



브라우저는 계속해서 연속성을 가지는 환경을 만들지 못하고 있다
-> 페이지가 계속 새로 로드가 됨
이제는 한 페이지 안에서 화면을 갱신하는 기술을 쓰게 됨

페이지에서 새로고침 없이 만들어지는 것.. spa
Ajax 는 무엇인가?
(생활코딩: 자바스크립트를 이용해서 내부적으로 통신할 수 있는 방식..
비동기적으로 자바스크립트를 이용해서 서버와 통신하는 방식)
웹 2.0을 구현하고 있었던 기술의 집합체..
화면을 갱신하지 않고 데이터를 요청해서 화면을 바꾸는 기술을 ajax라고 함

일반적으로 저장이나 제출을 하면 데이터가 서버에 넘어가면서 화면이 갱신되어야 하는데
-> 화면갱신없이 데이터가 서버로 가
자바스크립트로 원래 다른 웹의 데이터를 불러올 수 없었다
-> 그런데 이제 ajax를 이용해서 자바스크립트로도 합법적으로 다른사이트의 데이터를 요청할 수 있게 되었다



동기형 vs 비동기형
동기: 작업장에서 100명 중 1명만 일하고 99명은 놀고있는 환경
비동기: 줄서서 나눠서 일함 (동시에, 같이)
기본적으로 프로그램은 동기형이다

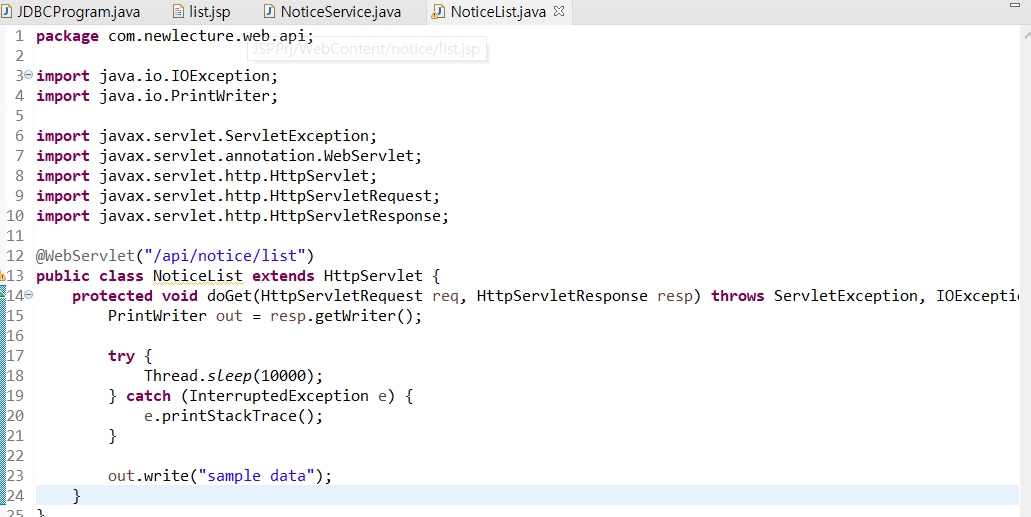
true면 비동기로 요청하라는 것 (동시실행)
false 는 동기형으로 (한줄이 실행되면 그게 완료되고 다음줄 실행)



잘나오는데
Depreacation 어쩌구 경고표시 -> 비동기형으로 써라 라는 뜻인가 봄



이런식으로 꽂아 넣으면 되는데 .. 보안에 위배되는 것임
수많은 문서를 가지고 있는 홈디렉트서버, 그리고 또 다른 서버


파란서버에서 준 문서를 주황 서버로 보낸다 -> cross request
서버설정을 allow 해줘야 한다 (모든 아이피를 대상으로 공개할수도 있고 특정한 것만 따로 설정해줄 수도 있고..)


'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 05/03 Javascript Ajax 예제 : 게시판 만들기 (0) | 2021.05.03 |
|---|---|
| 04/30 Javascript (0) | 2021.04.30 |
| 04/28 Javascript 파일업로드 : DND, Trigger (dataTransfer) (0) | 2021.04.28 |
| 04/27 Javascript 파일업로드 : Drag and Drop(DND) & Trigger (0) | 2021.04.27 |
| 04/26 Javascript 아코디언 예제: 노드 순회하기 , 버블링, 타겟팅 (0) | 2021.04.26 |



