ES6
값 : 8진수 / 2진수
변수
: VAR -> LET (지역변수 / 지역화)
const - 상수형 변수
문자열 : 템플릿 문자열
어금부호로 감싸는 문자열 ( ` ` )
- 값을 포맷하거나 내려쓰기 등이 자유롭다 / escape문자 포함하고 싶다면 String.raw....
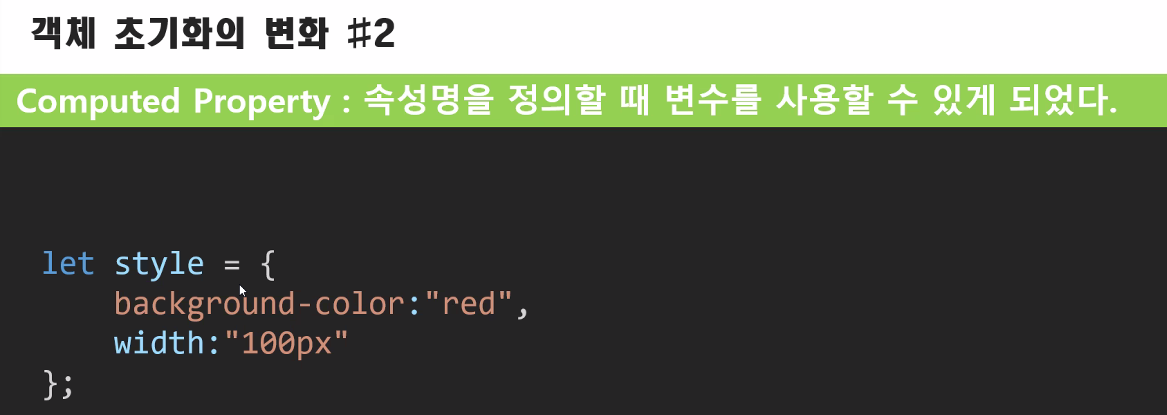
컬렉션과 관련한 내용으로 JSON이 향상되었다
- 변수에 담겨진 값을 이용해 object 를 만들 때 :




----------------------------------------------------------------------------------------------------지난시간---------------------

자바스크립트의 변수 명명에 맞지 않기 때문에 오류 ( ' - ' 는 못씀)


->
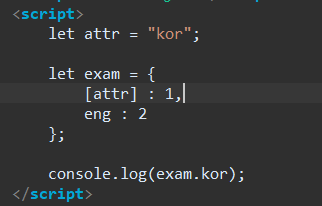
대괄호로 감싸 변수가 가진 값을 속성으로 정의할 수 있게 해주었다
attr객체에 kor라는 속성이 정의됨
뿐만 아니라 연산도 가능함 (속성명을 계산해서 정의할 수 있다)



중첩되는 부분을 변수선언해준 것
코드 적어보자

-> 변수를 좀 더 사용하는게 좋을 듯 ( exam. 이 반복되니까 )

-> es6에서는 변수 만드는 걸 도와주는 기능이 추가 되었다
-> 뽀개기 : Destructuring


-> 알아서 뽀개줌

뽀개기 뿐만아니라 그 안에서 변수 선언도 가능함



-> 별칭 짓기도 가능..
예제
중첩된 변수도 중첩해서 선언해주면 됨




뽀개기를 매개변수에 넣어서 할 수도 있음..
객체만 뽀갤 수 있는게 아님


배열 뽀개기가 필요하다면
이렇게 하면됨


객체가 됐든 배열이 됐든.. 다 뽀개줌
그런데 배열 중에 세번째 값만 변수화 하고 싶다 , 어떤 부분만 뽀개고 싶을때는 어떻게 할까
->

그럼 두번째꺼 네번째꺼만 뽀개려면?



-> x와 y의 값을 바꿔주는 swapping
대괄호말고 중괄호로 쓰면?


안된다 -> 소괄호로 한번 더 감싸줘야 함
->


* 중첩된 배열 뽀개기


-> 똑같은 모양, 구조로 만들어 주면 됨
그렇다면 문제 : 아래의 코드에서 "호호~" 만 출력할 수 있는가?



'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 06/17 Javascript ES6 Collection(Set, Map), Function(arrow=>) (0) | 2021.06.17 |
|---|---|
| 06/16 Javascript ES6 (0) | 2021.06.16 |
| 05/10 Javascript 현재 페이지 표시하기 / ES6 (let, const, templete string, JSON) (0) | 2021.05.10 |
| 05/04 Javascript Ajax 예제 : 게시판 만들기2 (pager) (0) | 2021.05.04 |
| 05/03 Javascript Ajax 예제 : 게시판 만들기 (0) | 2021.05.03 |



