

var 함수이름 = new Function( " 인자 " , " 함수 구현부분 ; " );
-> 이 형식은 잘 안쓴다


내부적으로는 Function객체를 만드는 것은 똑같은데 표기법을 바꿔 제공해준다




두번째> 세번째 : 주고받는 것들이 많다보니까 참조하는 형식으로 두번째 방법을 더 많이 쓴다
어떠할 때 세번째를 쓰는가?

















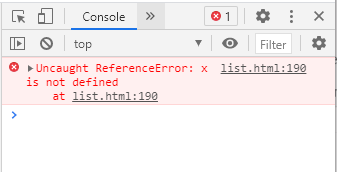
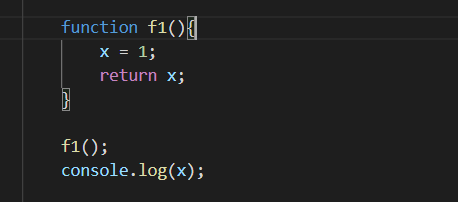
return되는 순간 a는 사라지는데
참조변수



죽지못하는 이유 : x를 사용하는 function이 반환되고 있어서 계속 사용되기 때문이다
그 객체가 사라져야만 x가 사라질 수 있다



'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 04/14 Javascript 윈도우 기반의 이벤트 프로그래밍 (0) | 2021.04.14 |
|---|---|
| 04/13 Javascript 윈도우 플랫폼을 이용한 대화(parseInt, alert, prompt, confirm) (0) | 2021.04.13 |
| 04/08 Javascript 연산자/제어구조 , JSON.parser, eval (0) | 2021.04.12 |
| 04/07 Javascript (array, Object) (0) | 2021.04.12 |
| 04/06 Javascript 배열 (0) | 2021.04.12 |



