지난 시간까지 로딩시간에 보여주는 화면을 만들었다
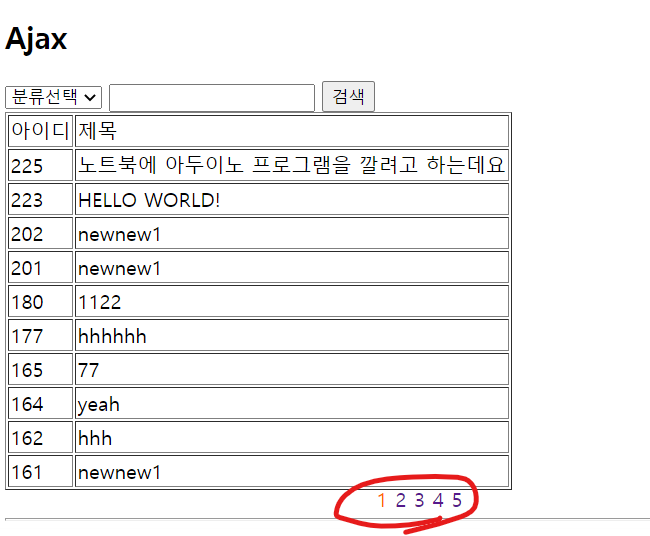
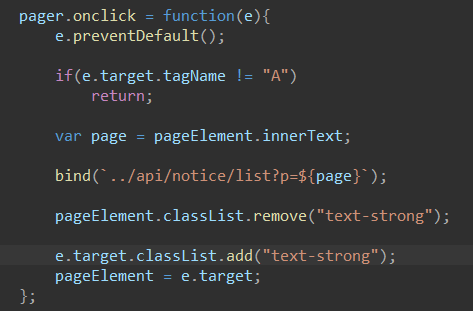
현재 페이지 표시해주게 페이저 수정


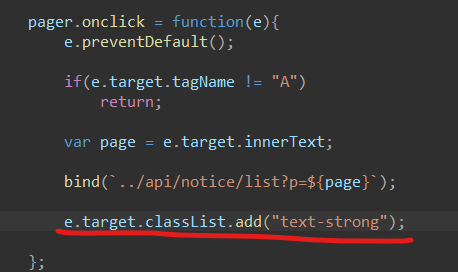
-> 하나만 표시되어야 하는데 기존의 색칠됐던 것도 남아있어서 없애줘야 함

이렇게 하면 해결되긴 하는데
-> 개선하는것이 더 좋음 번호가 불필요하게 여러번 돌기 때문에

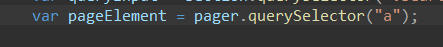
기본값이 일단 a태그로 해놓고 (첫번째 a태그 선택되어있는 값)

그럼 첫번째 페이지에서는 text-strong이 그대로 유지됨
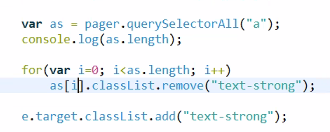
쭉돌고 맨마지막줄 에서 pageElement가 선택된 번호가 되고 나면
그 선택된 친구의 text-strong 클래스 삭제되고 새로 선택된 친구의 클래스에 text-strong 추가 되어 색변하는 것..
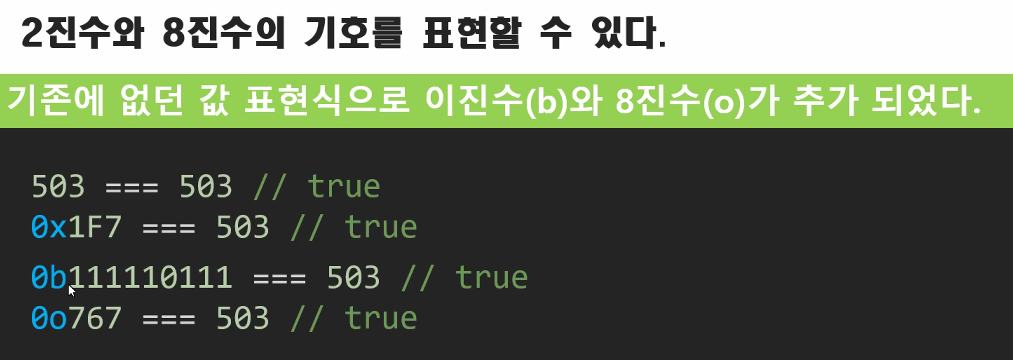
ES6

es5에는 진법 표현이 많지 않았는데

일단 그렇다는 것만 알자



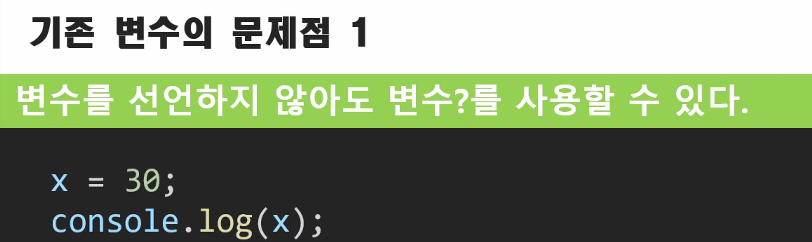
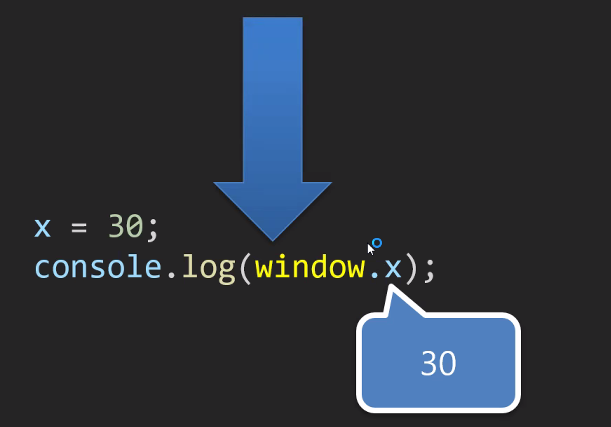
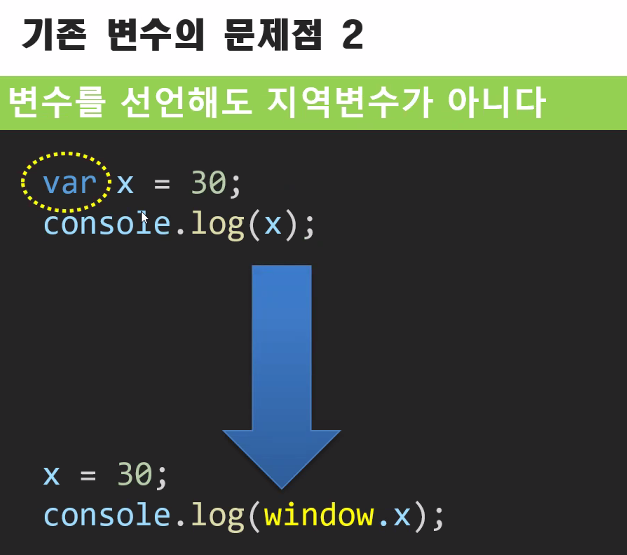
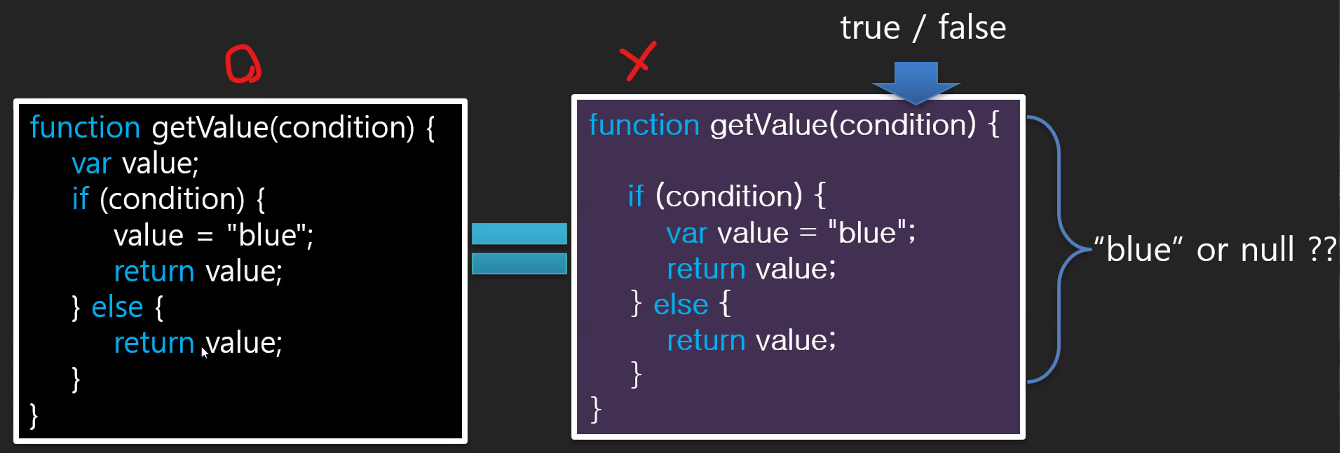
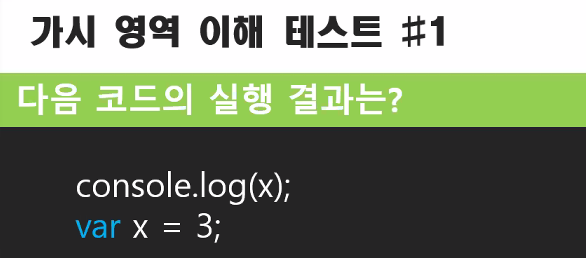
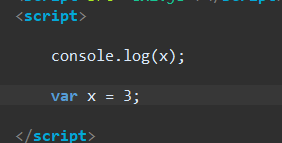
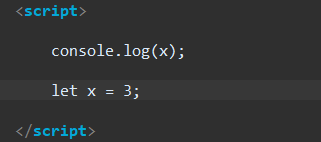
전역영역에서는 위의 코드와 아래의 코드가 같은건데

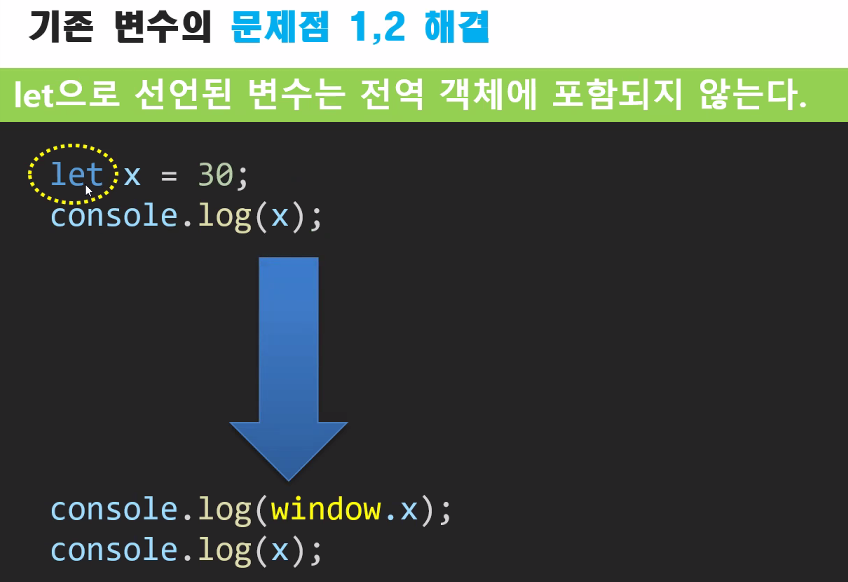
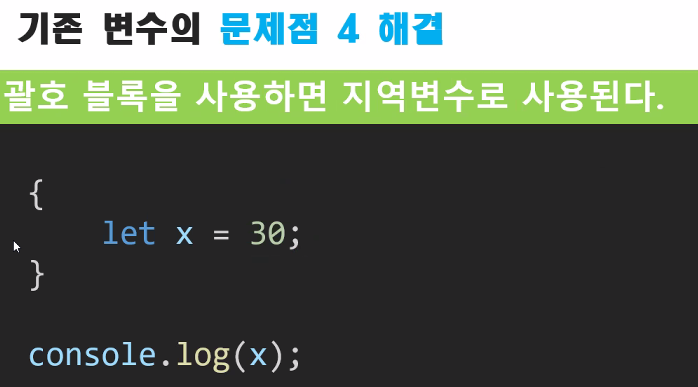
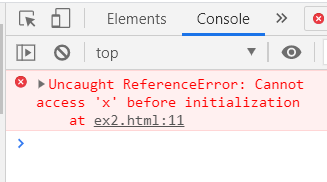
let 이라는 키워드를 통해 해결
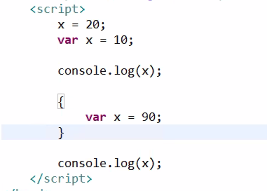
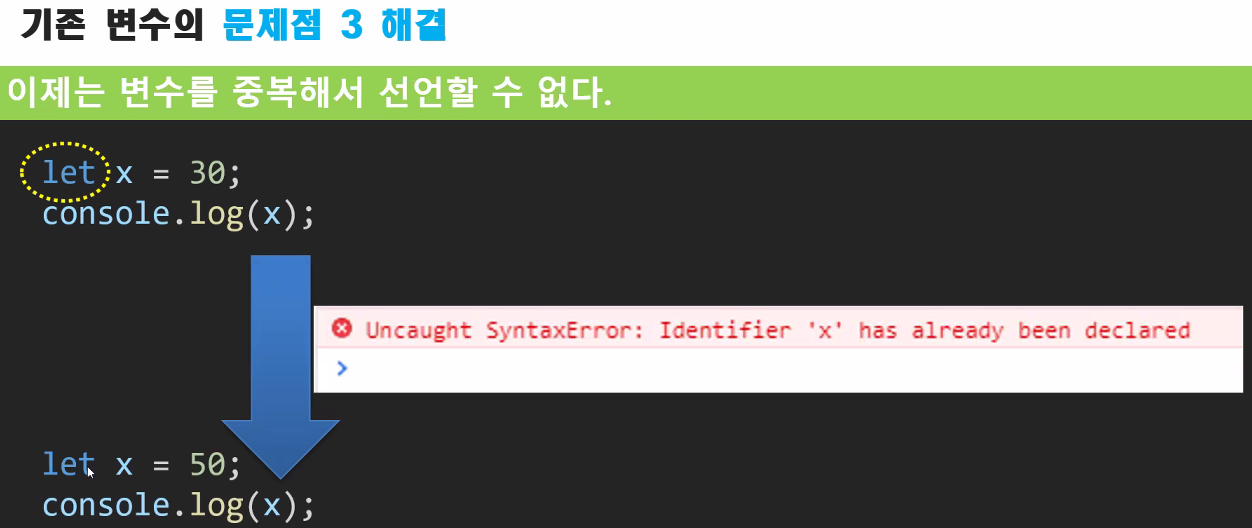
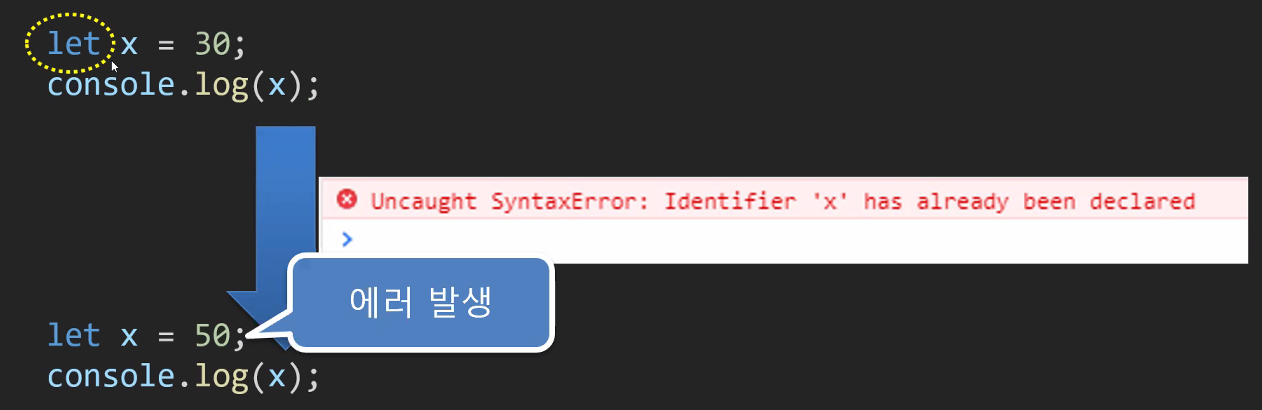
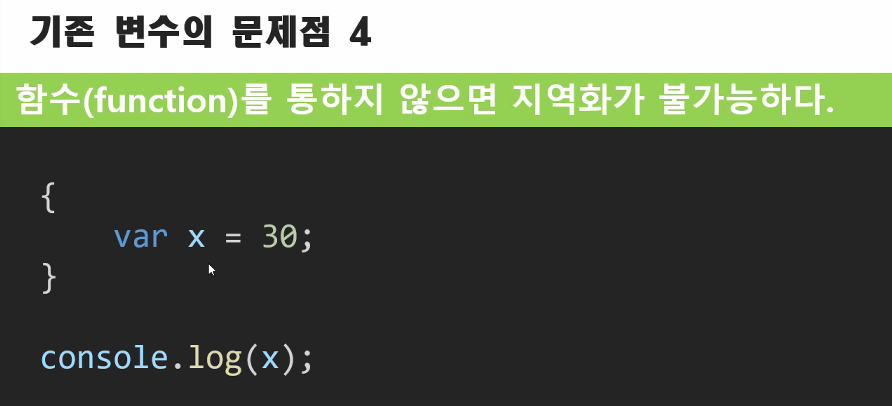
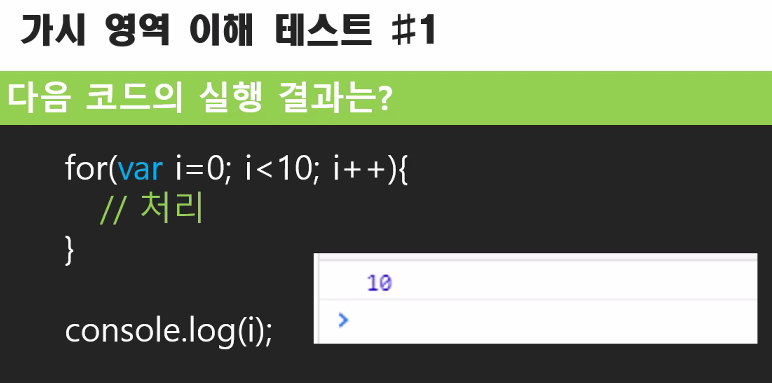
기존 변수의 문제점 3
-> 변수를 중복해서 선언했다




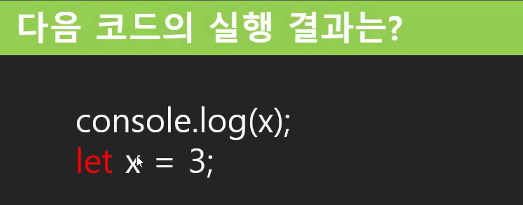
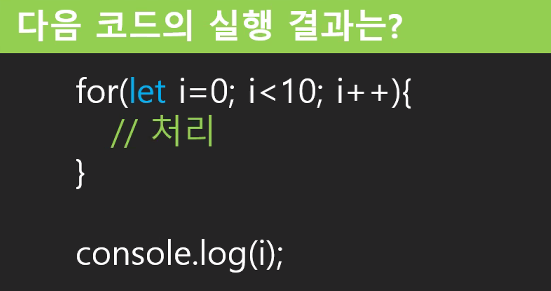
이제서야 정상적인 변수선언이 가능해졌다



-> 이제 let으로만 사용하기


let으로 써야 함



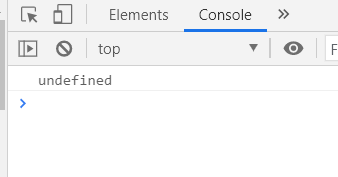
= undifined 가 나온다



=원래 이게 정상 -> 무조건 let으로 씁시다



이게 지극히 정상인 것.



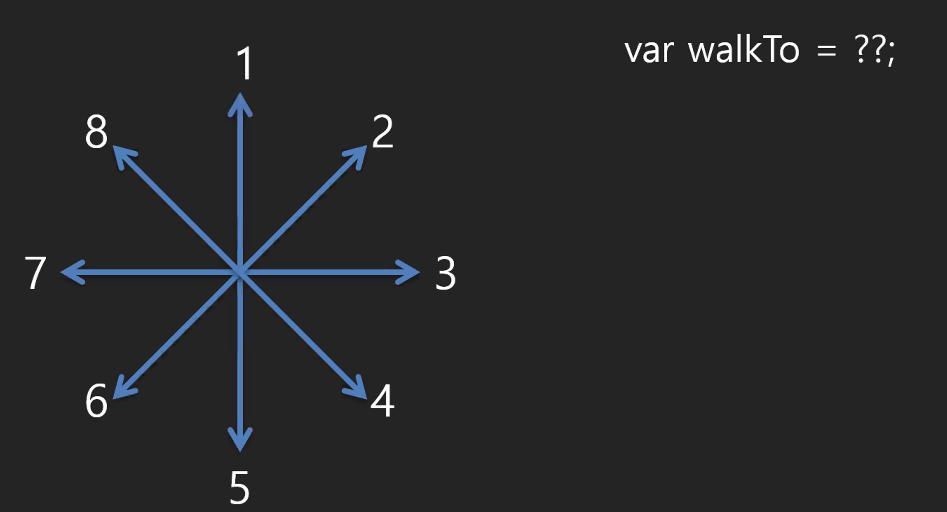
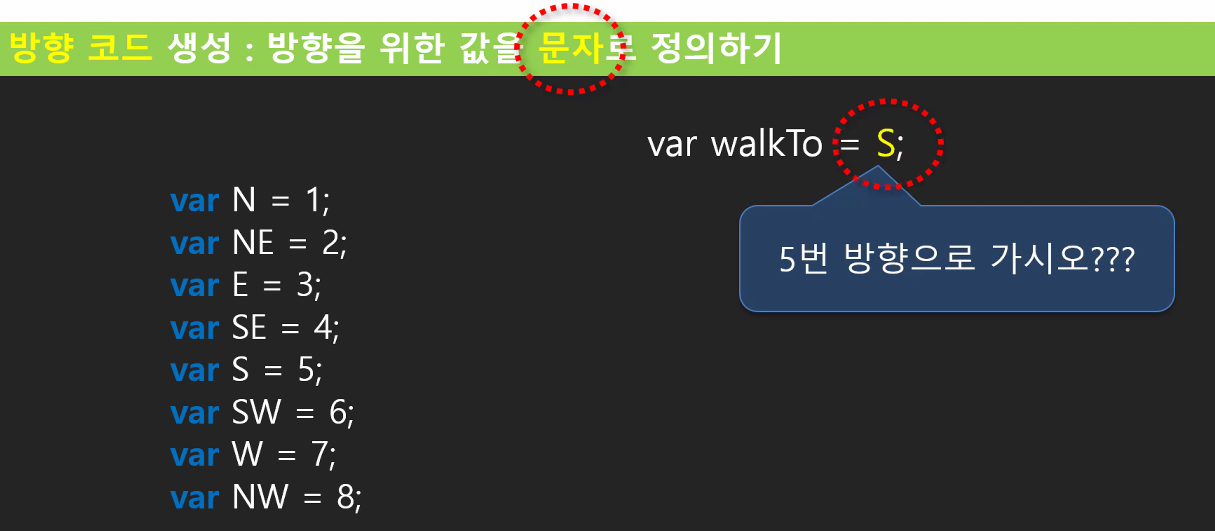
방향을 숫자로 사용하면 숫자형태의 방향코드가 되어버린다
-> 근데 숫자는 의미가 없기 때문에 숫자로 지정하기엔 좋지 않다

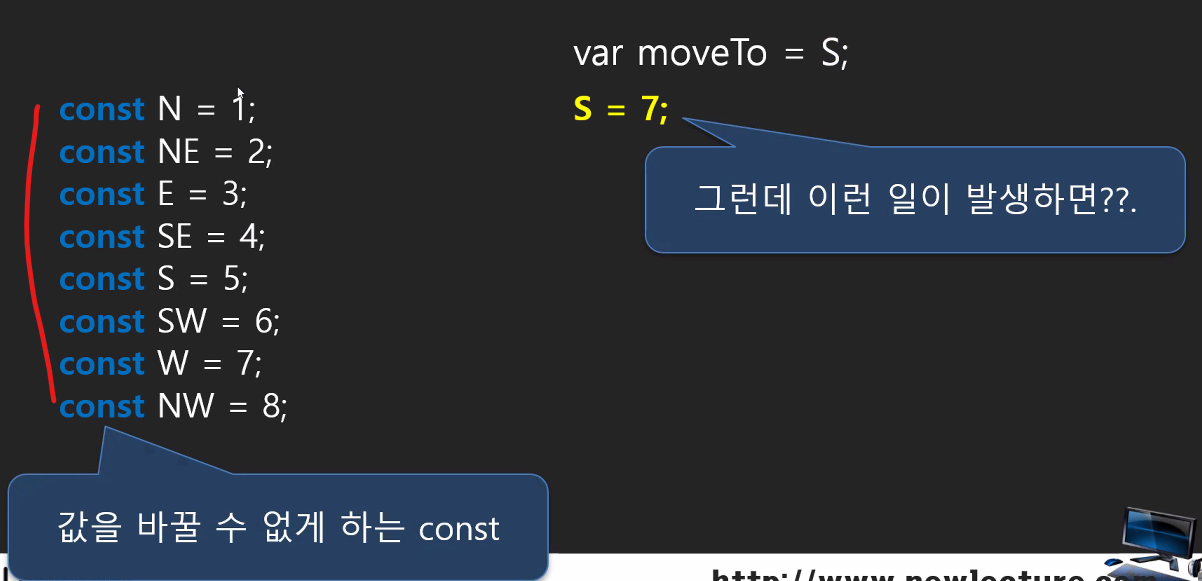
변수가 숫자를 대신하는 수라면 , 절대 다른 수로 대치될 수 없도록 하는 잠금장치가 있어야 한다

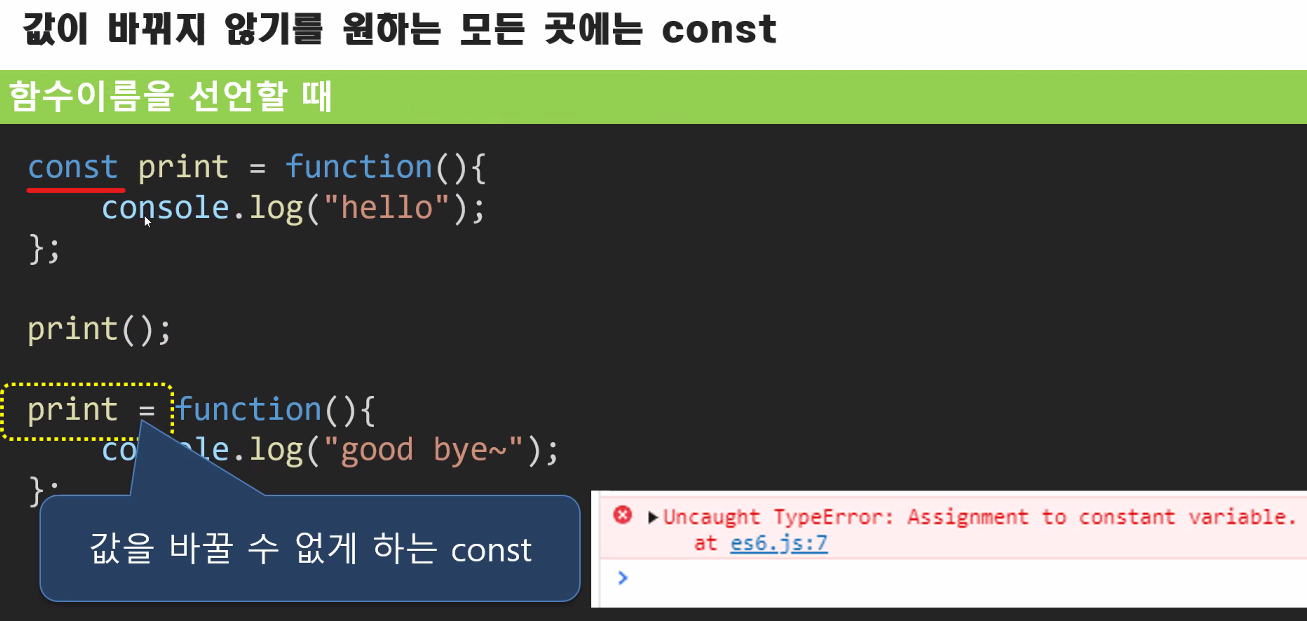
바꾸지 말아야 할 경우 const 로 선언해주면 됨

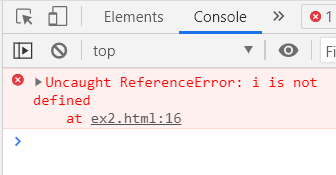
-> const 변수로 선언했는데 다른 걸로 대체하려고 하면 오류가 남
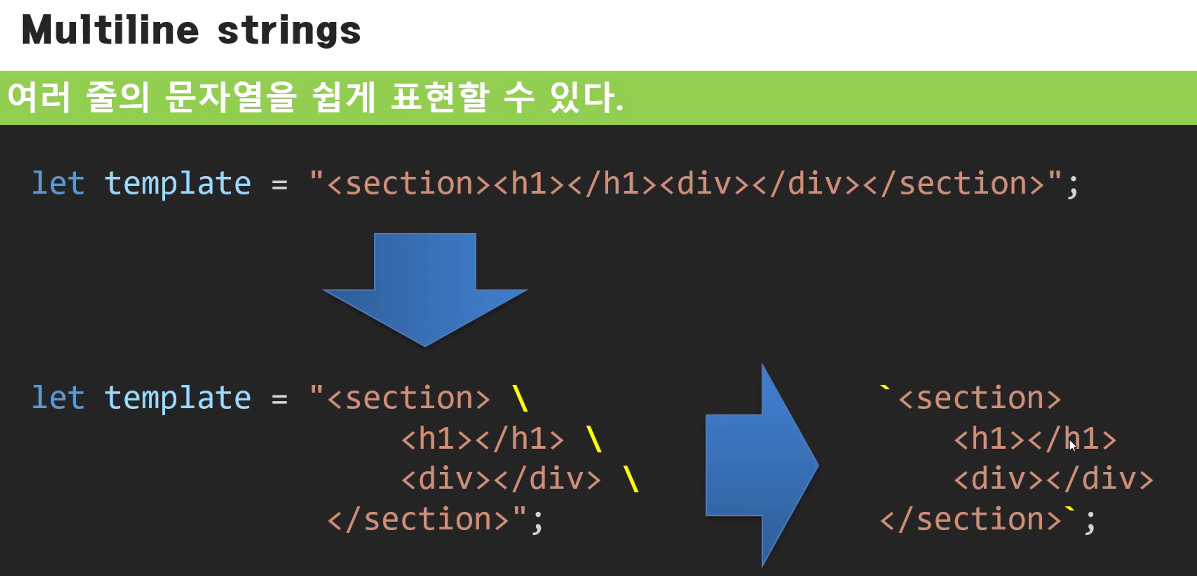
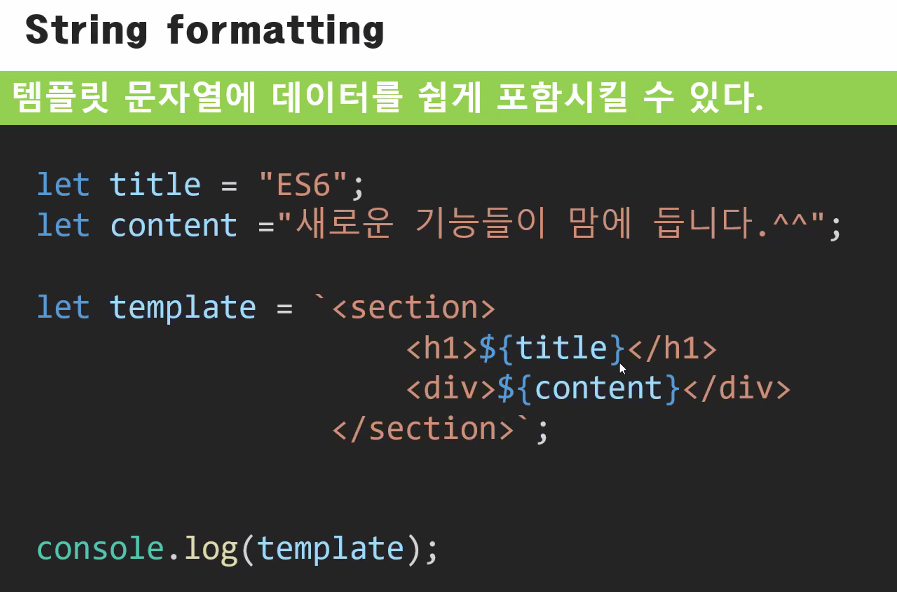
Templete String


그동안 사용할 수 없었던 특수 문자를 쓸때는

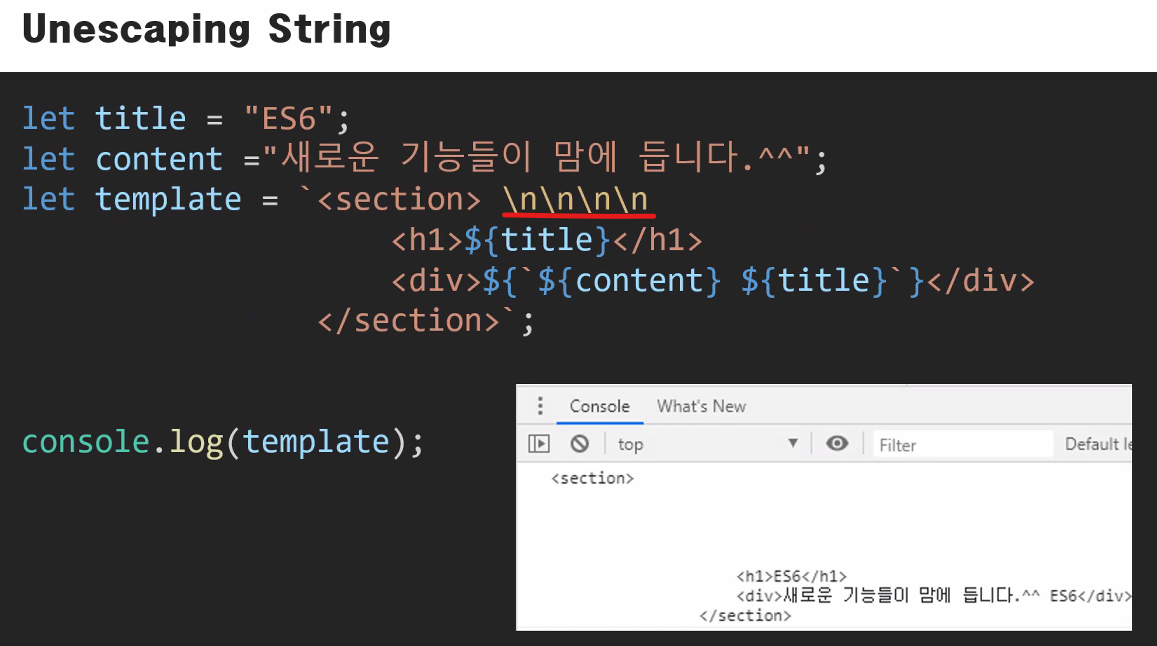
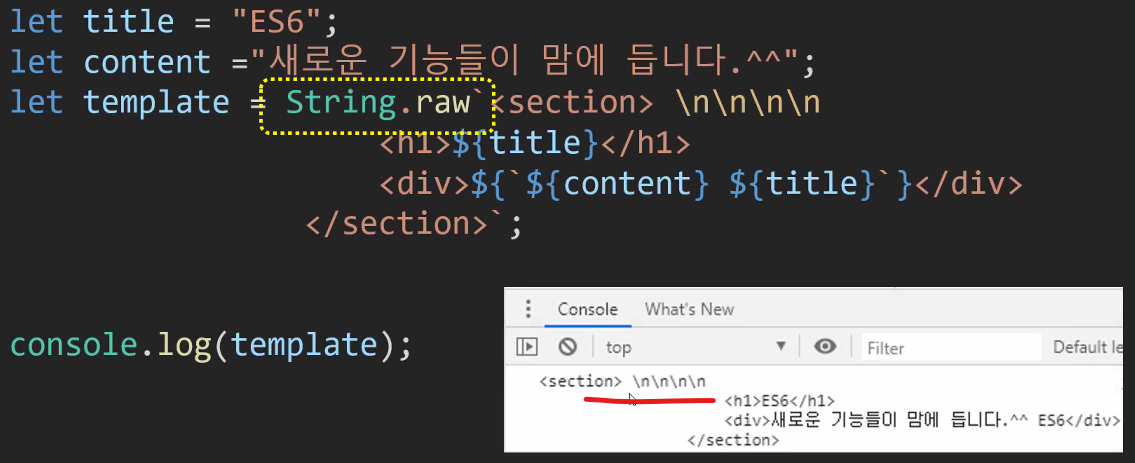
\n은 내려쓰기인데 그냥 문자열로 쓰고 싶을때는?

escape 문자들을 그대로 사용할 수 있게 해주는 것
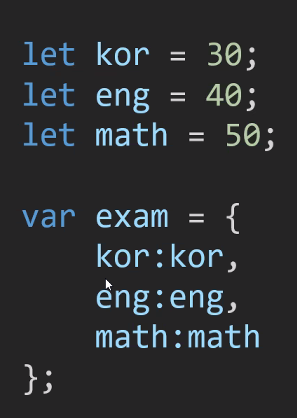
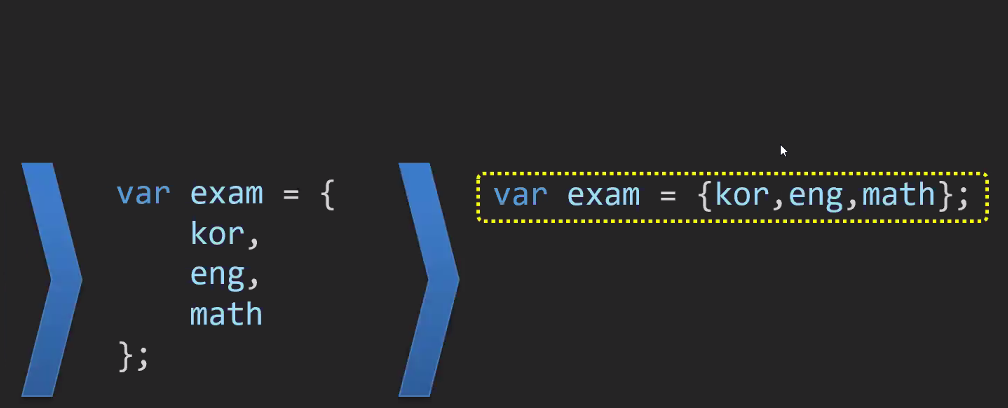
향상된 JSON



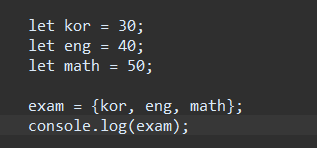
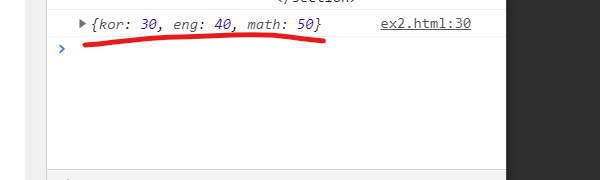
변수명이 키값과 똑같을때 생략해라 -> 그냥 한번에 쓰면 된다는 거
키값에 꽂아줄 필요없이


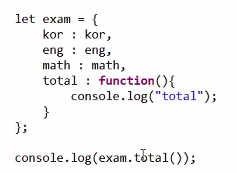
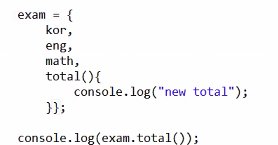
만약에 함수를 꽂아넣으려면

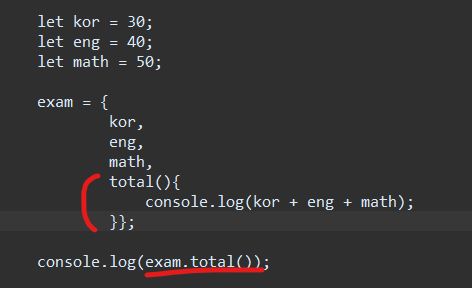
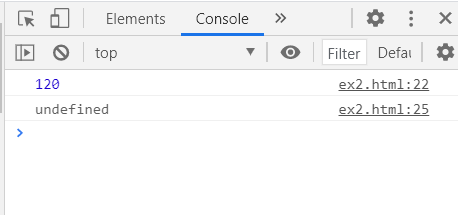
이렇게 했었는데 아래 사진처럼 하면 된다

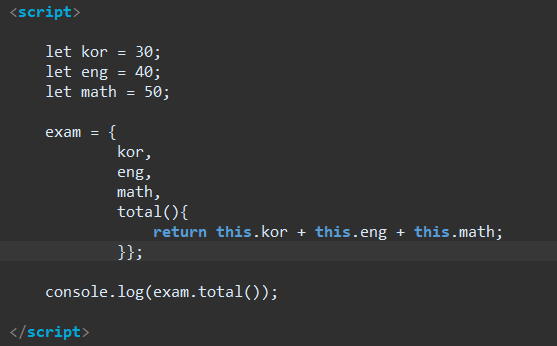
이런식으로도 객체를 정의할때 함수를 포함시킬 수 있다 -> 간편




'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 06/16 Javascript ES6 (0) | 2021.06.16 |
|---|---|
| 05/11 Javascript ES6 : Object destructuring (0) | 2021.05.11 |
| 05/04 Javascript Ajax 예제 : 게시판 만들기2 (pager) (0) | 2021.05.04 |
| 05/03 Javascript Ajax 예제 : 게시판 만들기 (0) | 2021.05.03 |
| 04/30 Javascript (0) | 2021.04.30 |



