
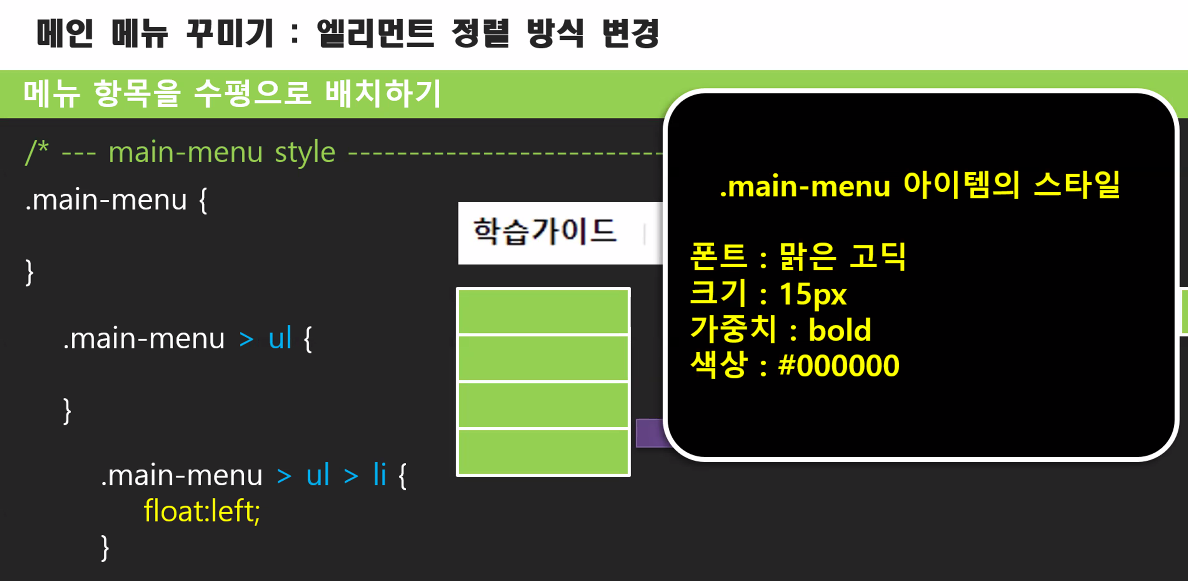
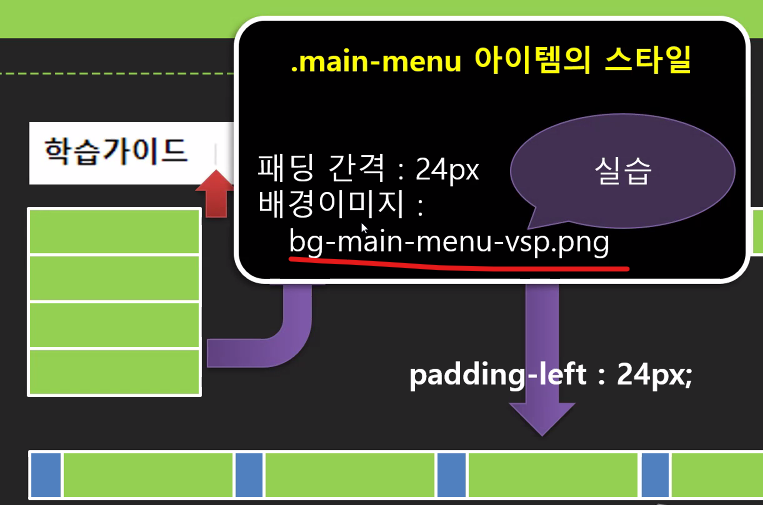
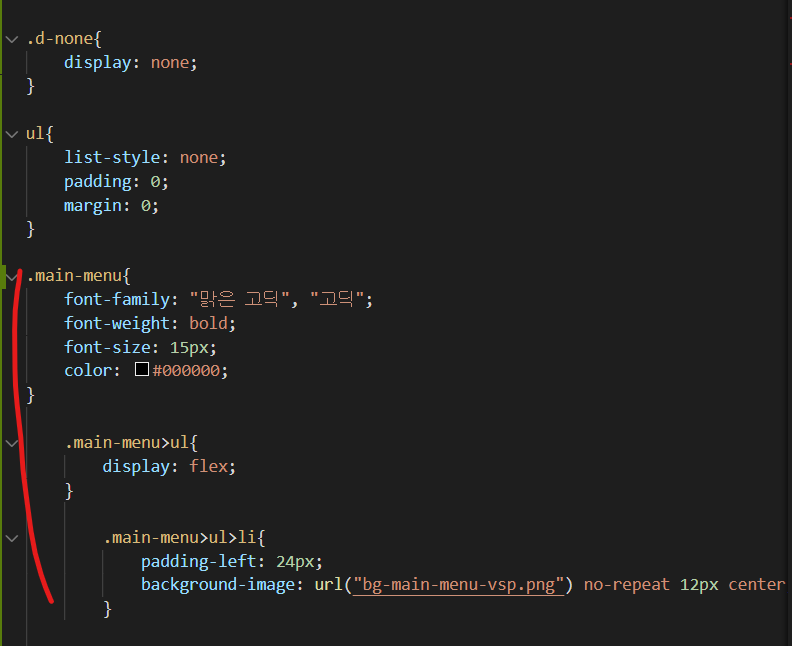
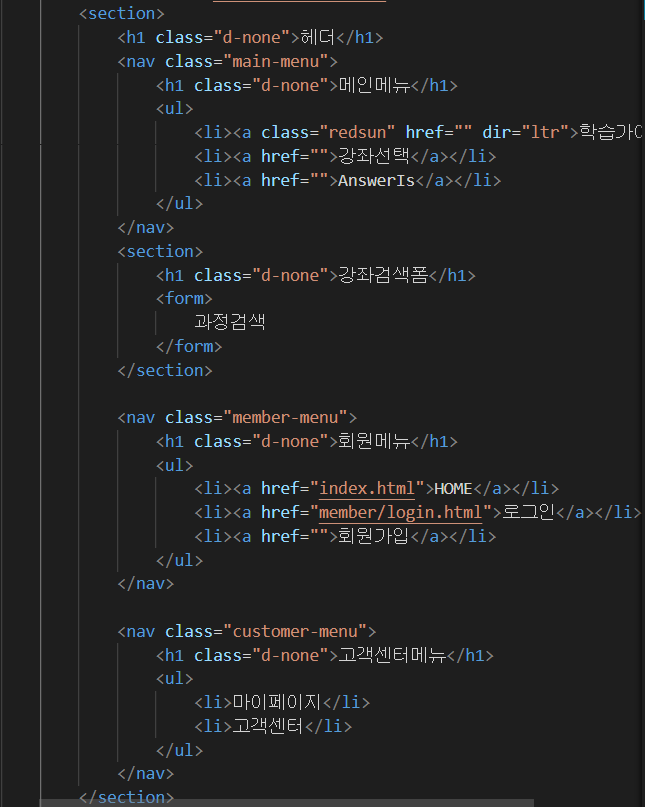
메인메뉴 아이템의 스타일 적용하기






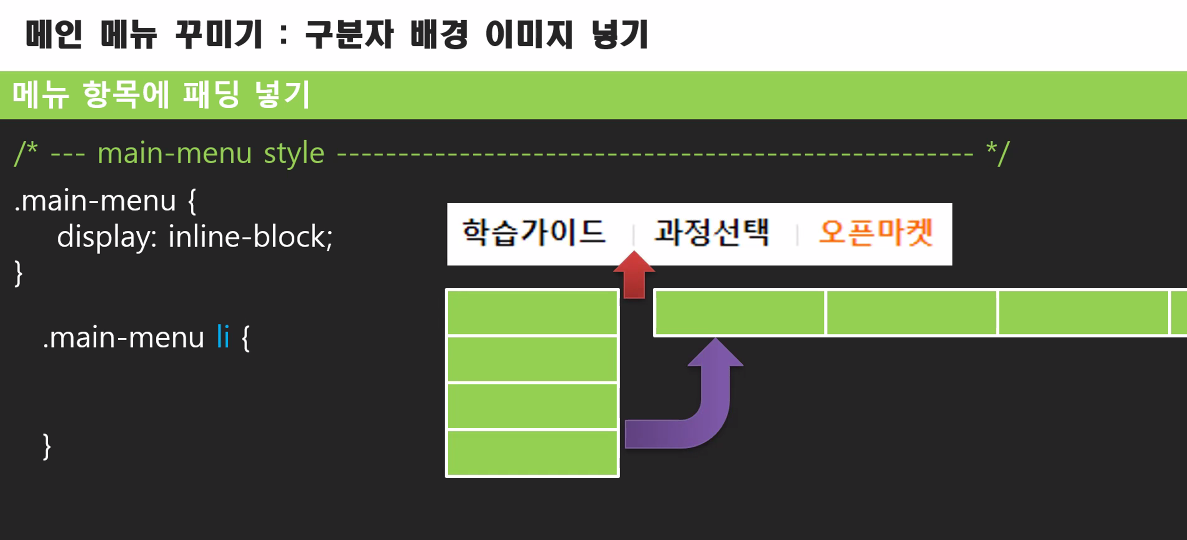
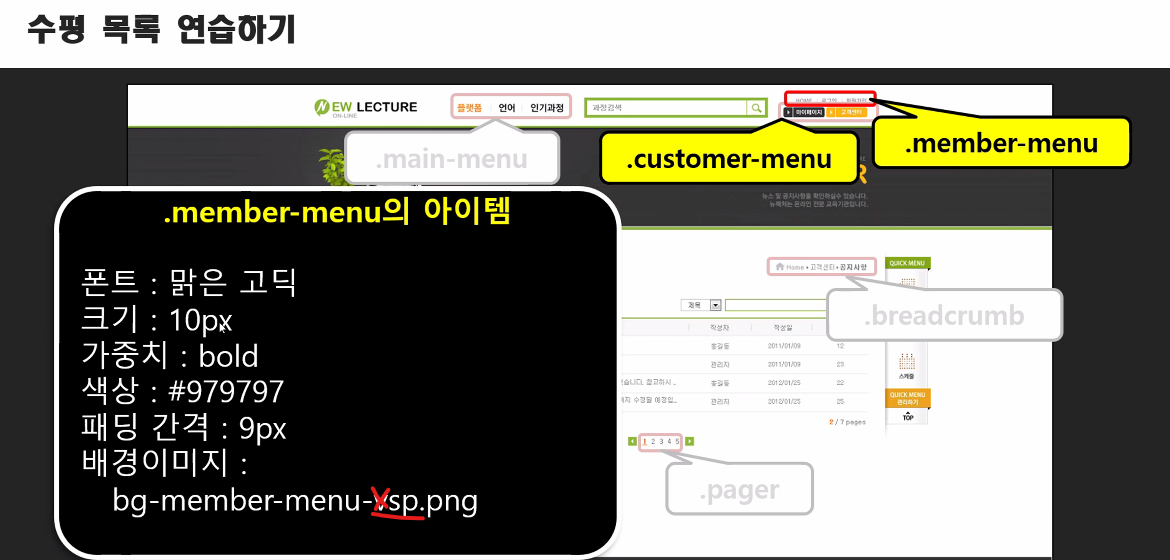
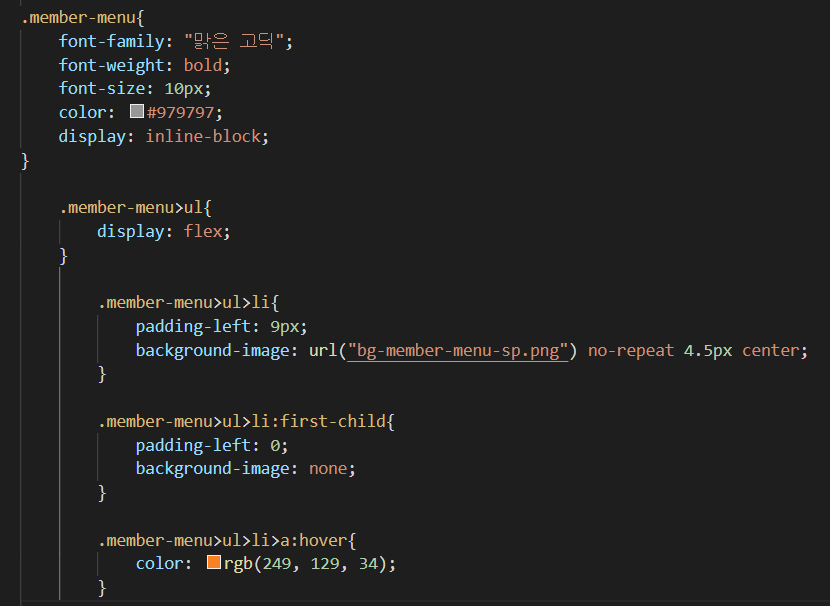
왼쪽 패딩공간 24px안에 12px만큼 가운데에 반복없이 배경이미지 적용



developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes
Pseudo-classes - CSS: Cascading Style Sheets | MDN
Pseudo-classes A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button's color when the user's pointer hovers over it. button:hover { color: blue; } P
developer.mozilla.org
Pseudo
가짜 클래스 -> :
가짜 엘리먼트 -> : :
목록에서 사용하는 가짜 클래스명
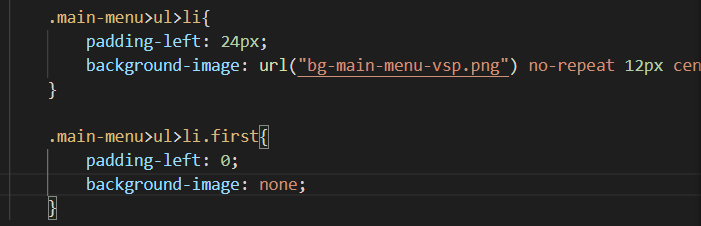
첫번째 친구는 -> :first-child
그래서 굳이 class명 주지 않아도 되겠다



마우스가 올라갈때 마우스가 올라간 상태에서만 스타일링을 주고 싶다(액션) -> pseudo 클래스 사용
a태그에 스타일링(액션)
* 파란색 언더라인 (link 상태)
* visited했던 녀석은 주황빛?으로 색이 바뀌게 되어있다 (active 상태)
* hover




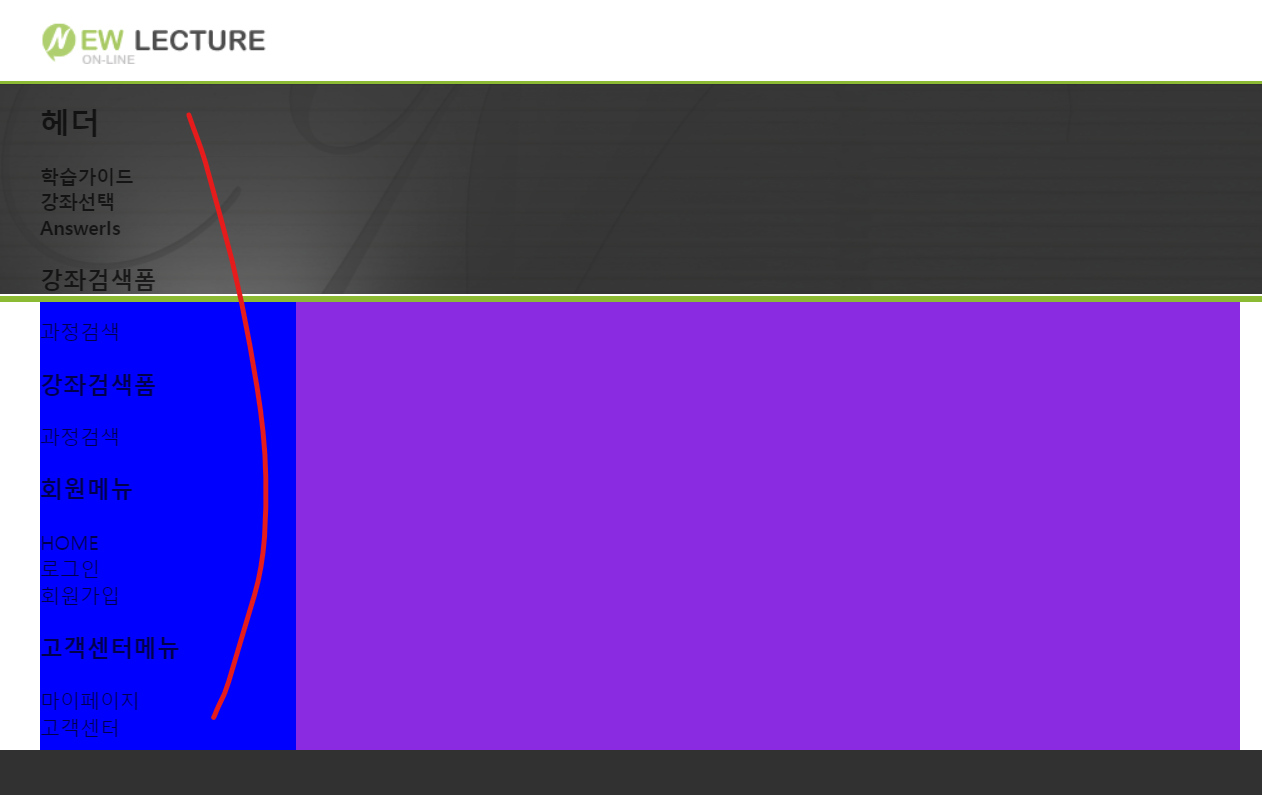
컨텐츠 블럭 자체는 다른 녀석에게 영향을 주는 크기면 안된다





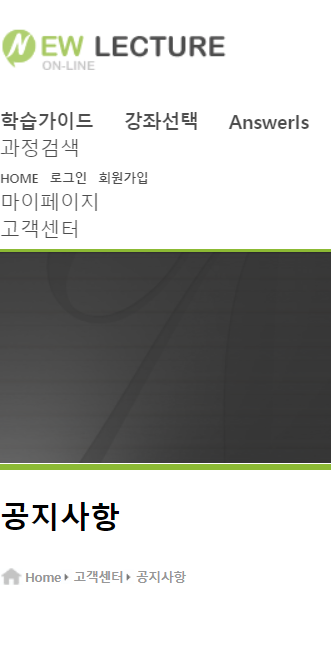
main 안의 경로부분도 바꿔주자

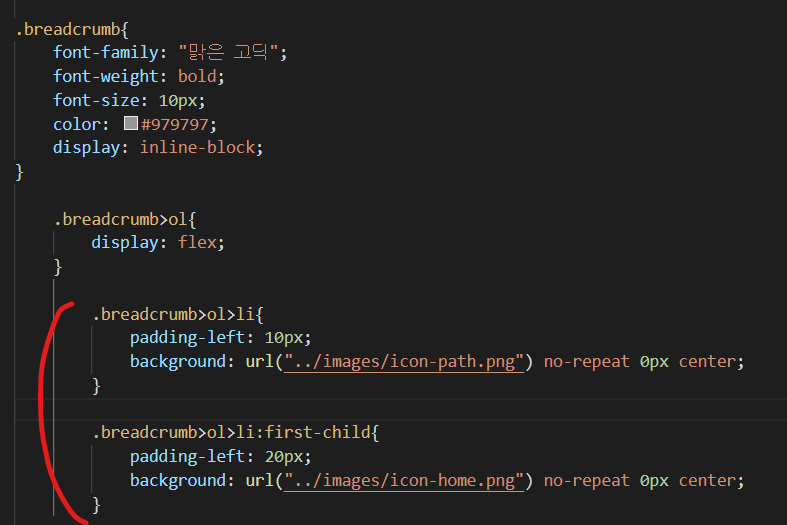
breadcrumb
icon-path.png
icon home
left padding 20
구분자 중간 패딩 10


'뉴렉처 과정 기록 (Frontend) > HTML _ CSS' 카테고리의 다른 글
| 03/31 HTML/CSS form태그 스타일링 (0) | 2021.03.31 |
|---|---|
| 03/30 HTML/CSS 아이템 이미지 적용 (0) | 2021.03.30 |
| 03/26 HTML/CSS 아이템 스타일(font), 스타일 초기화 (0) | 2021.03.26 |
| 03/25 HTML/CSS grid 중첩 레이아웃 (0) | 2021.03.25 |
| 03/24 HTML/CSS grid item정렬, 방 꾸미기 (0) | 2021.03.24 |



