은닉화
: 어떠한 필드를 외부에서 사용할 수 없게끔 숨기는 것

-> 순회도 하지 못한다 / 외부 접근 불가



setKor 는 setter로써 사용하는 함수이다



상속, 생성자 오버로드, 오버라이드

iterator

-> 연속적으로 값을 리턴하게 하는 것
컬렉션이라고 하면 컬렉션의 끝까지 값을 리턴하게 하는 것
함수를 호출하기만 하면 계속 반환해줌


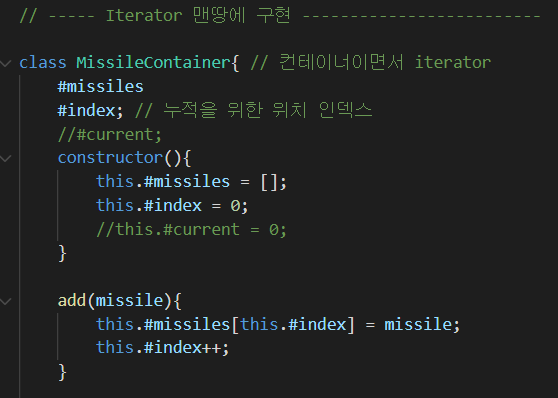
MissileContainer는 Container역할을 하면서
Iterator 역할
( next() 를 구현하고 있는 객체 )
도 하고 있는 상태



-> Iterator() 안에 넣어줬음




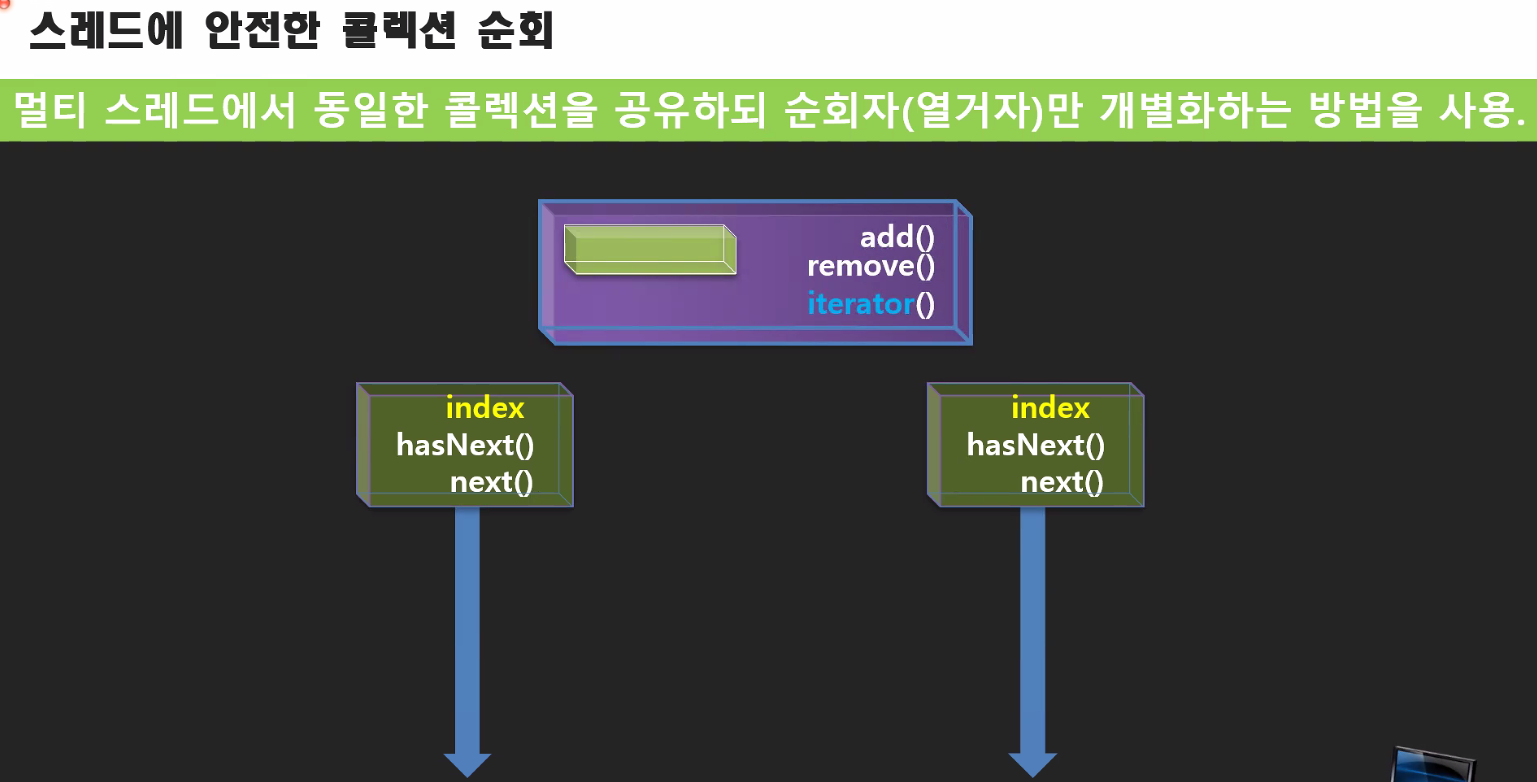
스레드 : 동시에 실행될 수 있는 다른 흐름

별도의 클래스를 만들어야 함
컬렉션이 이터레이터를 생성하게 해주고 그 이터레이터가 current, next 를 구현하게 해줌
*이터레이터란 ?
순차적으로 데이터를 순회(서비스)해주는 객체 - 순회 next()
*이터레이터를 왜 쓰니 ?
콜렉션들이 다양한 방식의 값을 추출하는 방법을 가지고 있다 / 값을 일관되게 뽑아 쓸 수 있도록 함
모든 컬렉션을 단일한 방법으로 순회하기 위해
*이터레이터를 개별 객체로 사용하는 이유는 뭐니 ?


-> iterator 함수를 가지고 있지 않다는 뜻
Symbol


https://poiemaweb.com/es6-symbol
Symbol | PoiemaWeb
Symbol은 ES6에서 새롭게 추가된 7번째 타입이다. Symbol은 애플리케이션 전체에서 유일하며 변경 불가능한(immutable) 원시 타입의 값이다. 주로 객체의 프로퍼티 키(property key)로 사용한다.
poiemaweb.com

변수의 값을 속성으로 쓰고 싶다

대괄호를 써주면 변수의 값을 속성명으로 가질 수 있게 해준다
Gecerator




'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 06/21 Javascript 모듈(Module) (0) | 2021.06.21 |
|---|---|
| 06/21 Javascript 콜백(Callback) / promises (0) | 2021.06.21 |
| 06/17 Javascript 객체지향 Class / 캡슐화 (0) | 2021.06.17 |
| 06/17 Javascript ES6 Collection(Set, Map), Function(arrow=>) (0) | 2021.06.17 |
| 06/16 Javascript ES6 (0) | 2021.06.16 |



