폼 태그
-> 사용자와 상호작용하기 위한 입력 폼

특징 입력상자들을 묶어서 라벨링..
sungunjo.github.io/html-css/2020/05/25/form-and-input.html
[HTML5 & CSS3] Form 과 input
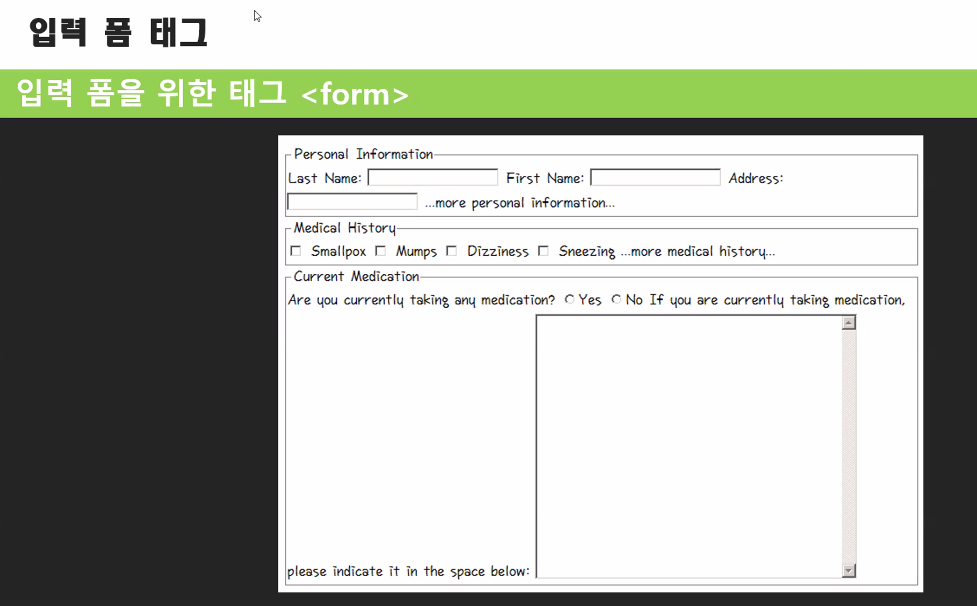
1. Form 사용자가 웹 사이트로 정보를 보낼 수 있는 요소들은 모두 form 폼과 관련된 대부분의 작업들은 정보를 저장, 검색, 수정 하는 일 이런 작업은 모두 DB 를 기반으로 함 아이디를 입력하는 text
sungunjo.github.io

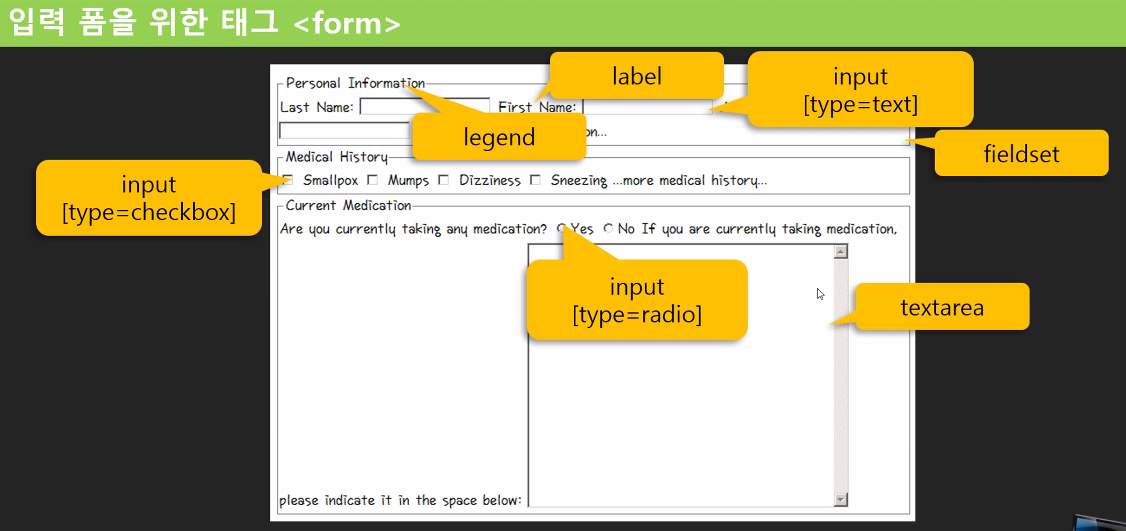
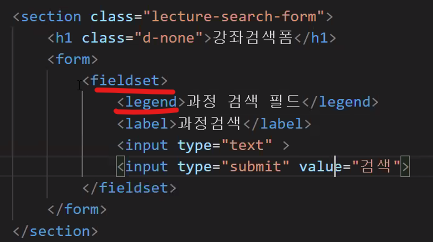
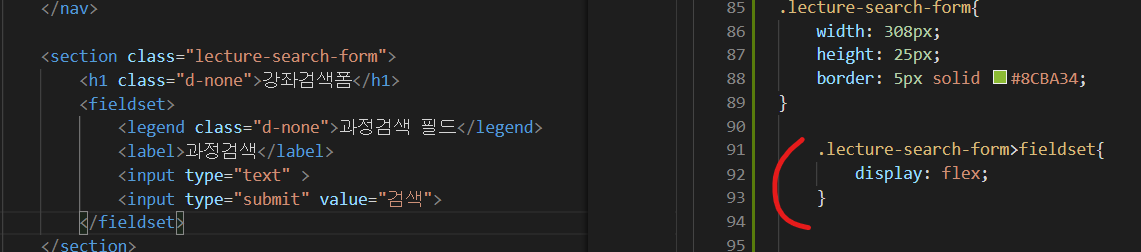
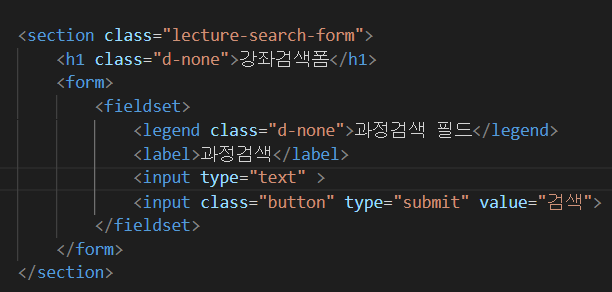
fieldset : 폼안에서 입력폼들을 묶어주는 , 입력폼들이 있는 필드, ->영역 묶기
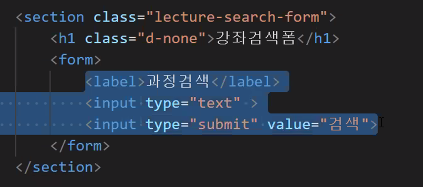
label : 입력받는 폼의 이름
legend : 입력폼들의 정보를 담은 이름?
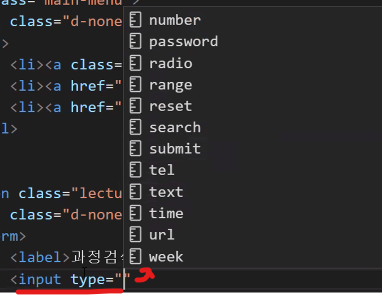
input
- [type=text] : 한 줄짜리 텍스트를 입력할 수 있는 input 상자
- [type=radio] : 주어진 항목에서 1개만 선택할 수 있게 하는 라디오 버튼
- [type=checkbox] : 주어진 항목에서 2개 이상 선택 가능한 체크박스
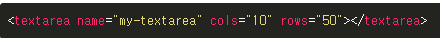
textarea : 텍스트 영역 , 한 줄 이상의 텍스트를 입력할 수 있는 큰 상자를 만들어줌

- cols : 텍스트 영역의 가로 너비를 문자 단위로 지정
- rows : 텍스트 영역의 세로 길이를 줄 단위로 지정 -> 넘으면 스크롤




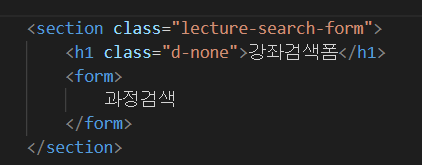
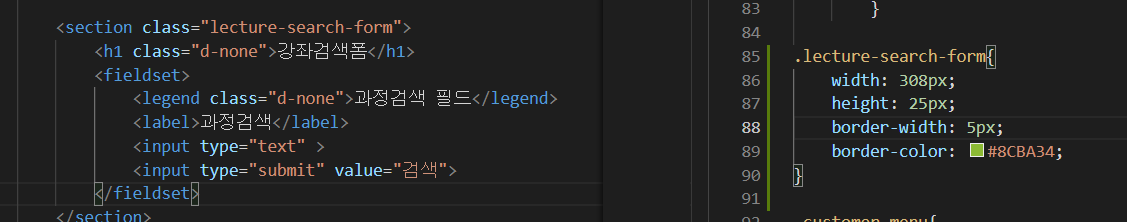
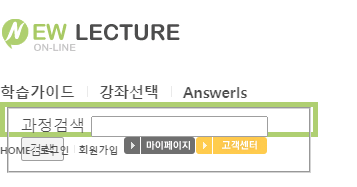
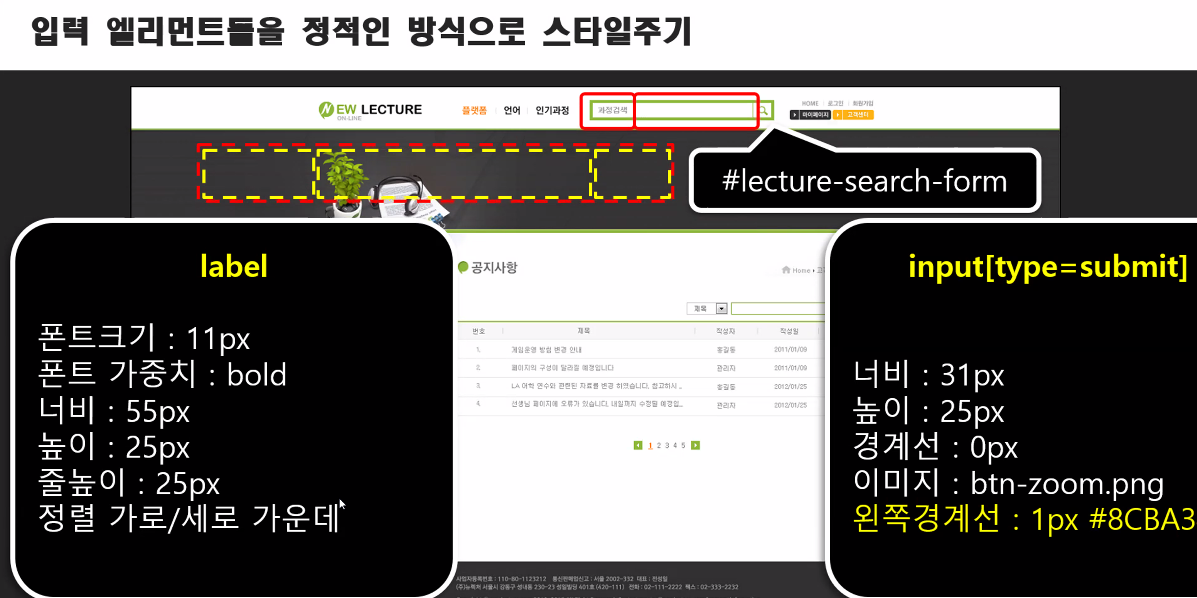
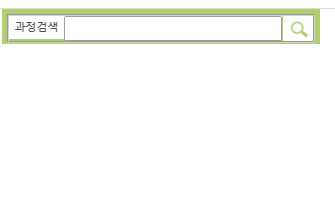
하나하나 만들어주자



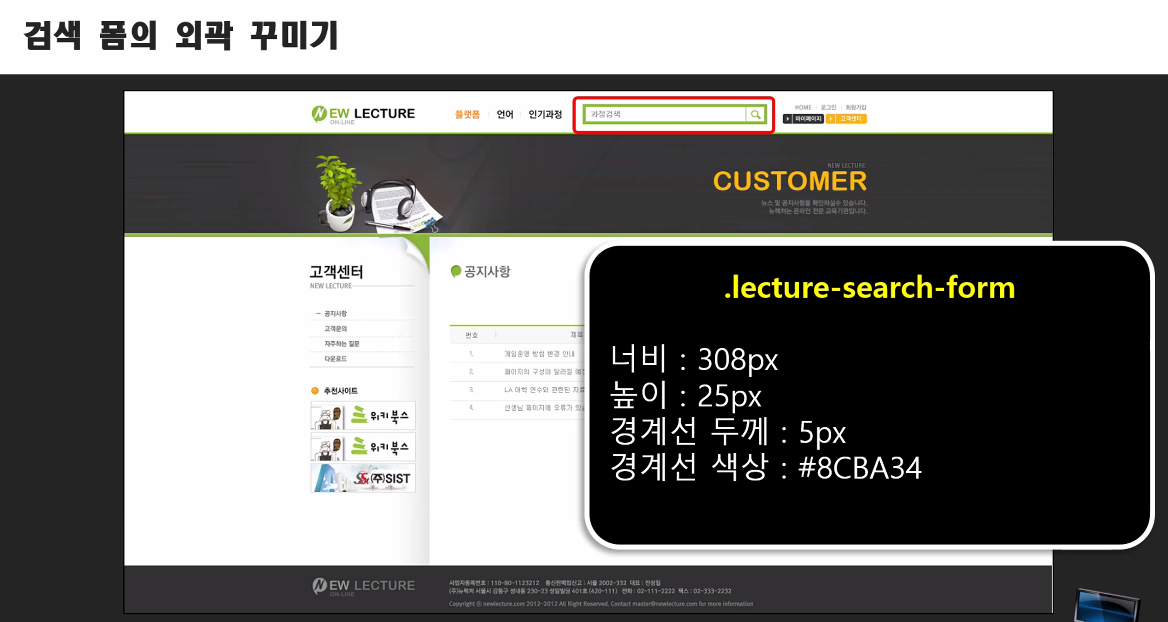
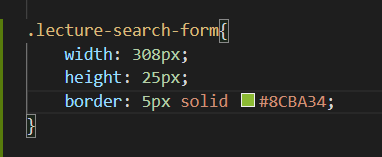
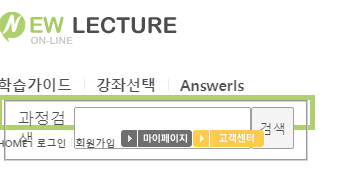
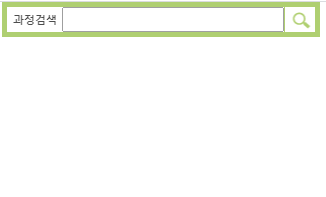
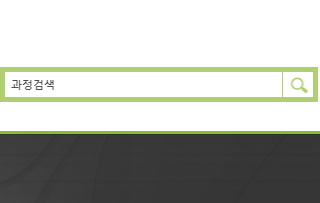
먼저 외곽 꾸미기





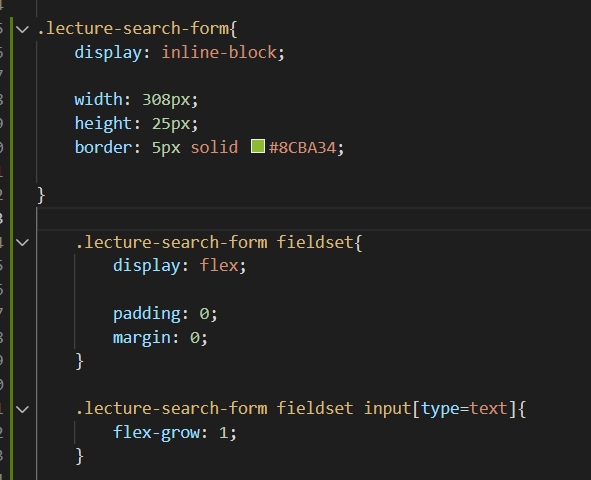
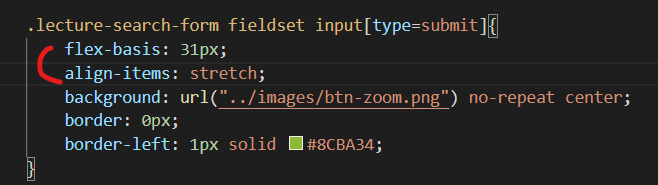
fieldset 안의 친구들을 수평으로 놓으려면 flex해주기


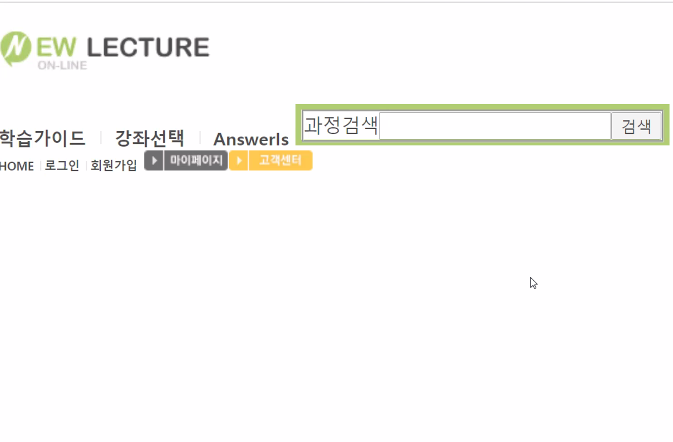
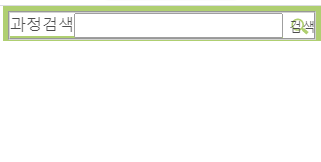
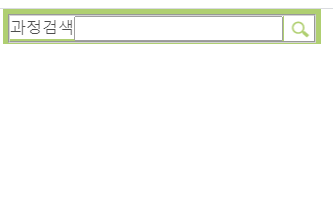
튀어나온거 초록박스에 딱 맞게 넣어주자


fieldset 에 padding, marin : none 해주면 form에서 설정한 크기에 딱 맞게 된다 (필요없는 부분 없애주기)
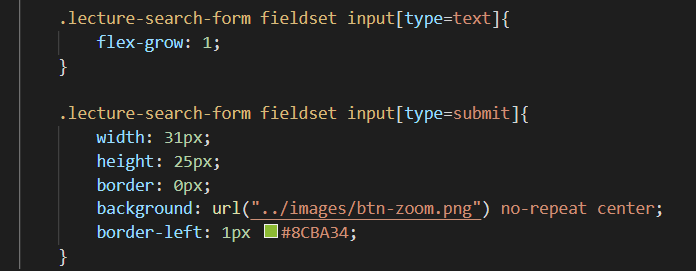
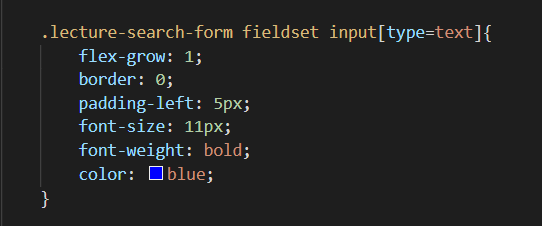
text 상자만 flex-grow = 1 을 설정해주면 남은 여백 다 가질 수 있게 할 수 있다
display: inline-block 을 폼에 해주어서 수평으로 나오게









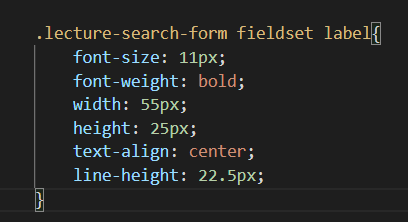
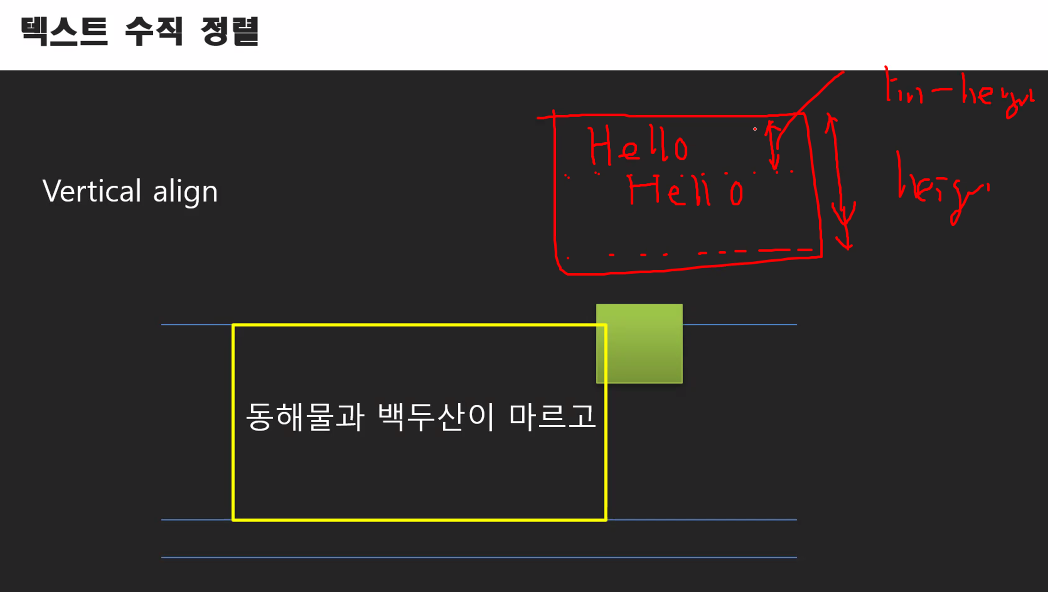
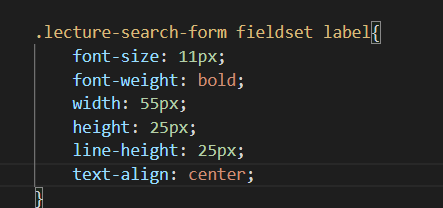
텍스트는 line의 가운데에 위치하기 때문에
line-height 와 박스 높이를 맞춰주면 텍스트가 가운데에 존재하게 됨
그 크기를 조절하면 위치 조절도 가능


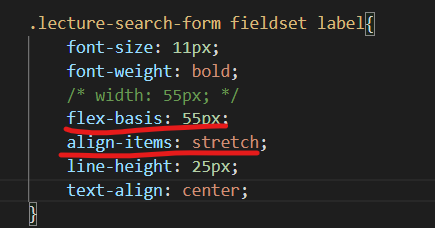
플렉스 아이템들은 너비 높이를 가질 수 있는 특징을 가지고 있다


align-items : stretch는 굳이 해주지 않아도 기본값으로 될 것 -> flex 복습 ㄱ..
yeonee3219.tistory.com/25?category=981576
03/10 HTML/CSS Flex (Order, Lines, Alignment)
heropy.blog/2018/11/24/css-flexible-box/ CSS Flex(Flexible Box) 완벽 가이드 많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible B..
yeonee3219.tistory.com
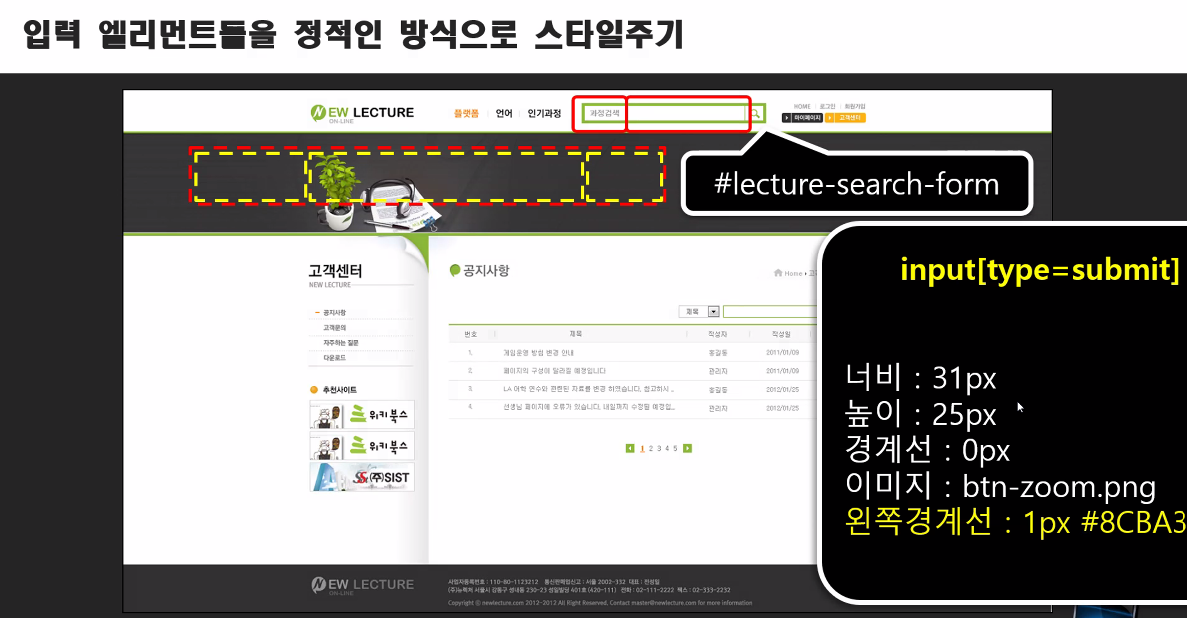
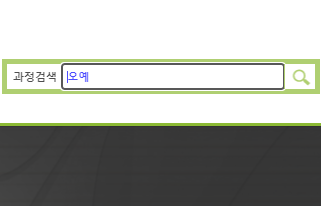
text 상자도 고쳐보기



'뉴렉처 과정 기록 (Frontend) > HTML _ CSS' 카테고리의 다른 글
| 04/02 HTML/CSS aside 스타일링, Pseudo(hover) (0) | 2021.04.02 |
|---|---|
| 04/01 HTML/CSS 아이템 포지셔닝(가구배치) (0) | 2021.04.01 |
| 03/30 HTML/CSS 아이템 이미지 적용 (0) | 2021.03.30 |
| 03/29 HTML/CSS 아이템 스타일링 (0) | 2021.03.29 |
| 03/26 HTML/CSS 아이템 스타일(font), 스타일 초기화 (0) | 2021.03.26 |



