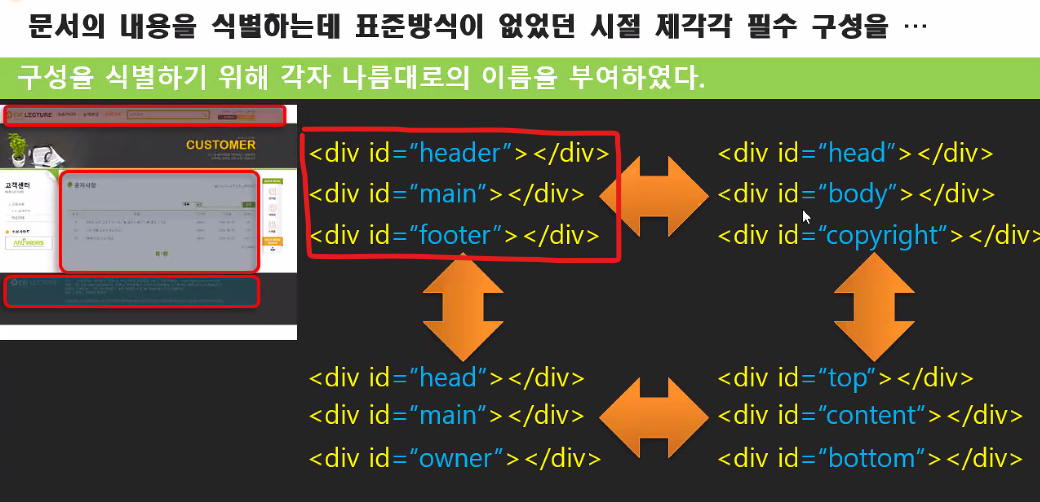
영역을 위한 시멘틱 태그

div는 범용적인 (묶는) 태그 but id 이름이 각자 다름
<header, main, footer를 나눠줘야 하는데....>
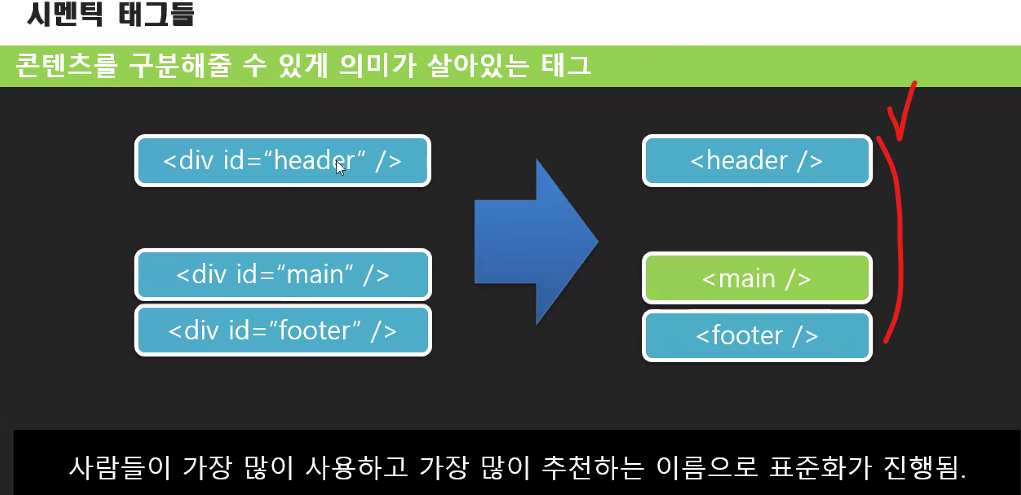
시멘틱 태그 : 의미를 주는 태그 (header / footer / main)

표준화 되어 확실하게 컨텐츠를 구분할 수 있게 함
이름이 제각각 다르더라도 컨텐츠 구분해줄 수 있도록 태그를 새로 만듬.
하지만 id는 그대로 써주는 게 좋다. ex) <header id="header">
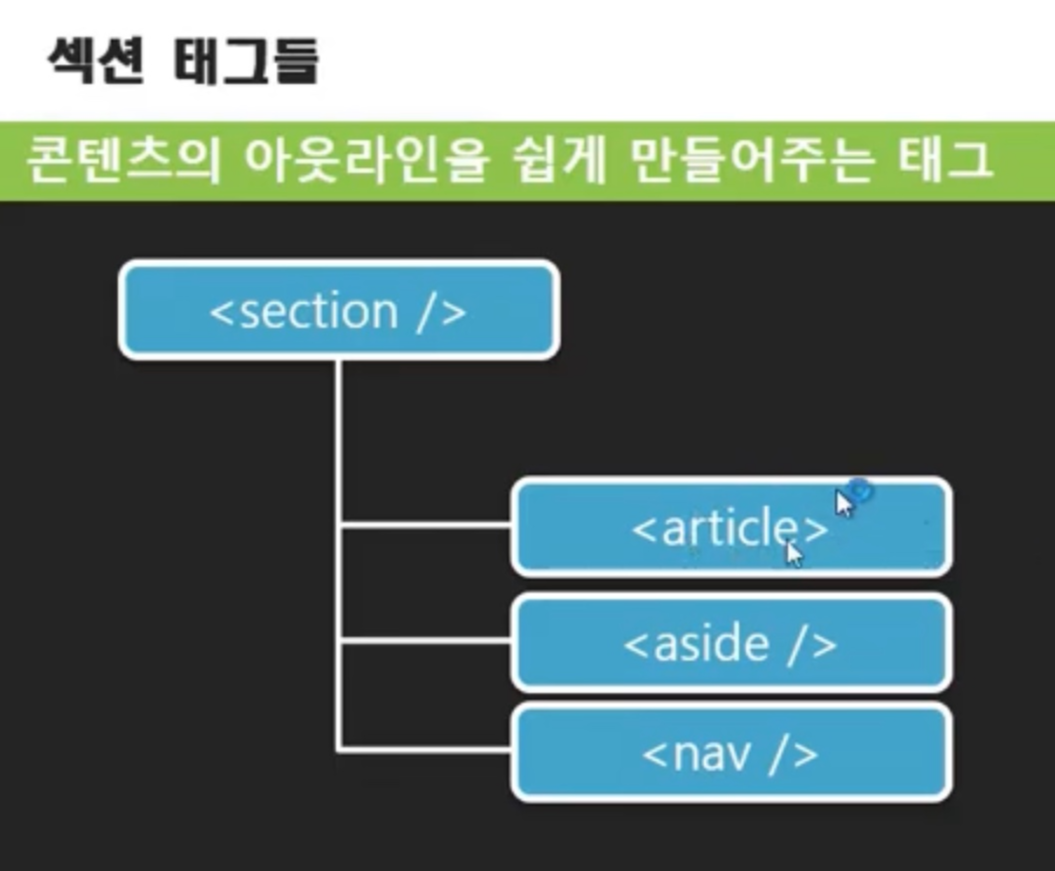
HTML5의 섹션 태그

섹션태그 : 콘텐츠의 아웃라인을 쉽게 만들어주는 태그 ( section )
( article / aside / nav ) : 시멘틱한 섹션태그 (의미를 담은 섹션태그)
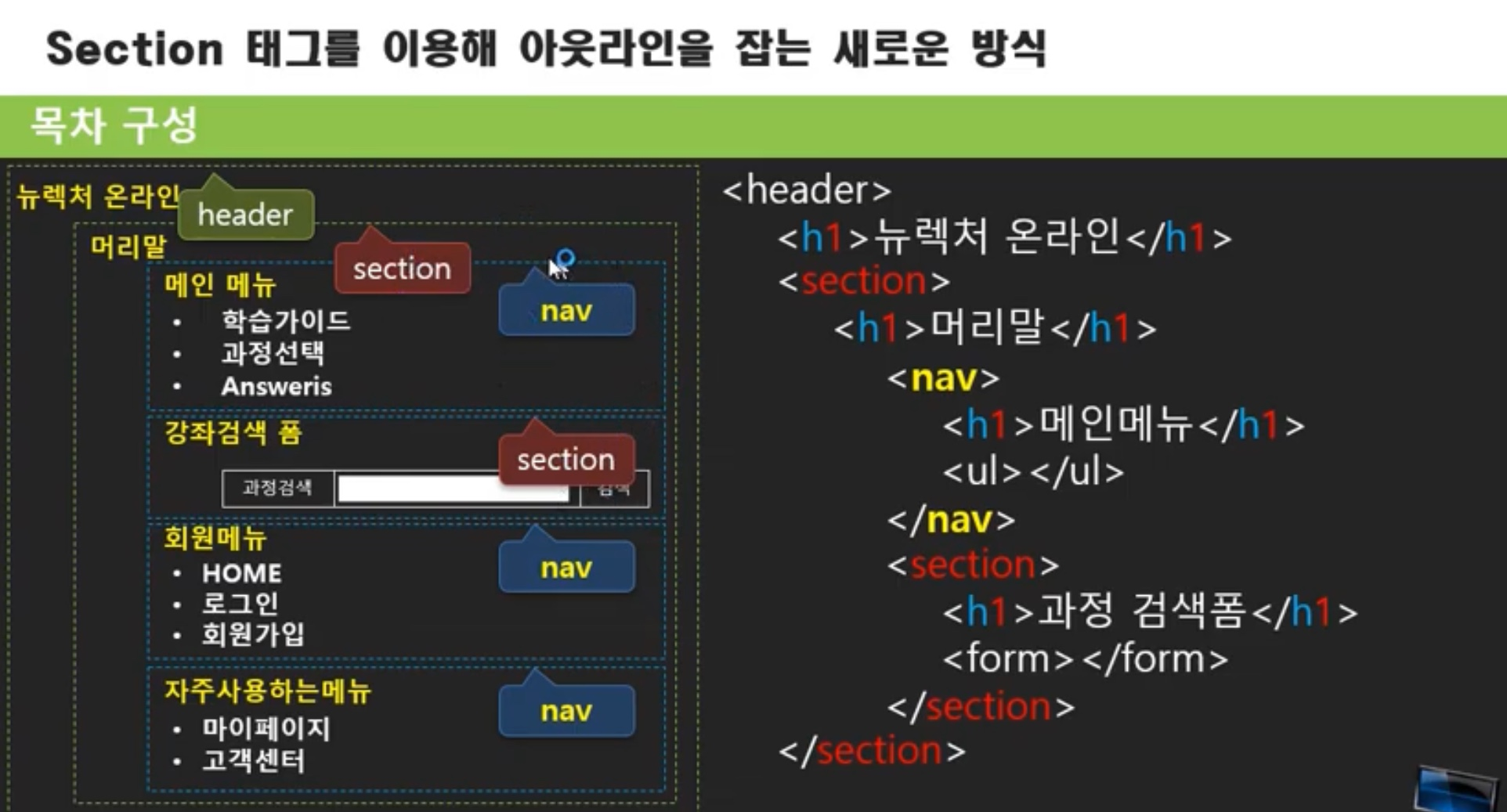
: <section>태그만으로도 아웃라인 잡을 수 있지만 더 쉽게 알아볼 수 있게 하기 위해서 의미를 부여한(시멘틱한) 섹션태그 사용

목록에서 하이퍼링크(리스트)를 가지고 있는 메뉴들의 section은 <nav>사용
'뉴렉처 과정 기록 (Frontend) > HTML _ CSS' 카테고리의 다른 글
| 03/02 HTML/CSS 인라인 태그, 선택자 (0) | 2021.03.02 |
|---|---|
| 02/26 HTML 블록 태그와 인라인 태그 (0) | 2021.02.26 |
| 02/24 HTML 컨텐츠 영역구성, div (0) | 2021.02.24 |
| 02/23 HTML 컨텐츠 블록, 목록 태그 (0) | 2021.02.24 |
| 02/22 HTML 웹 퍼블리싱 (0) | 2021.02.24 |



