저번시간에 노드 바꾸기 하려다가 끝났다


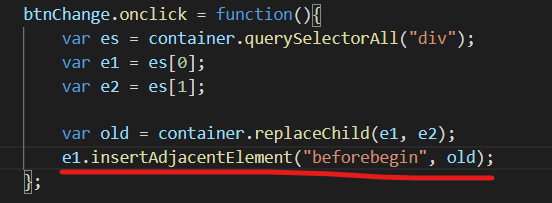
노드 바꾸기


insert할때는 insertBefore로 써줌 (전 자리에 인서트 해준다)

->




insertAdjacentElement( )
-> insertBefore처럼 before에 한정하지 않고 순서를 맘대로 정해서 삽입할 수 있고 , 자식으로도 삽입할 수 있음




이걸 쓰면 더 자유롭게 인서트 해줄 수 있겠다
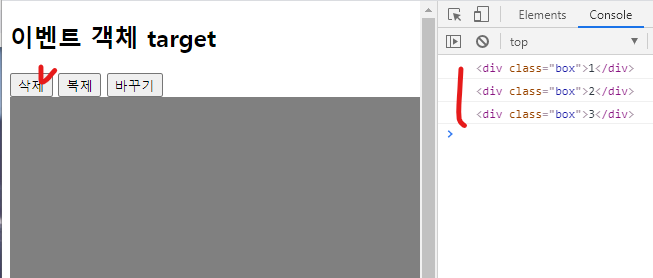
ex6. 이벤트 객체 target 속성
이벤트가 발생하면 그 이벤트에 대한 부가적인 정보를 제공하는 클릭이벤트 체인지 이벤트..가 있다


회색 컨테이너 안에 세 가지 동그라미 들이 있고 동그라미를 누르고 삭제하면 선택한 동그라미가 삭제하도록 하는 예제


그러니까 내가 선택한 (클릭한) 원을 삭제/바꾸는 작업을 어떻게 할 것인가?

선택한 것을 지우거나 바꿀 수 있으려면 선택된 것이 있어야 함, 선택된 것이 있는지 알아야 함

selected 라는 변수만들어서 선택된 박스를 지정해준다
(몇번째 박스이던지 박스를 선택하면 그박스가 selected가 됨)
박스가 선택되면 그 선택된 박스를 selected에 넣어주는데
지금 이 코드로 해보면 for문이 이상해서 그런가 3번박스만 삭제됨(근데 3번박스만 선택이 안됨)
-> for문으로 구현이 될 수가 없다 -> 왜?
Closure : 아우터 영역의 자원이 해제될 수 있게 하는 키를 가지는 함수
for문이 끝나도 i 변수는 사라지지 않고 있다 -> 그 마지막 3이 계속 있는 것
-> 값변수로 사용할 수 있게 해주면 된다 (var 대신 let 쓰면 됨)


let -> 참조가 아닌 값으로 사용할 수 있게 해준 것
자, 이제 선택한 동그라미를 삭제할 수 있게 되었는데
선택한 동그라미에 대해서는 티가 나야 뭘 선택했는지 알 수 있겠다... 다음시간에
'뉴렉처 과정 기록 (Frontend) > Javascript' 카테고리의 다른 글
| 04/26 Javascript 아코디언 예제: 노드 순회하기 , 버블링, 타겟팅 (0) | 2021.04.26 |
|---|---|
| 04/22 Javascript 이벤트 버블링과 Event.target 속성(toggle) (0) | 2021.04.22 |
| 04/20 Javascript 노드 추가,복제,삭제하기 (0) | 2021.04.20 |
| 04/19 Javascript 엘리먼트 노드 추가/속성 다루기 (0) | 2021.04.19 |
| 04/16 Javascript 이벤트 바인딩(addEventListener, querySelector) (0) | 2021.04.16 |



