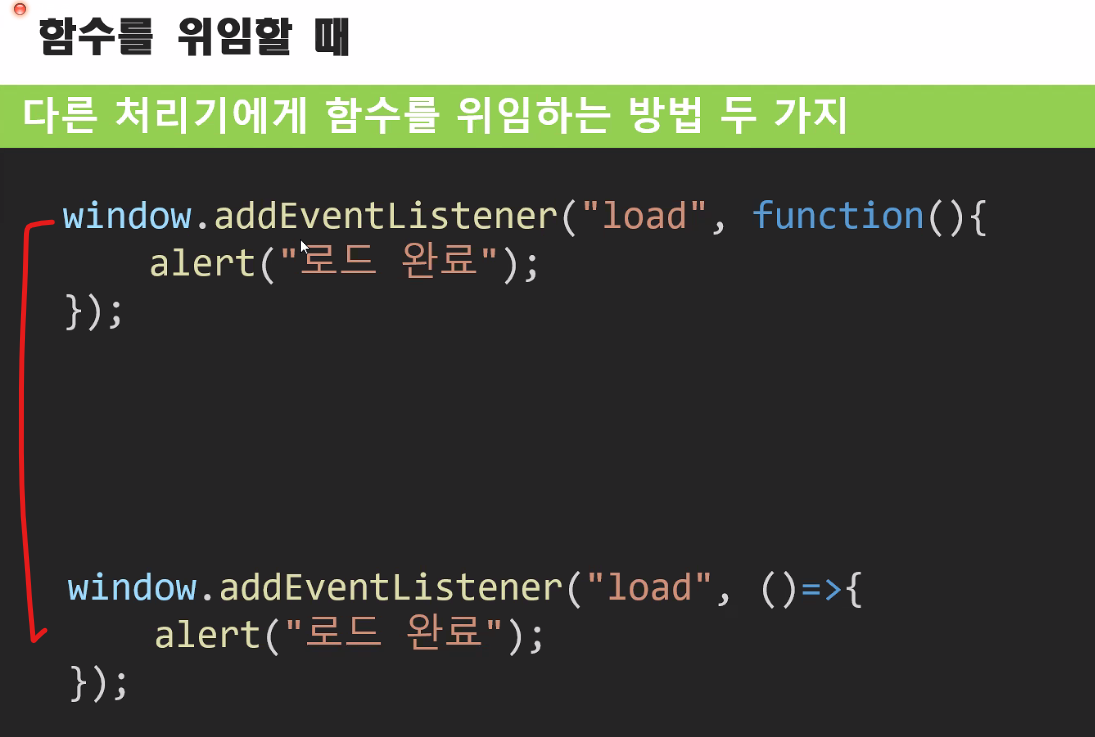
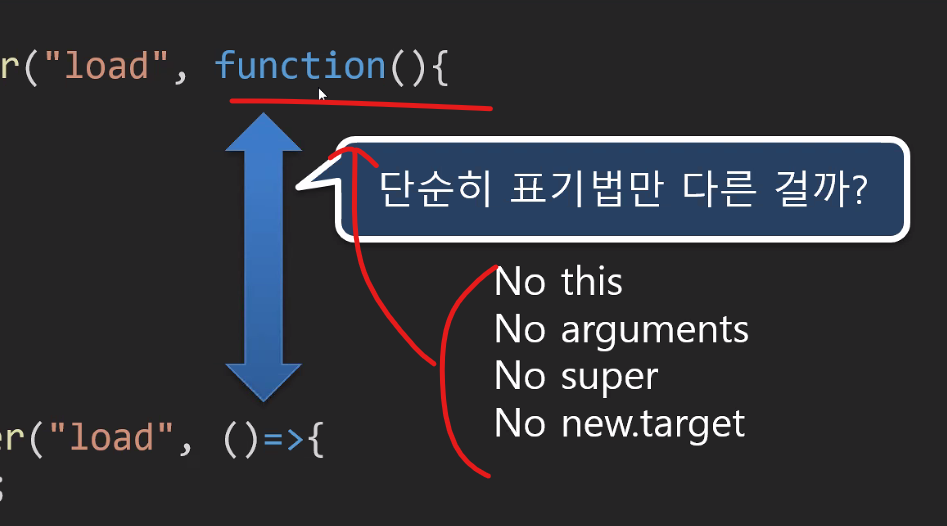
위아래 두개다 쓸 수 있음
-> 두개다 똑같으면
더 쉬운 걸로 하나만 쓰자
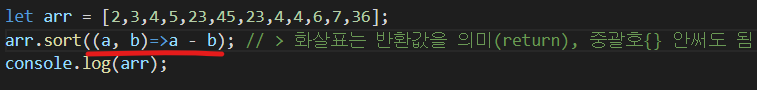
-> ( => arrow function 이걸로 )
함수로서의 기능만 한다




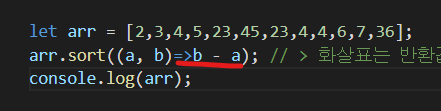
옵션을 따로 설정해주기


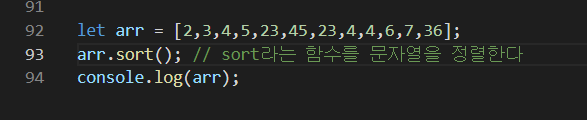
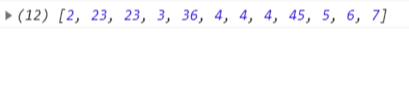
-> 이건 정렬


-> 이건 역정렬


'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 06/18 Javascript 은닉화, Iterator, Symbol, Generator (0) | 2021.06.18 |
|---|---|
| 06/17 Javascript 객체지향 Class / 캡슐화 (0) | 2021.06.17 |
| 06/16 Javascript ES6 (0) | 2021.06.16 |
| 05/11 Javascript ES6 : Object destructuring (0) | 2021.05.11 |
| 05/10 Javascript 현재 페이지 표시하기 / ES6 (let, const, templete string, JSON) (0) | 2021.05.10 |



