
콜백함수 개념의 비동기를 사용하다 보니 중첩되면..

비동기 = 여러 흐름을 가진 경우에, 시점을 잘 모르는 경우에 or 오래 걸려서 기다려야 하는 경우 (흐름이 묶여서)
-> 별도의 스레드로 사용해서 처리하는 것
Collback 함수란?
일반적으로 내가 함수를 만들게 되면 이름부여해서 내가 호출을 해야하는데,
이벤트 함수같은 경우 , 처리할 일은 알지만 그 시점은 알수없기때문에 호출하지 못함, 그래서 호출을 위임
-> 이벤트 처리하는 애( callback 함수 ) 가 이벤트 발생하면 처리해줌
이벤트 함수의 예 ) 사용자가 클릭하는 이벤트, 시간이 지나면 실행되는 타임아웃 이벤트 등...
자바스크립트는 콜백함수가 굉장히 많다

Promises

-> 콜백함수를 사용하기 쉽게 해주는 도구임

notice는? 함수가 언제 실행될지 모르니 null일 가능성이 높음 / 언제 결과가 도착할지 모른다..
-> 과거처럼 동기형으로도 할 수는 없을까?

=> Promise 등장
우리는 지금 (3초후에 3을 반환하는 함수) 하나를 만드려고 한다

자바스크립트는 이걸 기다리게 할 수 없어 타임아웃 중첩해야됨


결과가 3이 아닌 0이 나온다

1번 2번 3번 은 동기적으로 진행되지 않음 2번과 1, 3번은 다른스레드로 비동기적으로 진행
비동기적으로 다른 스레드에서 3초가 흐른뒤 3이 담겨서 반환될 것인데,
getCount 함수에서는 그 안의 함수와는 다르게 리턴값으로 이미 0을 받아왔기 때문에
처음 콘솔에 출력할 때 0이 찍혀보이는 것.
-> 그럼 이걸 promise가 어떻게 도와주게 될까..

비동기형에서 결과값 3이 나오게 하려면

-> callback 한테 맡기기 (알아서 일끝나면 콜해서 처리해주는 것)
콘솔에 3초 후에 3이 찍힌다

함수의 리턴값을 매개변수에 함수로 받고 있는데 이 모양새가 별로인가보다
콜백함수를 이용한 반환값의 문제점
1. 파라미터가 업무로직을 위한 값이 아니라 반환을 위한 값이 전달되어야 하는가?

따로 이벤트 함수만들어서 넣어주고 싶다면

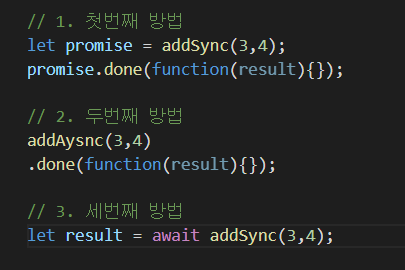
3. 동기형, 기다리겠다는 옵션
=> promise 이용 비동기형 함수



promise의 기능 then

동기형으로 쓰겠다 - 기다리겠다


'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 06/21 Javascript 모듈(Module) (0) | 2021.06.21 |
|---|---|
| 06/18 Javascript 은닉화, Iterator, Symbol, Generator (0) | 2021.06.18 |
| 06/17 Javascript 객체지향 Class / 캡슐화 (0) | 2021.06.17 |
| 06/17 Javascript ES6 Collection(Set, Map), Function(arrow=>) (0) | 2021.06.17 |
| 06/16 Javascript ES6 (0) | 2021.06.16 |



