
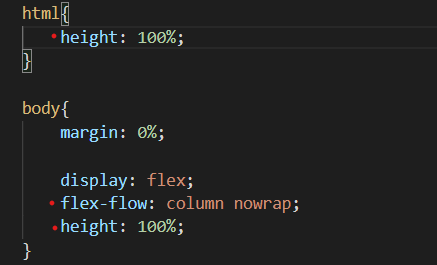
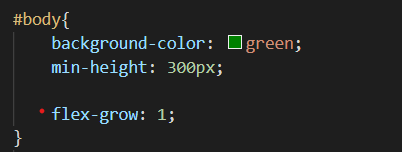
바디 부분을 넓혀서 아래쪽까지 꽉차게 바꿔주세요

html 높이를 100퍼센트 주면 화면에 꽉차게 된다, body도 해주자
flex-flow 로 column형 nowrap 으로 바꿔준다

만들어진 여백을 body가 채워준다
반응형 : 사이즈가 변할때 크기 조절 (다음에 배움)
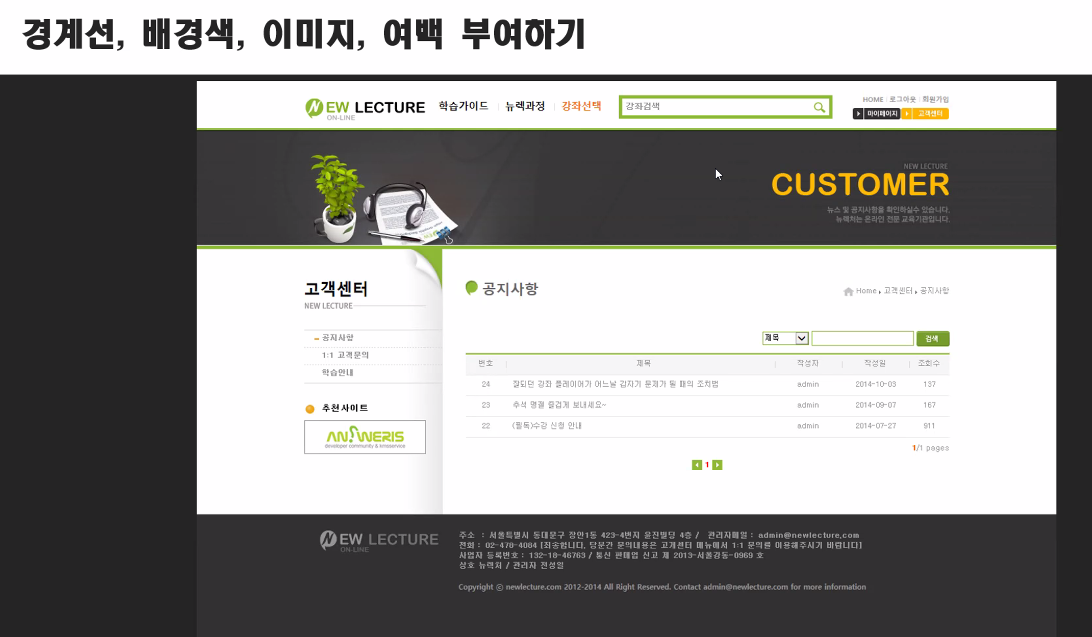
지금까지 방 벽을 만들었으니 벽지꾸밀 시간..


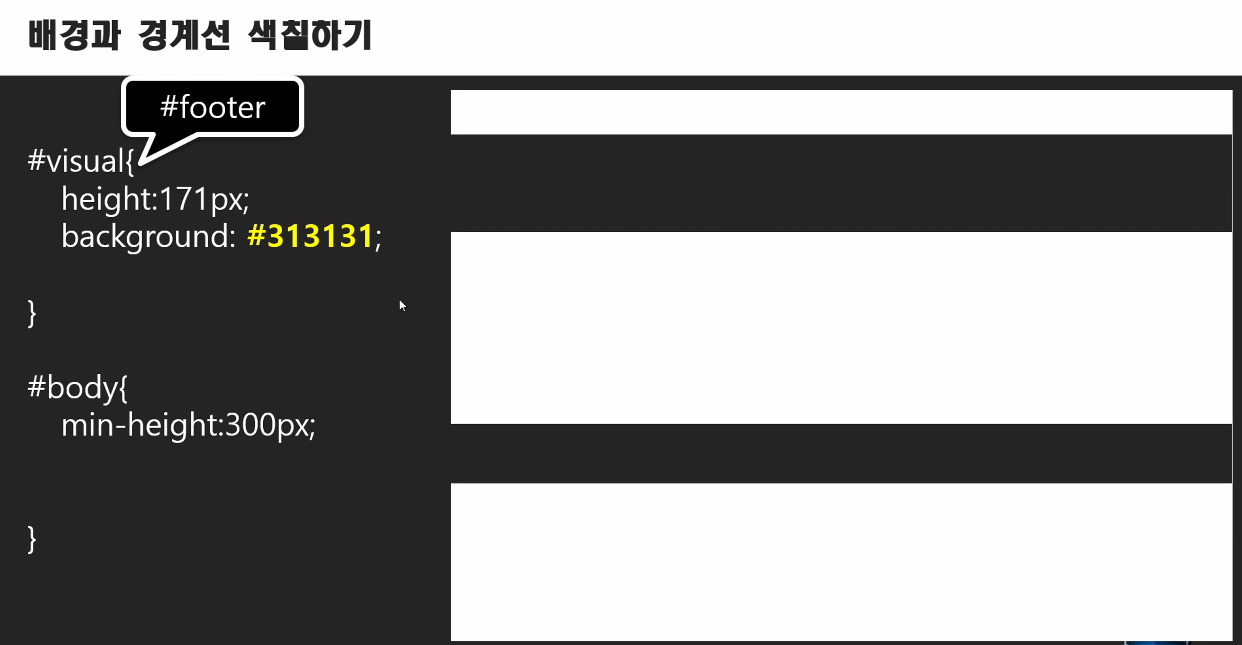
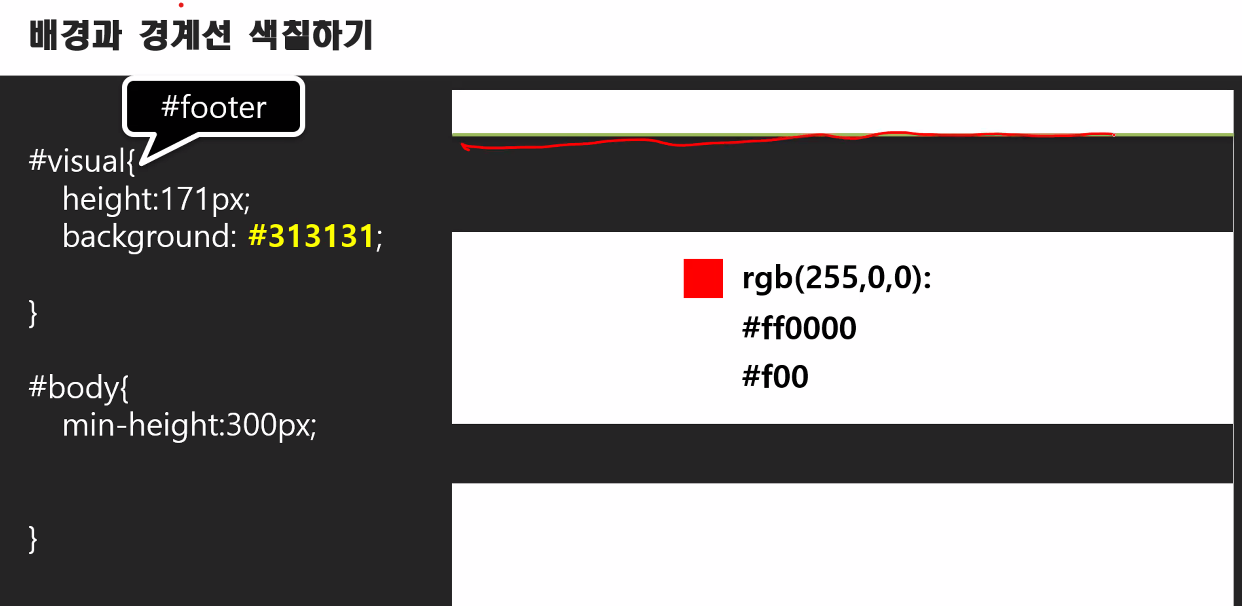
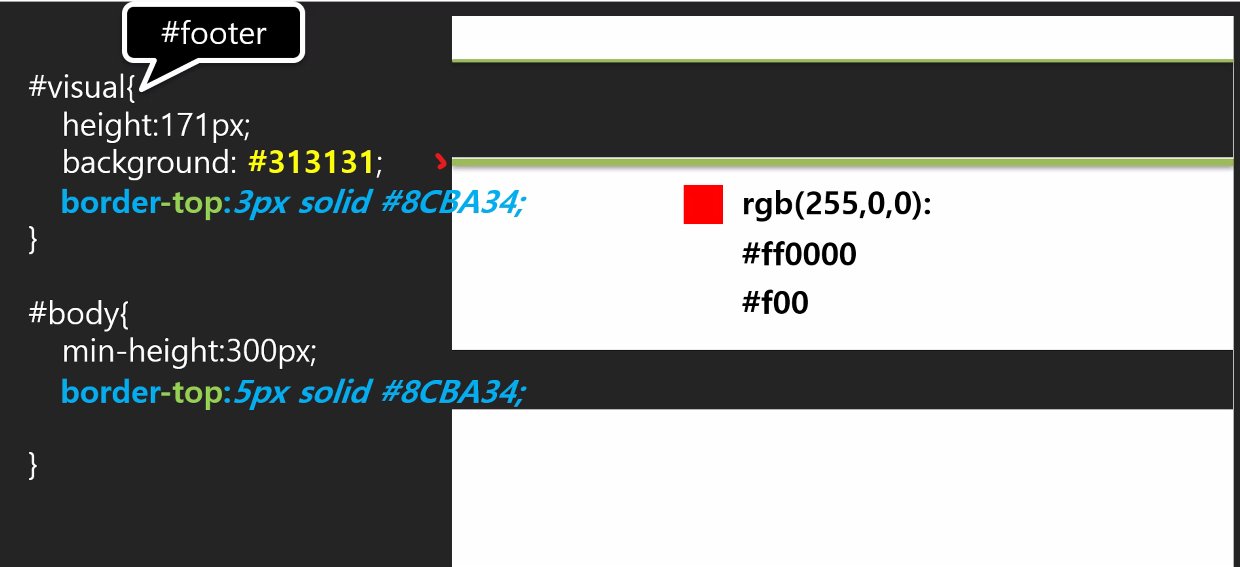
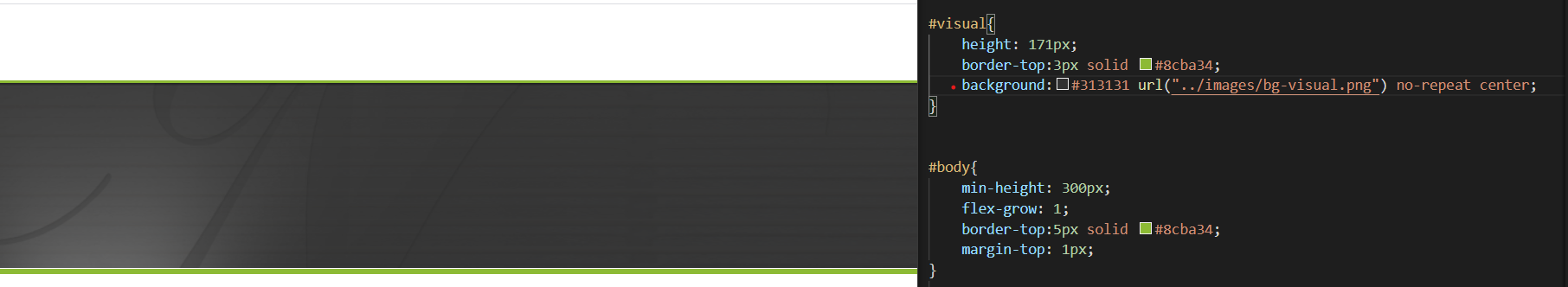
visual과 footer에 #313131의 색으로 색칠

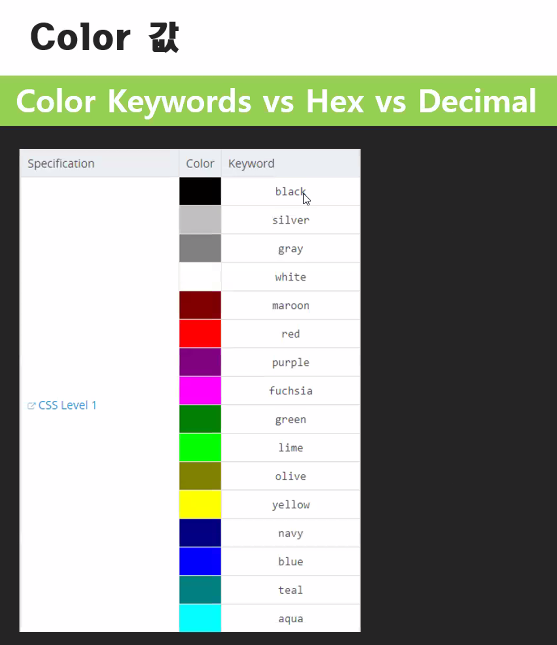
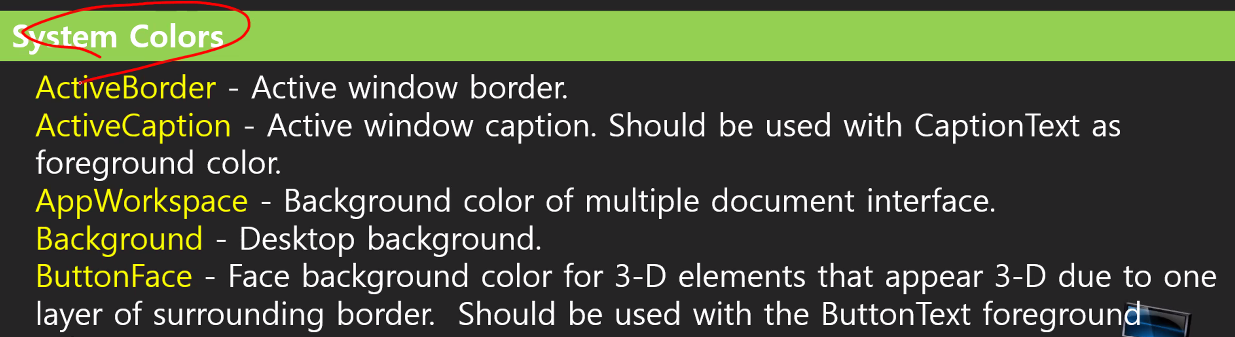
1. keyword
: 잘 알려진 색들은 명명된 색으로 지정할 수 있다

2. Hex 16진수를 이용한 표기법 (적색, 녹색, 청색의 혼합 결과)
: (24bit color) 16만개가 넘는 색을 표현할 수 있다
0~ff 값 사이의 값을 가진다
빛의 3원색
# ff ff ff -> 흰색
#00 00 00 -> 검정
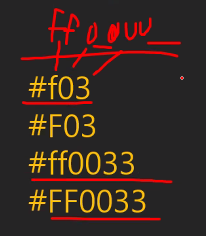
# ff 00 00 -> (밝은, 선명한)빨간색
#01 00 00 -> 어두운 빨간색

(짧게 줄여써도, 대문자써도) 된다

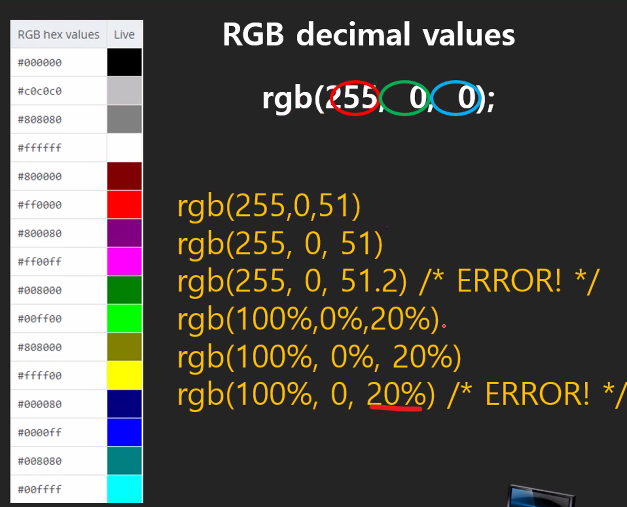
10진수사용

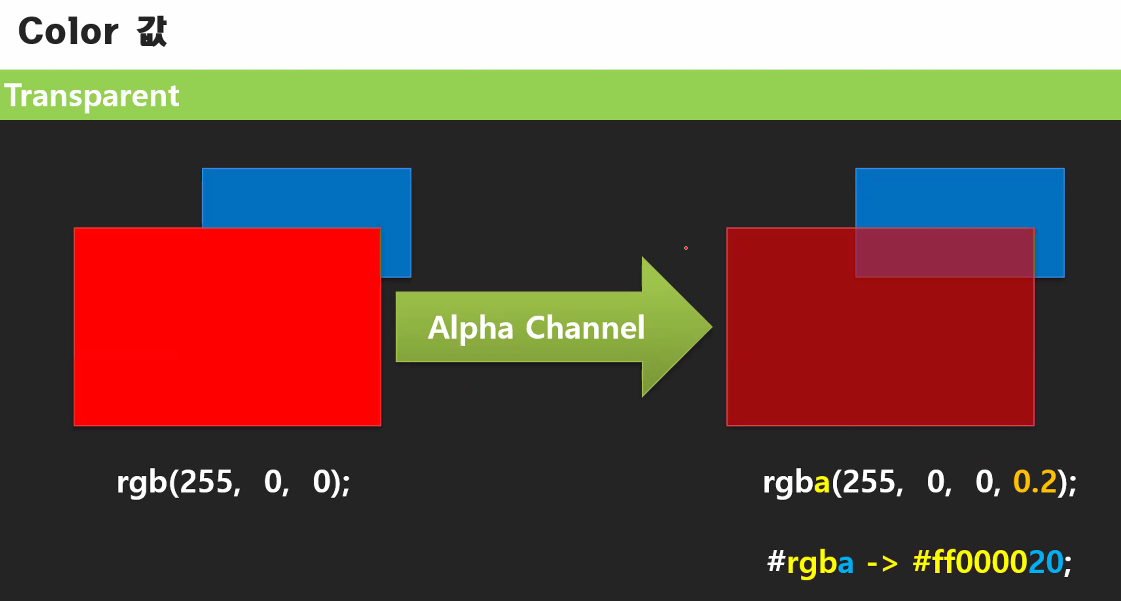
rgb라는 색상정보에 a라는 알파 채널 값을 부여해서 투명도를 추가로 조정
opacity 와 같이 ' 0 (투명) ~1 (불투명)사이의 값 ' 사용
(브라우저 간 호환이 안될 수도 있다) 지원 않는 브라우저를 위해 #ffffff와 같이 배경값 선언..


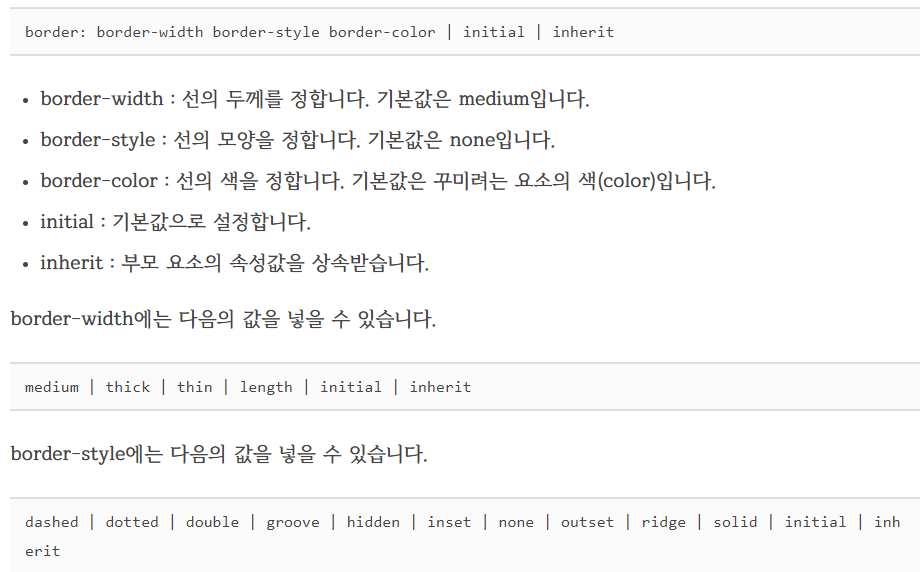
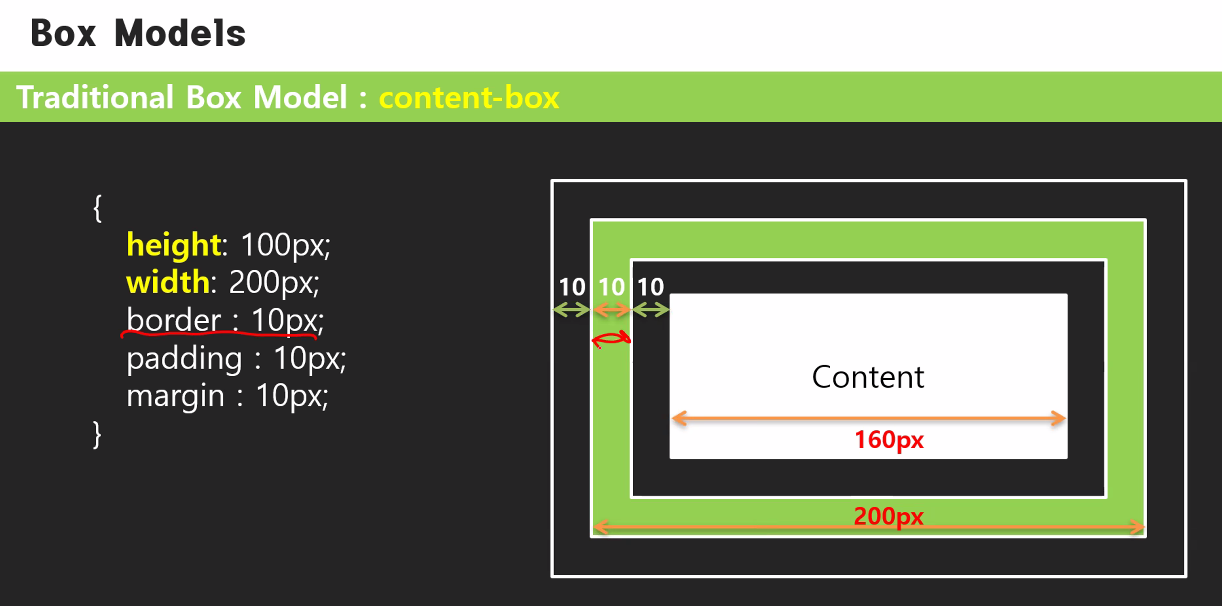
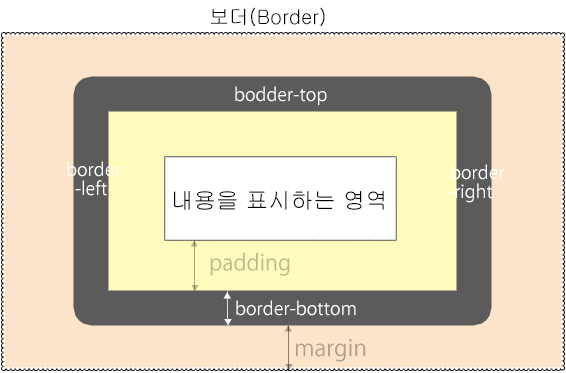
경계선 -> border
-> 테두리를 만드는 속성


border 라고만 쓰면 네 방향이 전부 경계선생김

보더의 스타일 설정


body { border-top } 위에 1px 하얀 줄 -> body { margin : 1px }


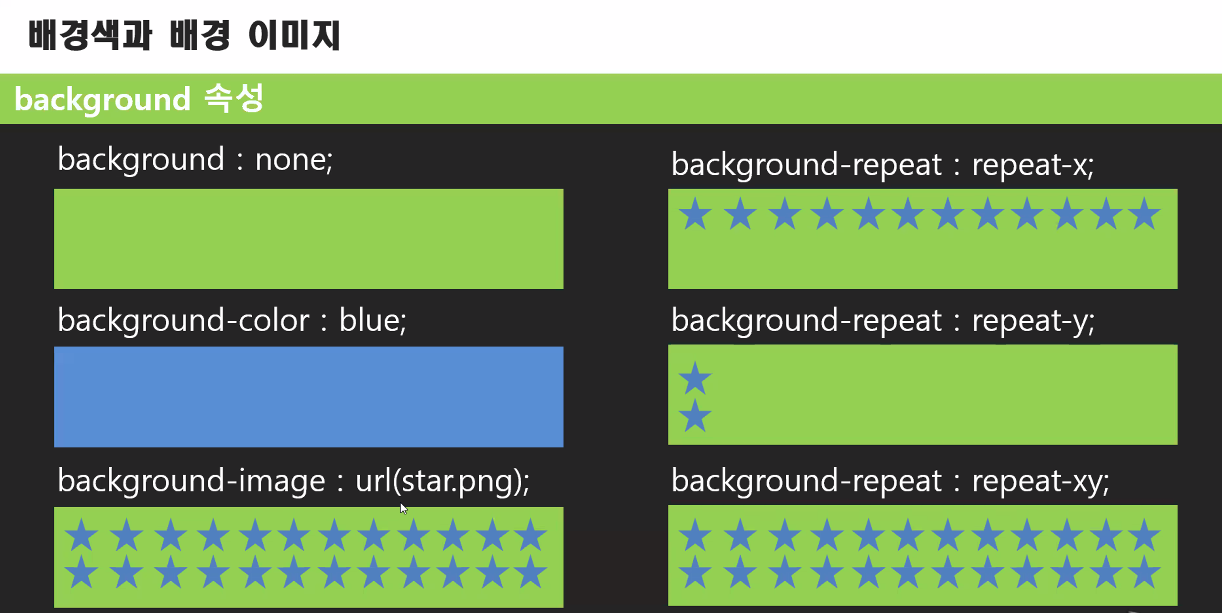
이미지 파일을 넣어보았다
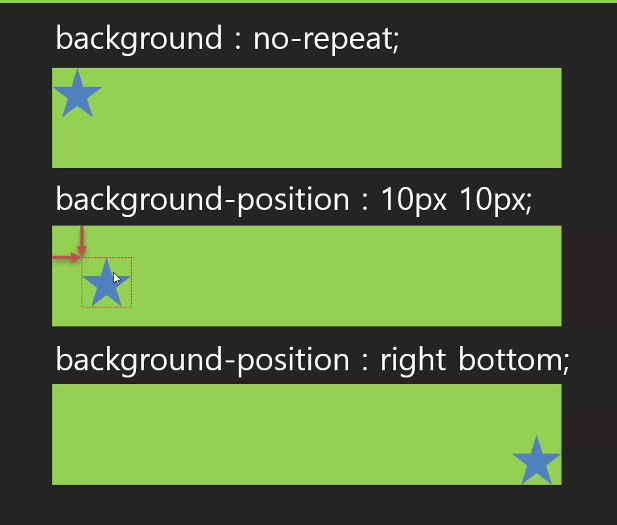
반복하지 않고 중간에 위치하게 배경색은 그대로 지정

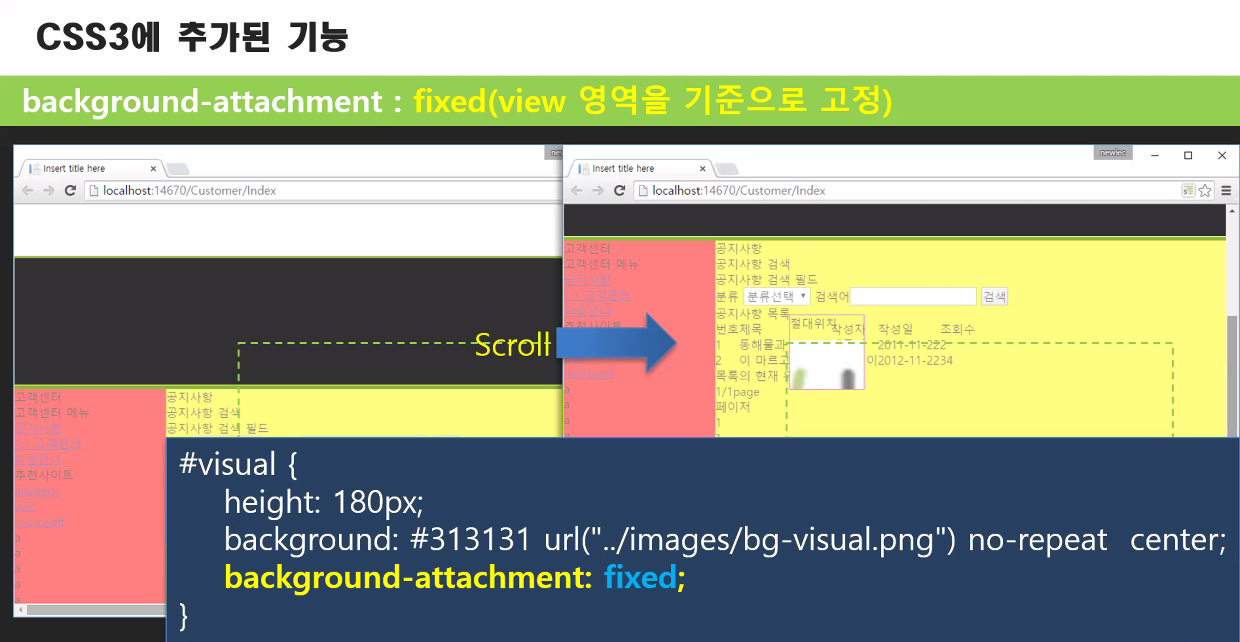
background:#313131 url("../images/bg-visual.png") no-repeat center;
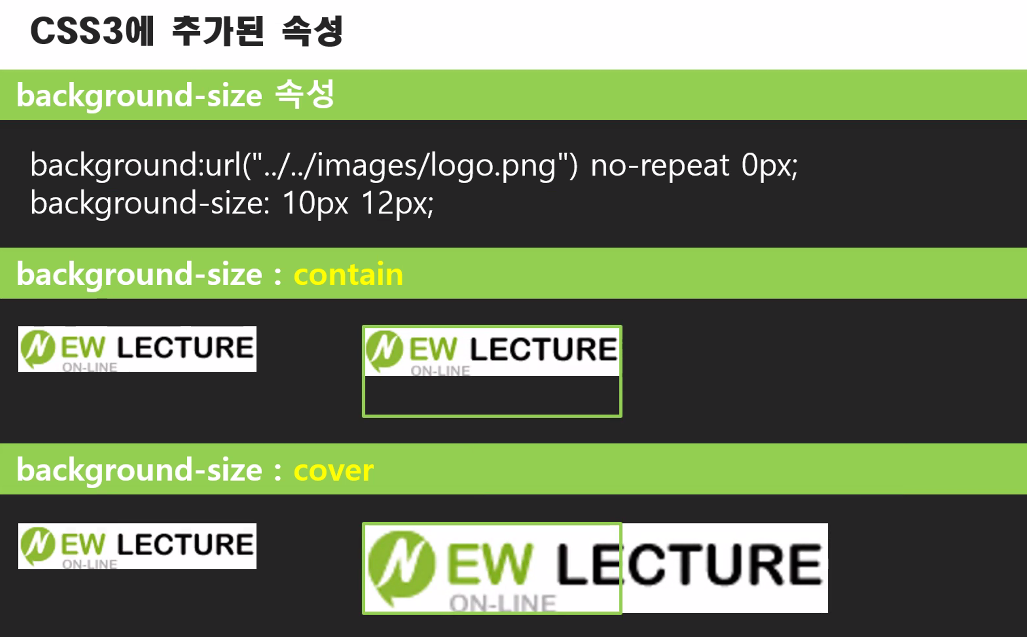
css3 전에는 박스와 이미지 사이즈가 달라서 두번씩 수정해주어야 했다

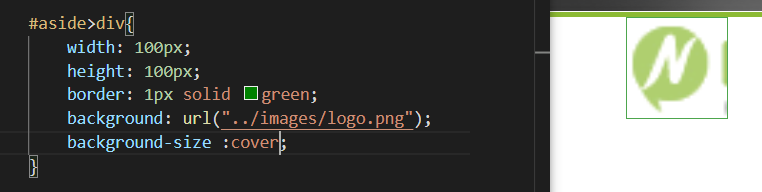
"background-size : 100px 100px" -> 이미지가 구겨지더라도 지정한 사이즈에 맞춰진다

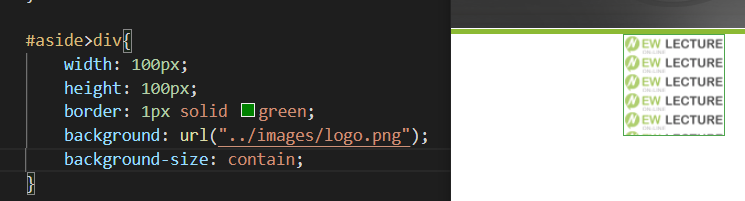
contain
: 이미지의 가로세로 비율을 유지하면서
이미지가 배경을 벗어나지 않는 최대크기로 유지한다

cover
: 배경이 다 채워지도록 이미지를 확대 축소한다
가로세로 비율 유지

'뉴렉처 과정 기록 (Frontend) > HTML _ CSS' 카테고리의 다른 글
| 03/15 HTML/CSS Grid 레이아웃 (0) | 2021.03.15 |
|---|---|
| 03/12 HTML/CSS Grid, Position (0) | 2021.03.12 |
| 03/10 HTML/CSS Flex (Order, Lines, Alignment) (0) | 2021.03.10 |
| 03/09 HTML/CSS Flex Display, Flexibility (0) | 2021.03.09 |
| 03/08 HTML/CSS (두 번째, 세 번째)방 설정, Flex (0) | 2021.03.08 |



