heropy.blog/2018/11/24/css-flexible-box/
CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS F
heropy.blog

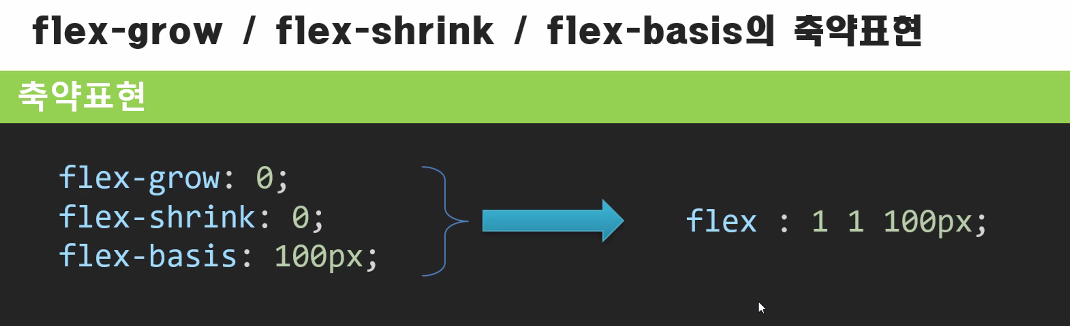
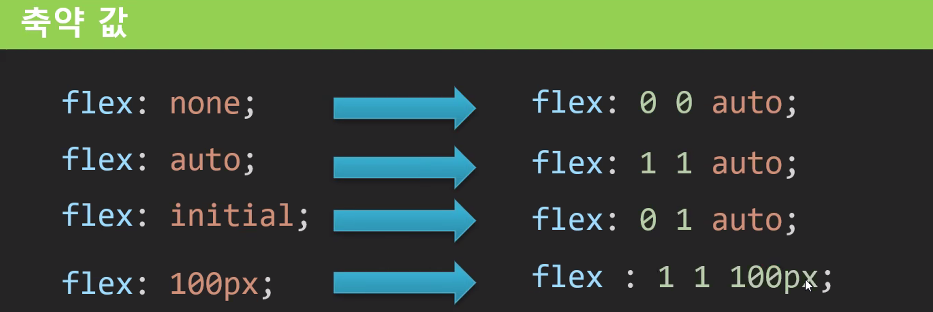
shorthand for


initial : 초기화
none : 다 없애고 싶을 때

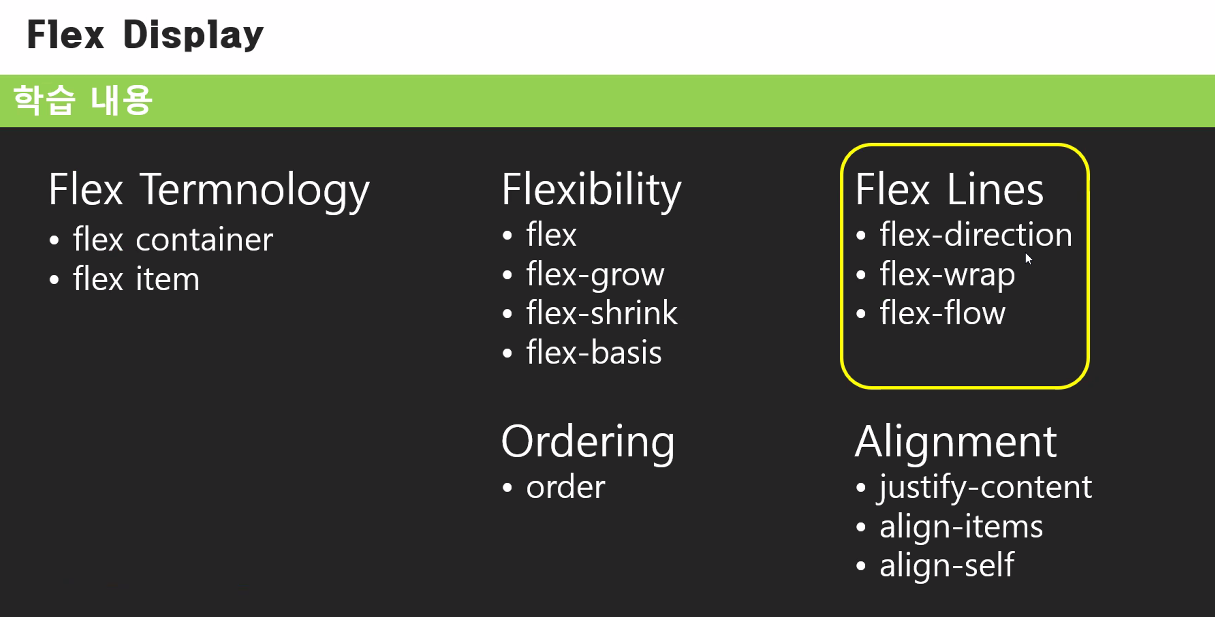
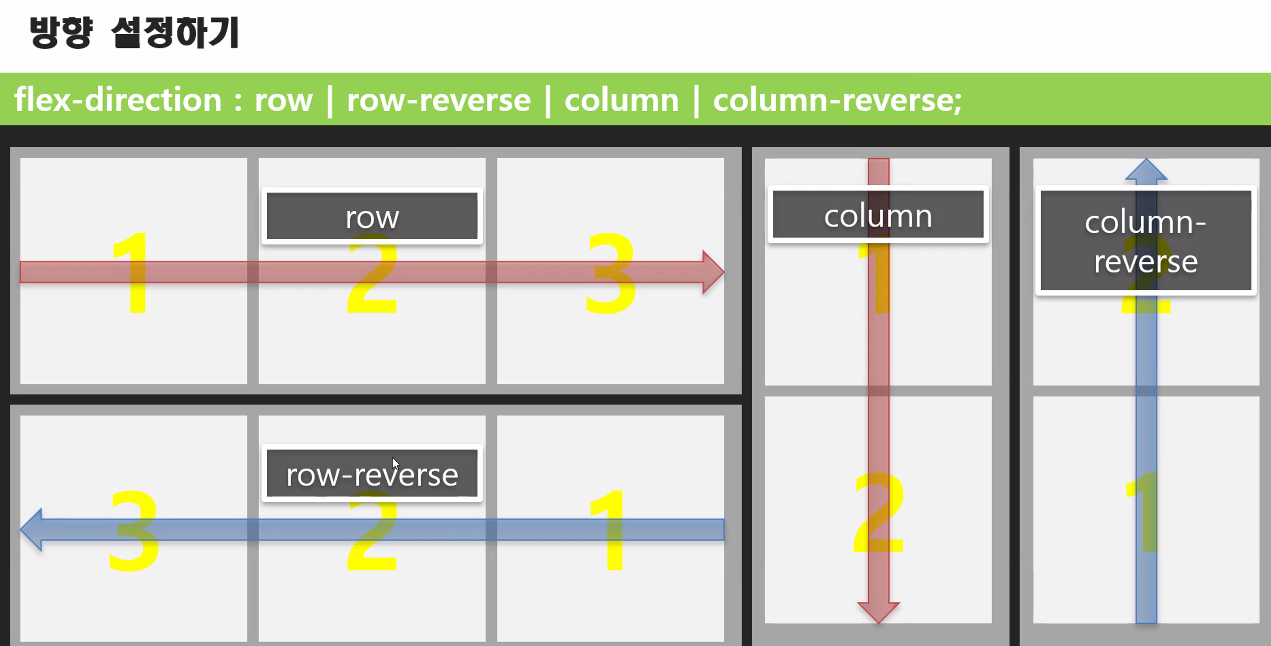
flex-direction

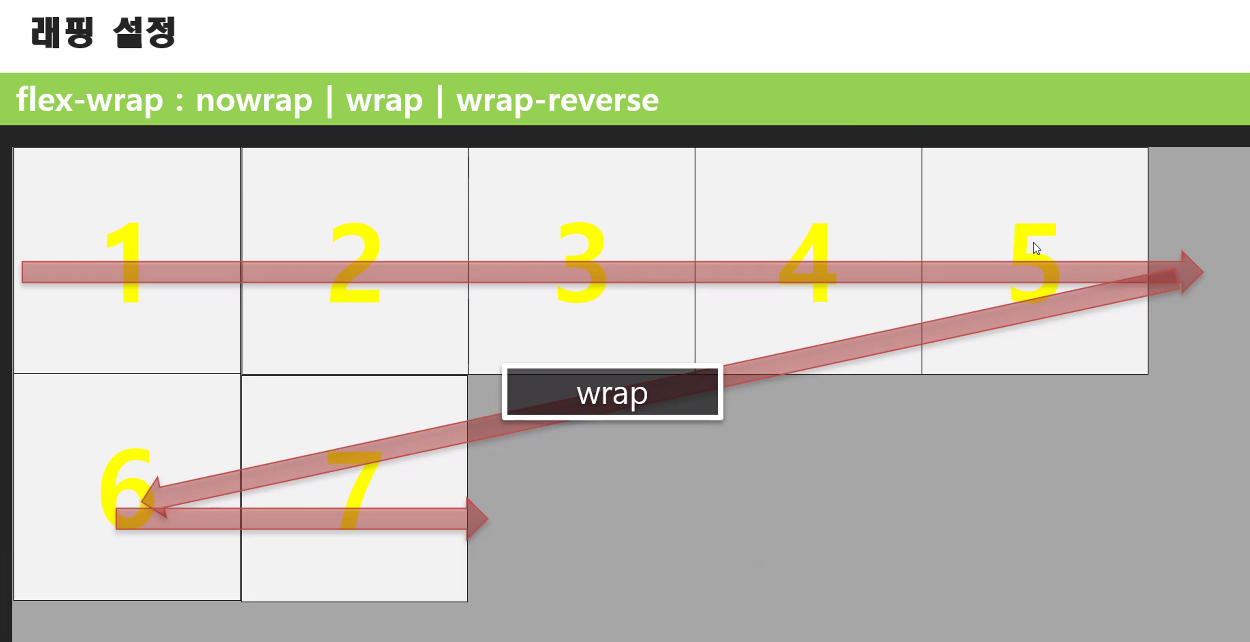
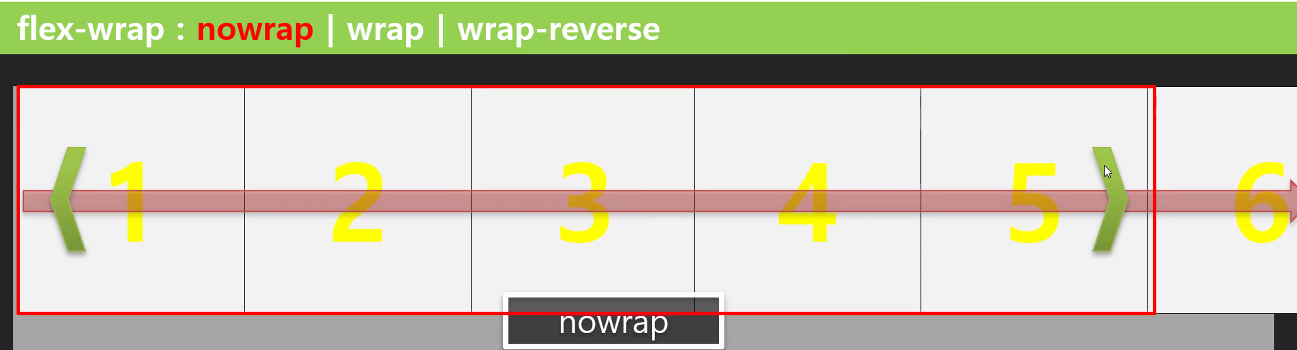
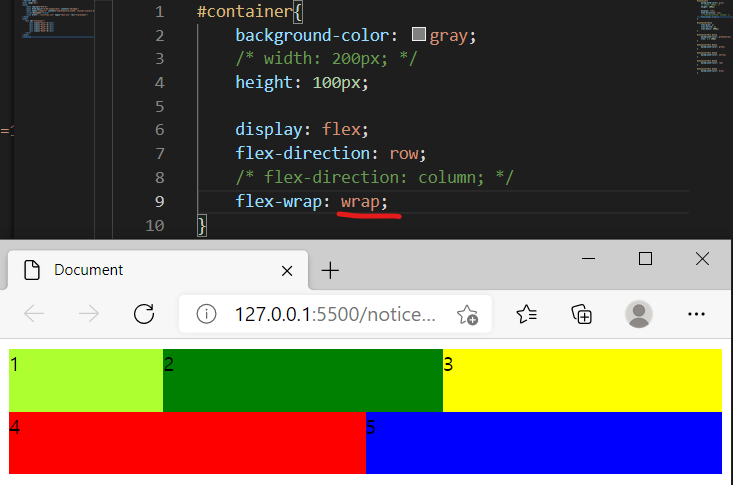
flex- wrap

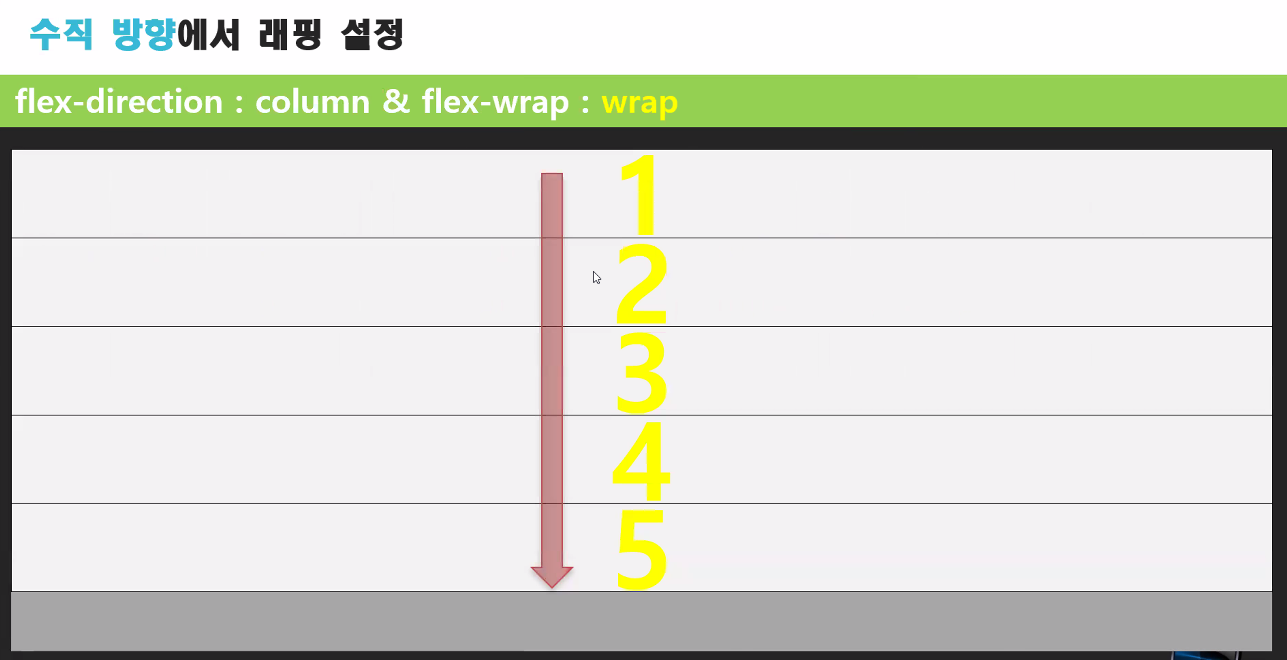
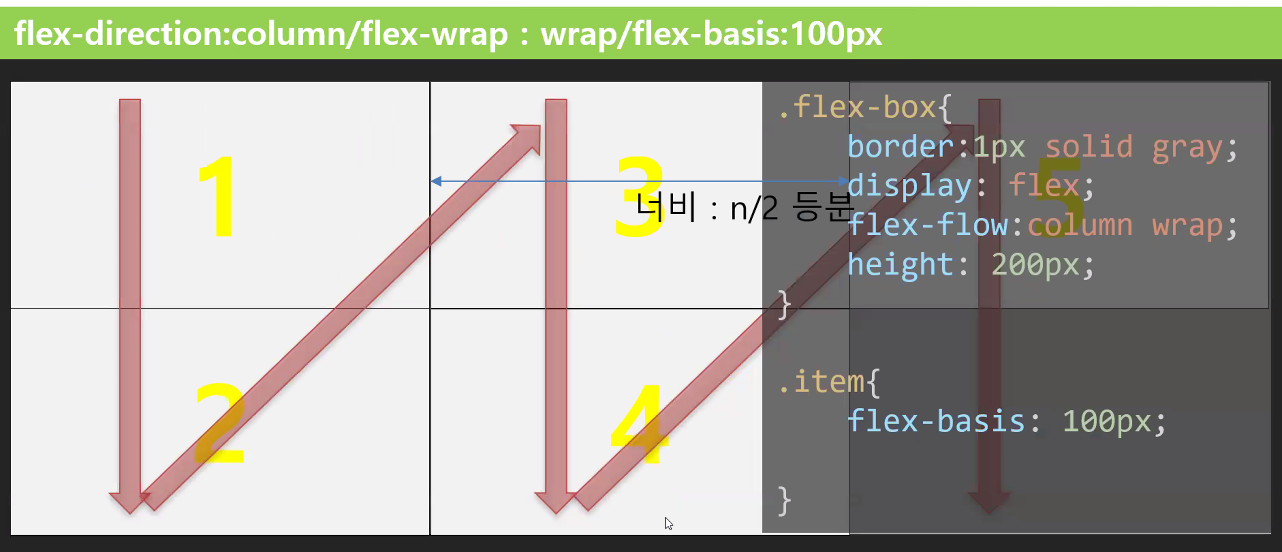
height의 한정이 필요하다


높이가 한정 돼있을 경우, cloumn에서 wrap옵션이 필요하다

wrap을 이용하면 컨텐츠를 유지하면서 다음열로 층을 나눠준다.


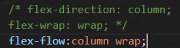
column과 wrap을 축약해서 한번에 쓸 수 있다 -> flex-flow: column wrap

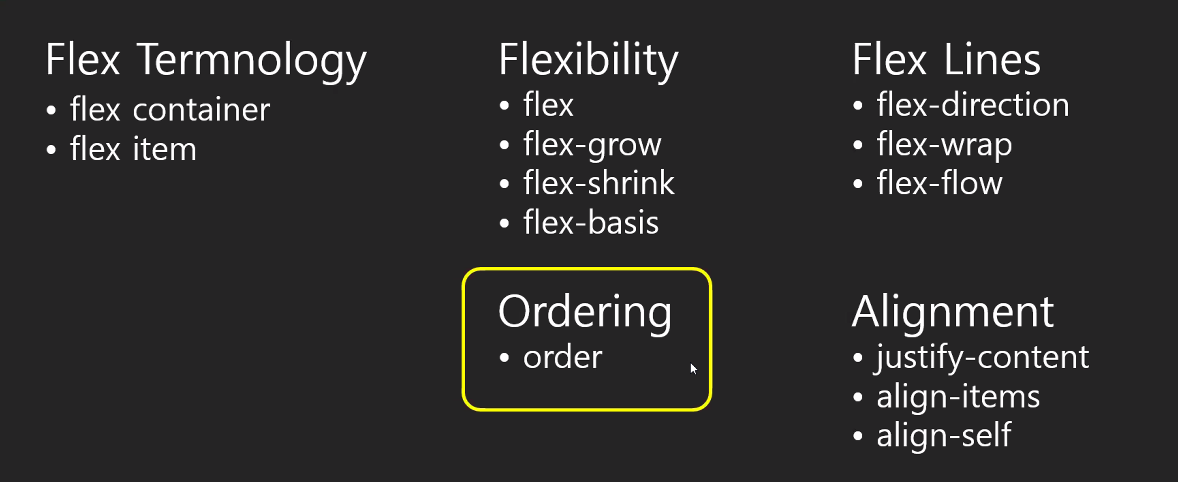
ordering
item의 순서를 설정
기본값이 0이기 때문에 먼저 쓰려면 음수사용
* html의 구조와 상관없이 순서를 변경할 수 있기 때문에 유용하다
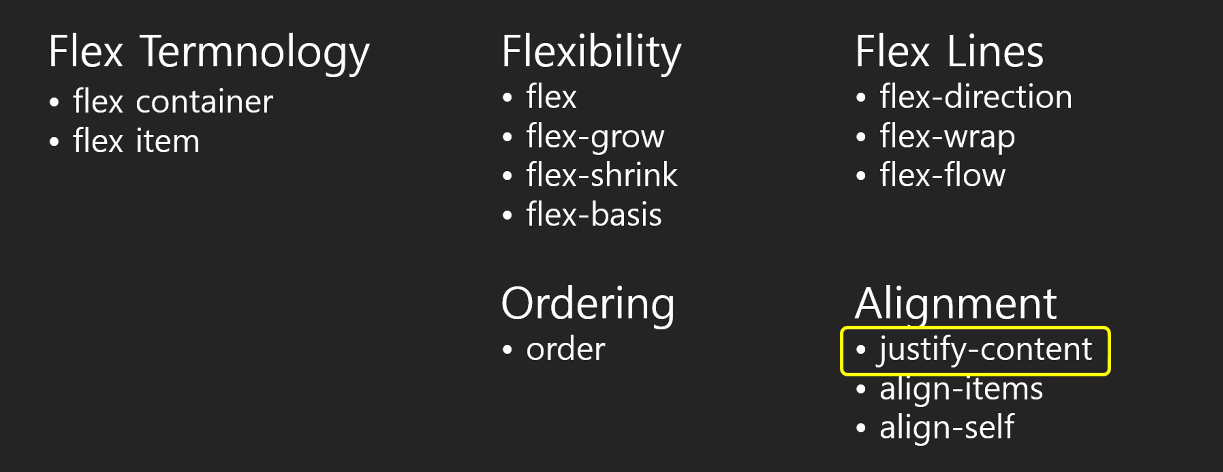
정렬
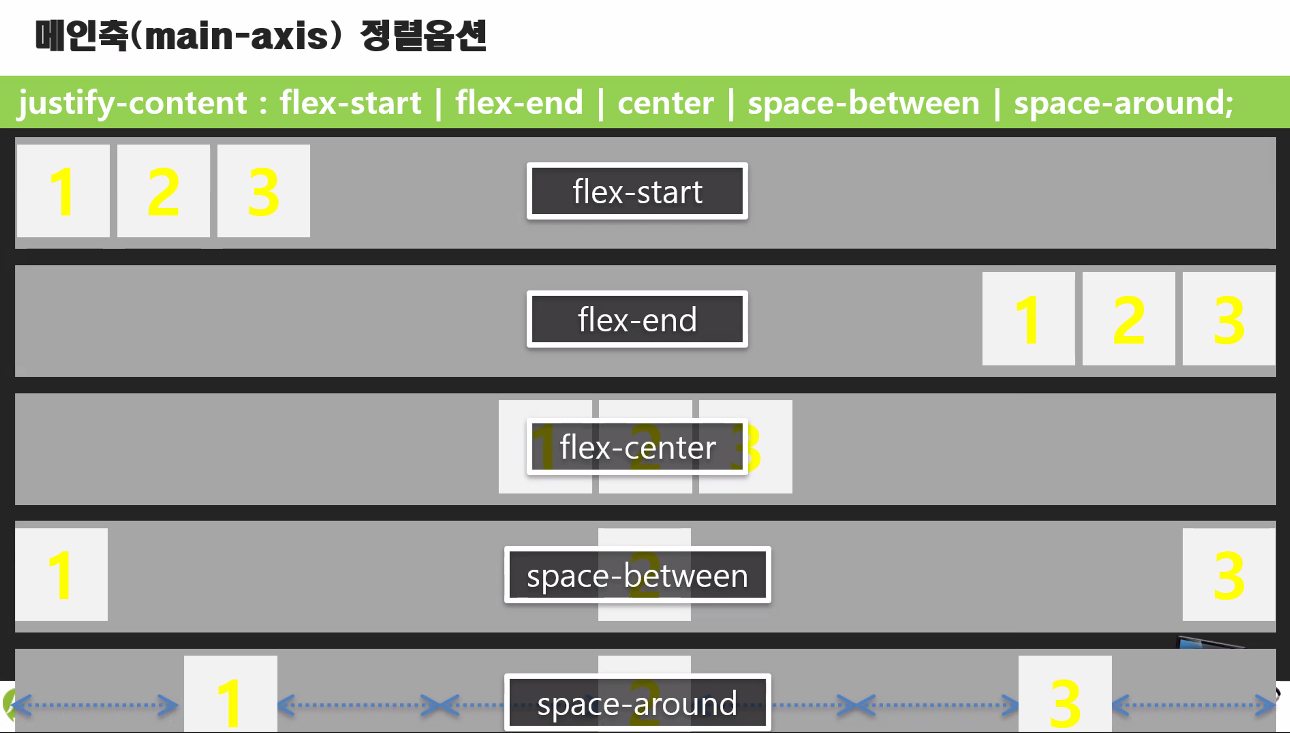
box-alignment (justify- content)


+ space-evenly : 여백의 크기가 다 고르게 나눠갖게
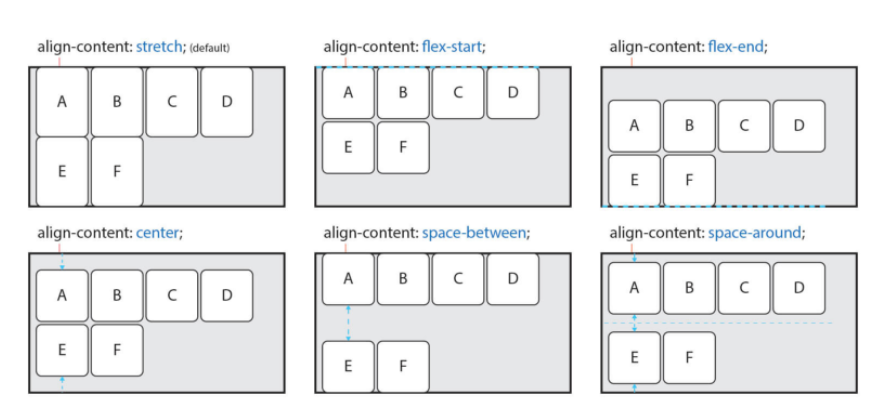
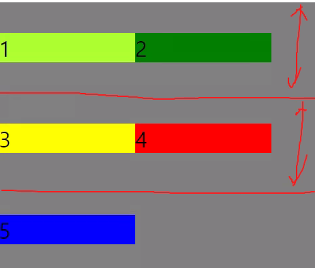
align-content
: 교차 축의 정렬 방법을 설정
wrap속성을 통해 2줄 이상이고 여백이 있을 경우 1줄로 만들어 팩킹해서 사용
라인을 신경쓰지 않겠다 -> 층을 없애겠다


align-content : center
:하나로 모아서 센터 정렬
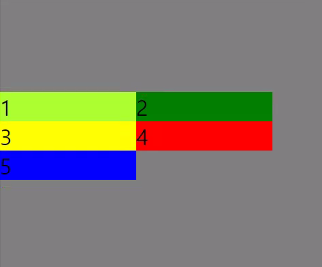
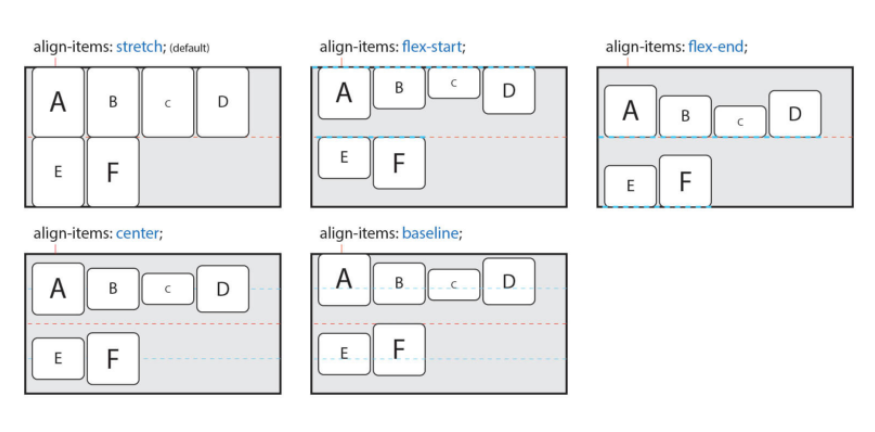
align-items
: content와 달리 한줄일 경우 , 층을 만들어서 사용


align-items : center
:각각의 플렉스 라인에서 센터 정렬
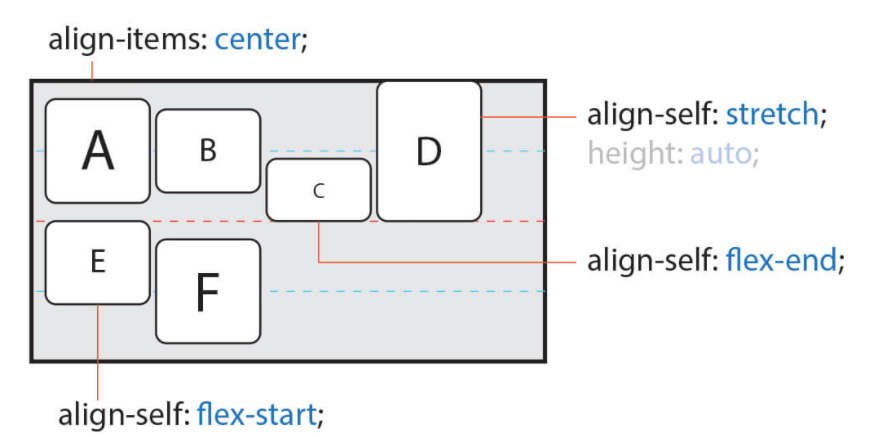
align-self
: 교차 축에서 개별 item의 정렬 방법 설정
container내에 align-content 설정인 경우 사용할 수 없다 -> align-items 내에서 (개별적) 사용




마진을 사용하게 되면 여백을 원하는 곳에 위치하게 할 수 있다
'뉴렉처 과정 기록 (Frontend) > HTML _ CSS' 카테고리의 다른 글
| 03/12 HTML/CSS Grid, Position (0) | 2021.03.12 |
|---|---|
| 03/11 HTML/CSS 배경 색, 경계선, 이미지 (0) | 2021.03.11 |
| 03/09 HTML/CSS Flex Display, Flexibility (0) | 2021.03.09 |
| 03/08 HTML/CSS (두 번째, 세 번째)방 설정, Flex (0) | 2021.03.08 |
| 03/05 HTML/CSS 방 만들기, 가변 높이,크기 지정 (0) | 2021.03.05 |



